Visual Studio Code can now indent your code automagically
1 min. read
Published on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more

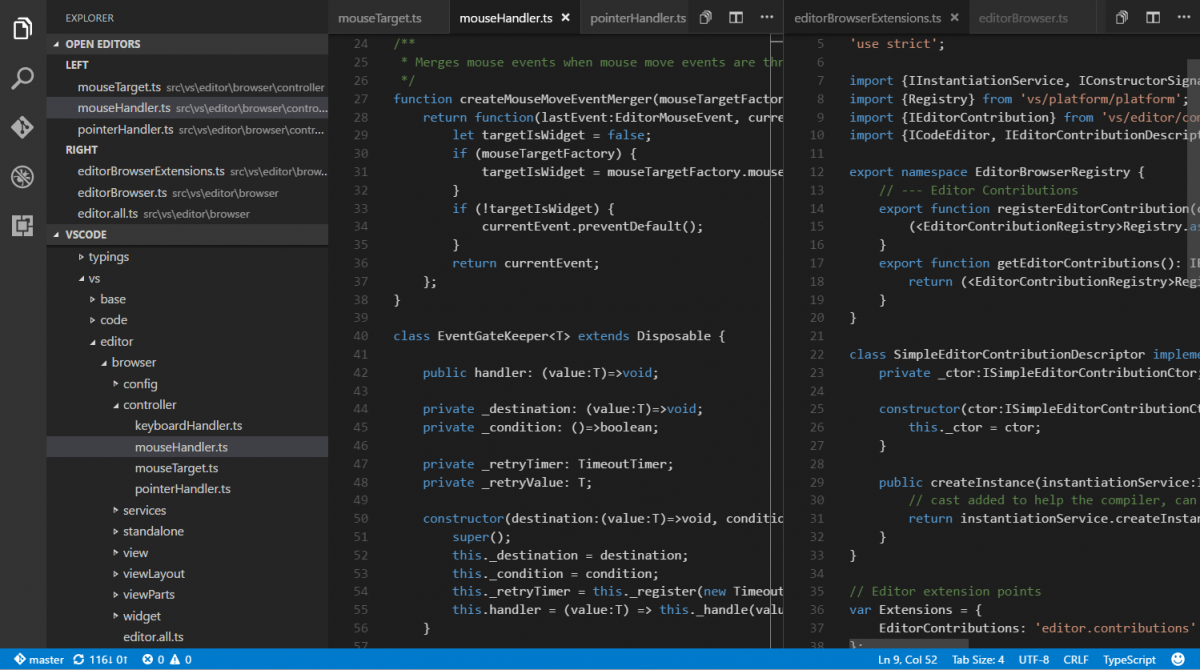
Microsoft’s cross-platform code editor, Visual Studio Code, is getting a boost with a major update today. Visual Studio Code now includes an auto-indentation feature — which, as the name suggests, will automagically indent your code on the editor.
The auto-indentation feature will automatically indent your code whenever you move a line around or a set of lines around. It will also automatically indent your code when you copy-paste something which will be really useful especially for those who use StackOverflow quite a lot. Auto-indentation on Visual Studio Code is currently disabled by default, and users can add the editor.autoIndent setting to the editor in order to enable it.
At the moment, Visual Studio Code includes auto-indentation rules for 5 languages, including JavaScript, TypeScript, CSS, HTML, and JSON. Developers of the so-called language extensions for Visual Studio Code can also add indentation rules to their extensions which will allow users to take advantage of this feature for another language like Python or Swift.
There are a couple of other neat features in the new update for Visual Studio Code, including things like an option to automatically close unedited files in a workspace, and you can find the full changelog here.










User forum
0 messages