Lovable AI Review - Can You Build No-Code Web Apps With It?
10 min. read
Updated on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more
Key notes
- Lovable is an AI-powered full stack software engineer.
- It’s a no and low-code website and web app development AI.
- It translates natural language prompts and pictures into functional web pages.

This Lovable AI review goes deep into the GPT engineer app to find out if it’s really helpful for building functional web apps without coding a single line.
AI software or GPT engineers allow you to build web apps from text prompts, images, and videos. One popular name in this niche is Lovable AI. I tested it for a week in real-time projects to determine if you can benefit from it.
Want to find out the outcome? Read until the end.
What Is Lovable AI?
Lovable AI allows you to develop websites, web apps, sales sites, and online marketing landing pages with text prompts. It’s just like when you create stories, blogs, and study materials on ChatGPT. You can instantly build pages and apps without any coding knowledge.

However, if you’re already a software engineer you can boost your productivity by coding pages in bulk. Then, you can audit them for quality checks and ship new websites or web apps faster.
Also, you can integrate it with coding repositories, like GitHub, and backend databases, like Supabase. Moreover, it allows collaborative work.
Here are the best use cases of Lovable AI:
- Build websites and web apps from scratch using text prompts.
- Start from a preconfigured template provided for free.
- Use a public project from the Lovable Projects repository, make changes, remix with your own UI designs, and develop a new app.
- You can convert designs and wireframes created on Figma into functional websites and apps by uploading screenshots.
- It allows you to clone a website by simply taking a full-screen screenshot and uploading that through the AI chat interface.
Lovable AI Features
Now, let me introduce you to the major and most useful features below:
GPT Engineer
Lovable AI combines LLM models from popular AI providers, like Anthropic and OpenAI. It has customized these APIs to suit code development functions. The LLM models have also been fine-tuned on relevant coding databases and integrated into the Lovable UI.

The GPT Engineer controls all these generative AI solutions to anonymously code, debug, maintain, and publish websites and web apps. It allows users to specify software requirements in natural languages. The LLM writes and runs the codes and the GPT Engineer passes on code improvement requests you make through chats to the generative AI.
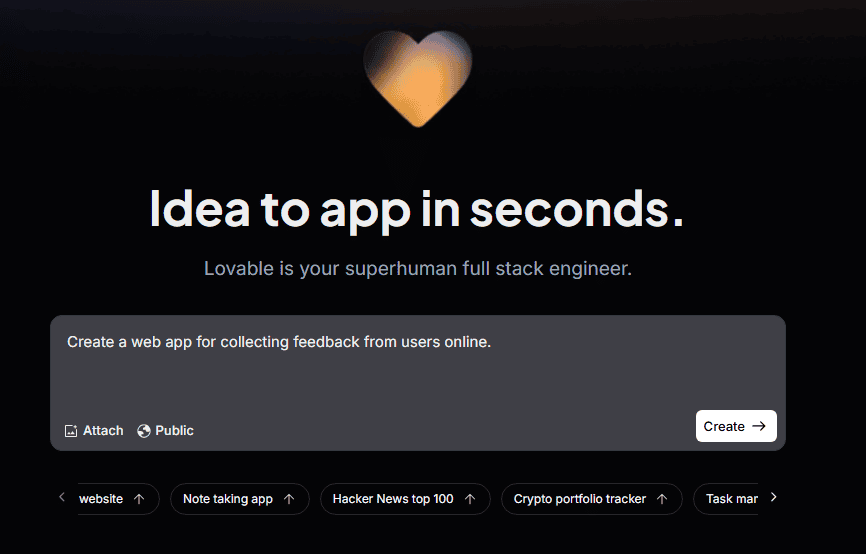
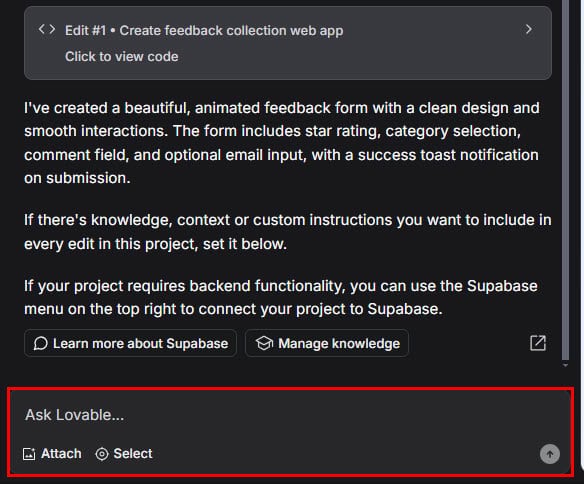
It showcases a simple chat interface with an option to attach images. It also allows you to switch your project from Public to Private, provided you’re a premium user.
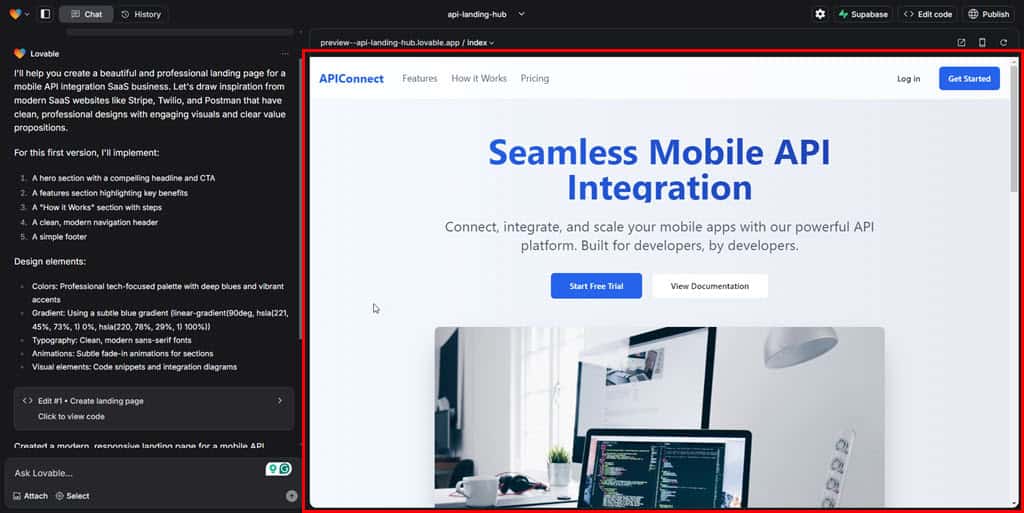
When you write a prompt and hit the Create button, the GPT Enginer opens the coding and feedback chat interface.
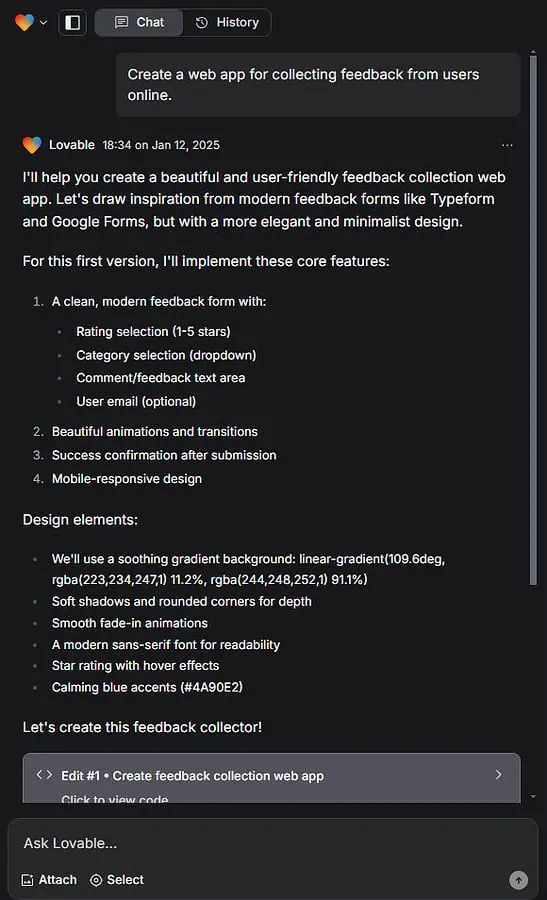
On the left side, you should see the AI chat navigation panel with the core features, like user interface, animations, transitions, design elements, etc.

Lovable AI automatically renders the script into a visual app interface. However, if you wish to look into the actual code base you can use the Click to view code button on the feedback chat panel.
The code it creates is uneditable. However, you can link your GitHub account with Lovable to export the script to GitHub for further editing.
You’ll also find a Manage Knowledge button in the feedback chat interface. Click on it to upload custom coding edit instructions for the generative AI. here, you can include the following:
- Web app project-specific guidelines and instructions
- Create coding-style requirements, like custom naming conventions, indentation, etc.
- Style guides
- External documentation.
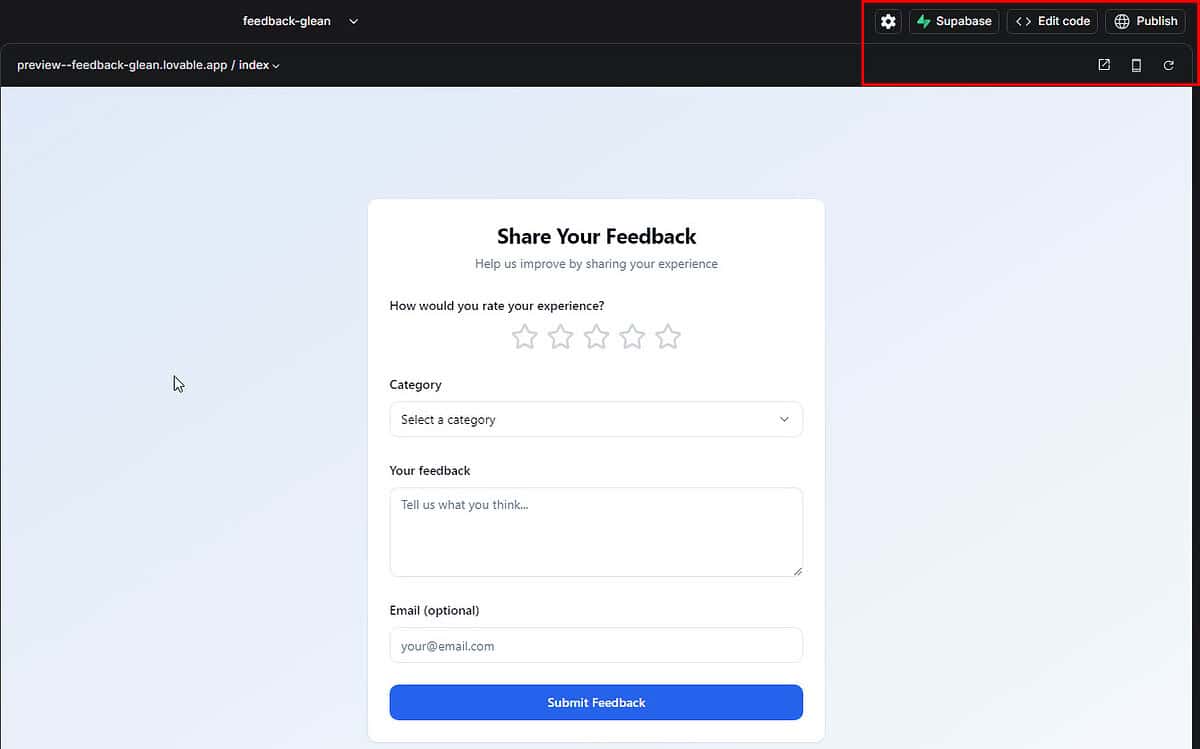
The visual interface shows up on the right with dedicated buttons for browser and mobile preview modes in the top right corner.

Once you’ve created a basic web app, you can further chat with the Lovable AI to fine-tune the page, like adding a log-in widget, saving feedback button, etc.

Moreover, the user interface is quite easy to navigate. The GPT Engineer module is so convenient that you can create and publish a functional website or web app without writing a single line of code.
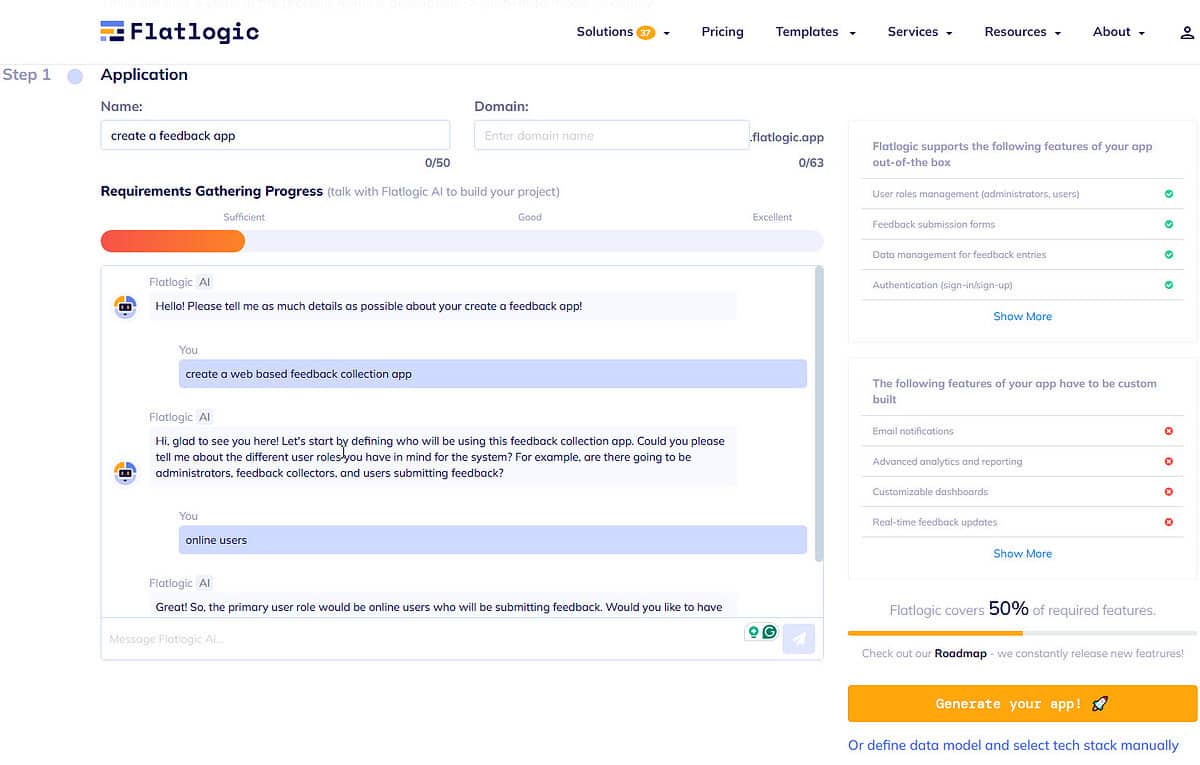
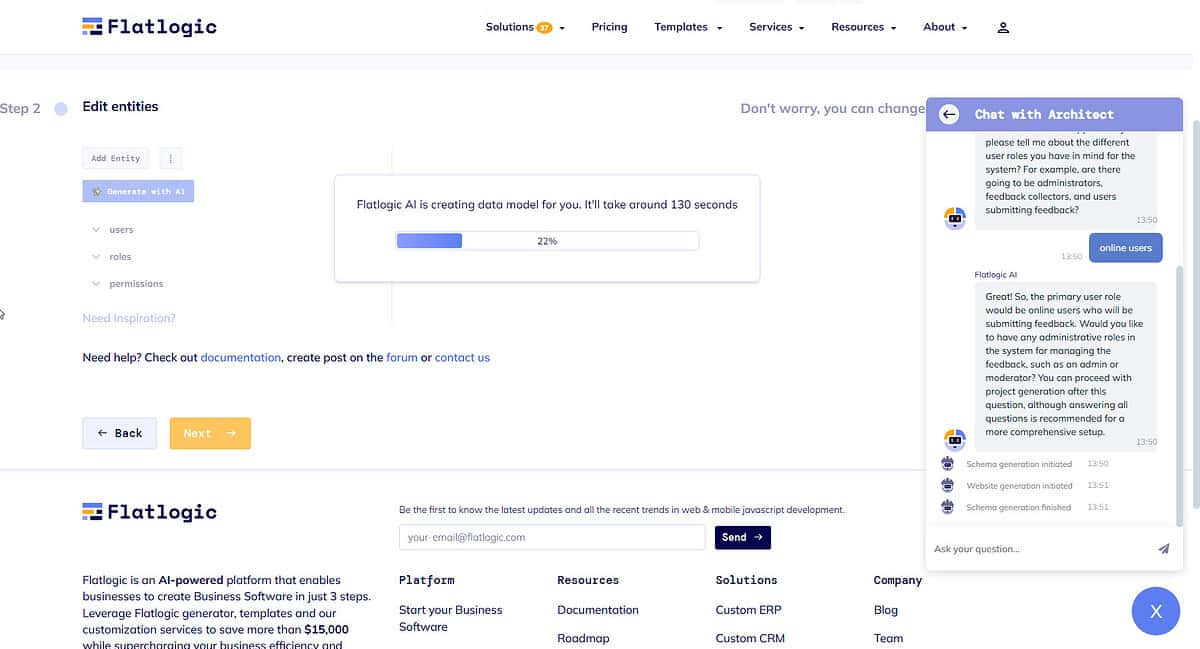
Compared to its competitors, like Flatlogic, Lovable is way ahead. Flatlogic requires you to manually enter details, like form type, user base, roles, data, etc.

Also, Flatlogic takes a lot of steps to get to the final app code.

Thanks to the GPT Engineer module, Lovable AI can automatically sift through many similar web app projects and create a basic structure that’ll get the job done.
Projects
You can work on multiple web apps and manage each as individual projects. Each project has an independent Knowledge Management system so one doesn’t overlap with the other.

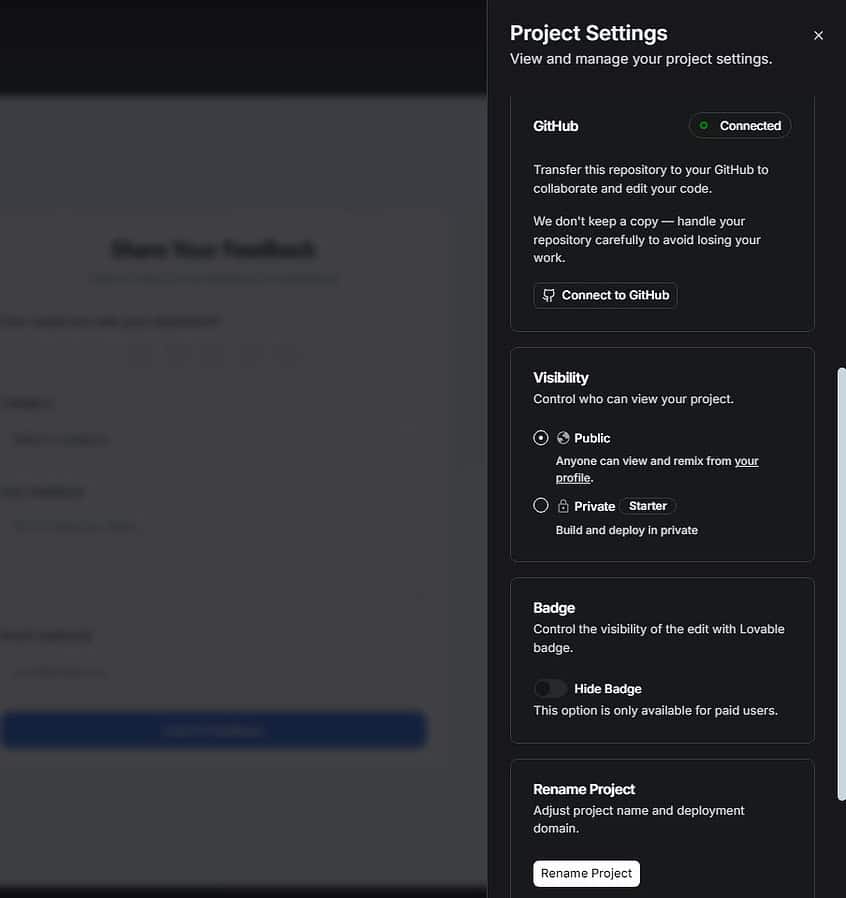
Firstly, you can find all your web apps in the My Projects menu on the Lovable home page. Use the Project Settings button in the top right corner to edit or customize the following elements:
- Custom knowledge of AI chat context, prompts, coding styles, etc.
- Syncing project script with GitHub
- Changing its visibility from Public to Private
- Enabling Badges for controlling the visibility of edits
- Name changes
- Deleting projects.
Select Tool for Precise Editing
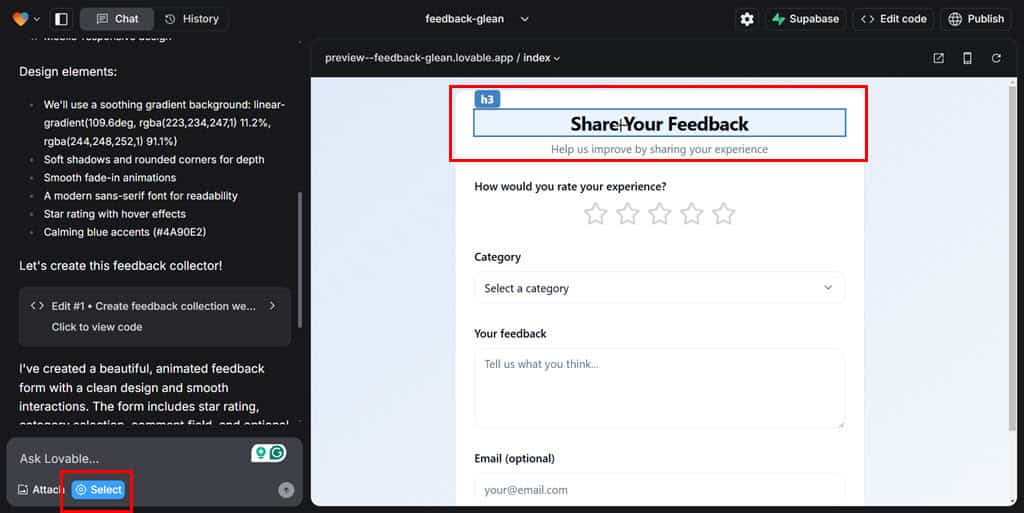
You can edit each element independently, instead of changing the whole page. Let’s say, most of the page looks satisfactory but you need to edit text in a form, as shown in the following image.

You can do that by clicking the Select button in the AI feedback chat interface and selecting the source element on the visual interface. It changes the scope for AI chat responses from the whole script to a specific part.
This feature is user-friendly and doesn’t require you to edit the script to make fine changes. Most of its competitors like Flatlogic have this feature but at the code level and not as a visual user interface button.
Image-Based Coding Prompts
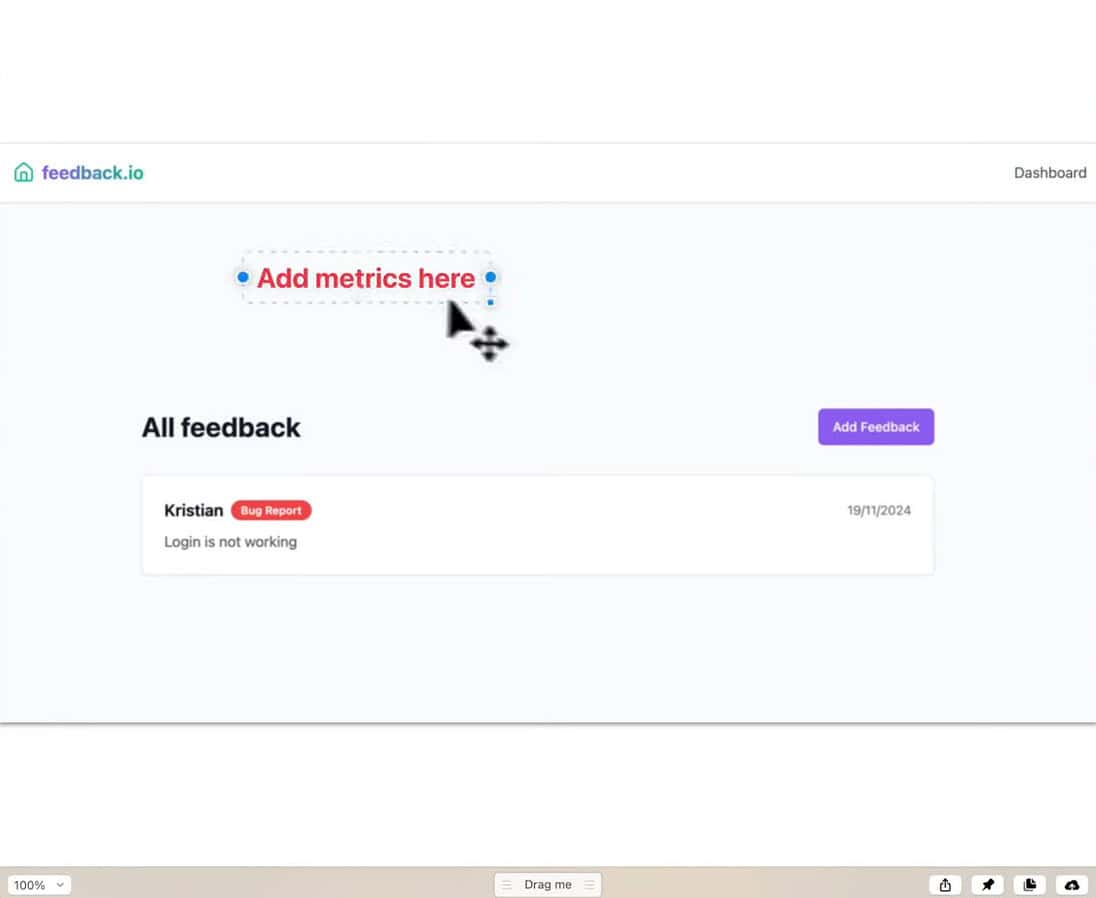
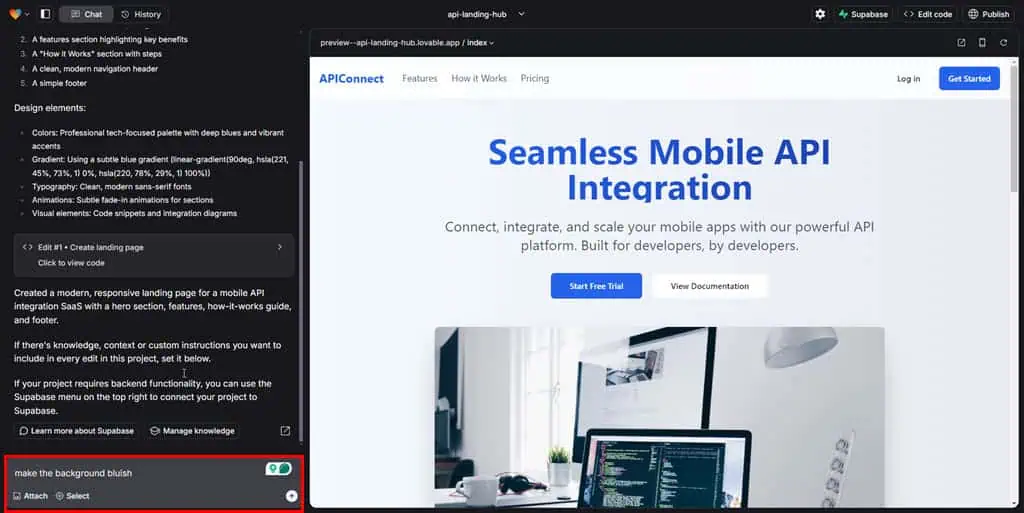
Since I’m not a functional program coder, sometimes I can’t exactly describe the changes I want to achieve. The Lovable developers have included the image-based prompting system to overcome this bottleneck. You can take a screenshot of the basic web app as shown below:

Use any drawing app to sketch the element you want in the screenshot. Now, use the Attach button in the AI chat interface, and upload the image to the AI engine. It’ll scan the picture and add the necessary object in the web app.
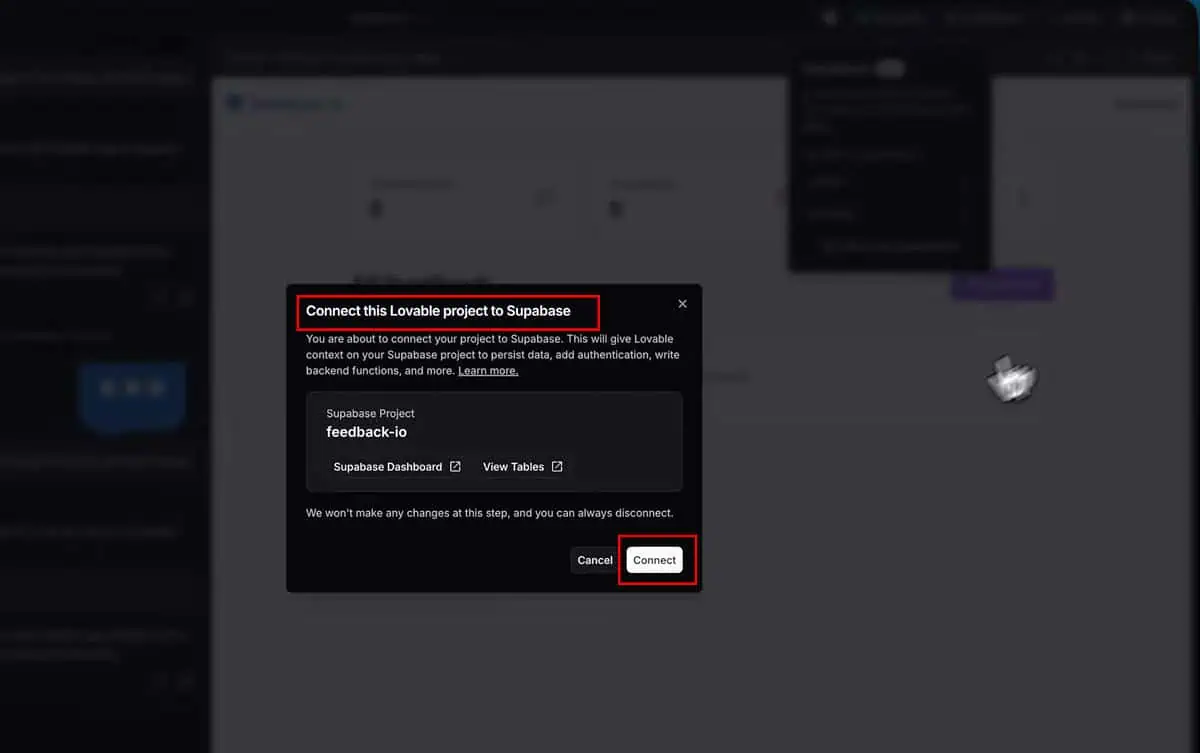
Backends to Store Data
The web app you create is hosted on Lovable’s server. However, it’s a volatile app. When you refresh, the data gets deleted. So, to store data on the web app as well as on the backend, you can integrate your project with Supabase.

Supabase is a Firebase alternative that allows you to maintain web app data in a Postgres database. It offers other functionalities, like instant third-party APIs, Authentication, Real-time subscriptions, Vector embeddings, Storage, and more.
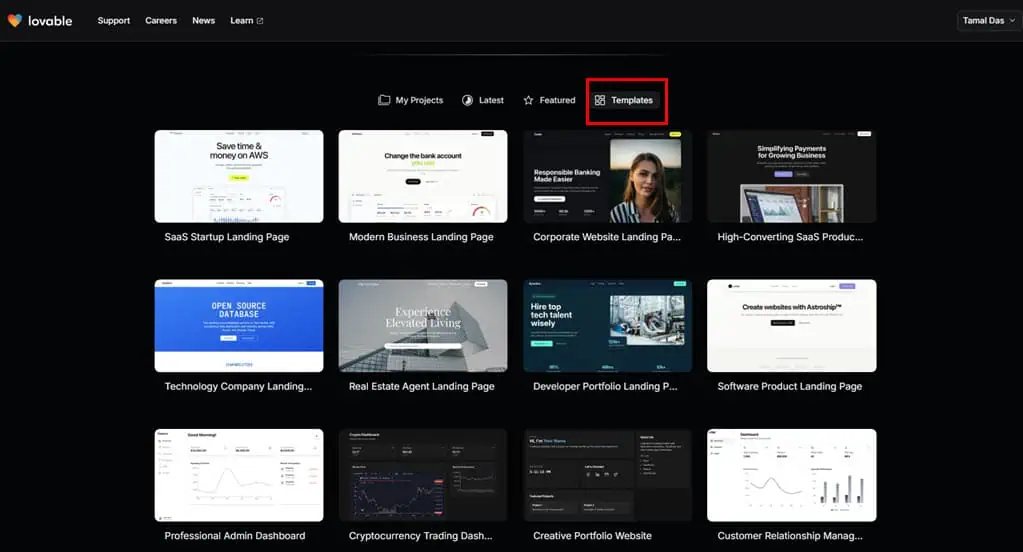
Templates
Since I don’t have much coding or web app designing skills, I can’t possibly create the right user interface and experience for my audience or users. That’s where the Templates library steps in. You’ll find the Templates button just below the AI chat box and beside the Featured menu.

The library has more than ten pre-configured designs to start with, like:
- SaaS Startup Landing Page
- Modern Business Landing Page
- Real Estate Agent Landing Page
- Cryptocurrency Trading Landing Page, etc.
You can load any of the template that suits your business or personal project and edit them further to brand the web app according to your needs.
Integrations
It might not always be possible to include all the functionalities you need just using GPT Engineer. To overcome any limitations, you can use third-party integrations.
Lovable offers the following:
- GitHub for code editing, storage, version control, and collaboration
- Supabase for persistent data storage and authentication
- Anthropic allows you to integrate Anthropic’s Claude model for powerful AI capabilities
- Three.js helps you to insert intuitive 3D graphics in your web app or website
- Highcharts lets you create insightful and interactive data visualizations, like Area Range, Packed Bubble Chart, Dependency Wheel, and so on
- Resend’s advanced email API empowers you to add email capabilities to your web app.
Team Collaboration
Lovable doesn’t support full-service team collaboration but offers workarounds. Firstly, you can use GitHub to share your web app code with collaborators. Secondly, you can create a website in Lovable and share it online. Your colleagues or friends can clone the website in their Lovable account for further improvements.
Thirdly, you can share your credentials with collaborating developers and business owners. It allows multiple log-ins from different IP addresses. However, it won’t save such changes simultaneously.
The Lovable developers are planning to bring a fully functional team collaboration feature involving role-based access, team member invites, etc.
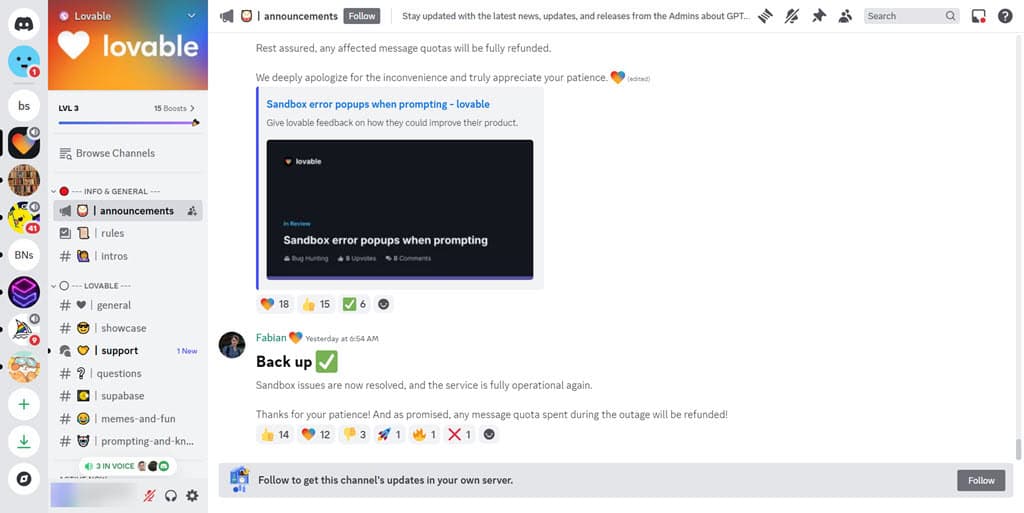
Discord Community Support
If you need expert support regarding the technical capabilities, you can join its Discord Server. When I was writing this Lovable AI review, I saw that the server had more than 12K members of which 2K members were mostly online throughout the week.

It has dedicated channels for Announcements, Rules, Introductions, Technical Support, Questions, Supabase, and General. You can ask relevant questions in these channels to get instant answers.
How To Use Lovable AI
Visit the Lovable AI website to sign up for a free account. You can use a Google or GitHub Account to sign up quickly. Then, follow these steps to create your first web app:
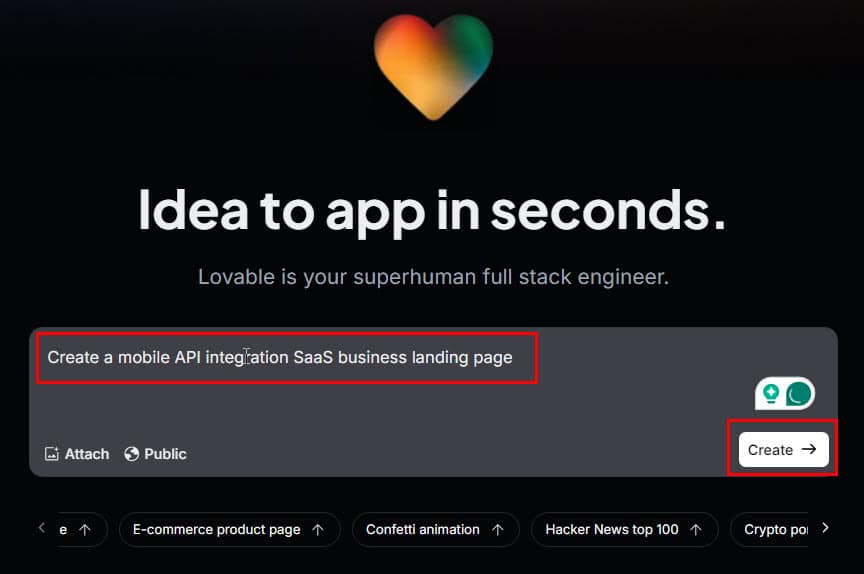
- Enter your prompt in the Lovable AI chat interface. You can use the following prompt or improvise:
Create a mobile API integration SaaS business landing page - If you’ve got a screenshot of a website or app you want to clone, click on the Attach button in the chat interface and upload the picture.
- When using an image as a prompt, modulate your text prompt accordingly. Try not to place contradictory instructions.
- Hit the Create button in the bottom right corner.
- The GPT Engineer interface will open showing the code and its parameters.
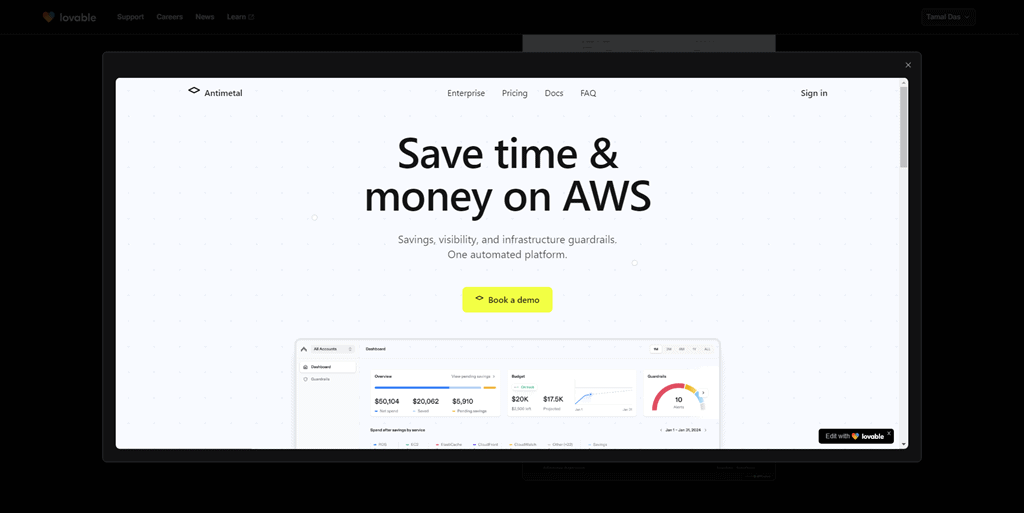
- Once the coding is done, Lovable AI will render it into a visual web app.
- To make further enhancements, chat with the AI using the feedback interface in the left-side navigation panel.
Lovable AI Pricing
Its Free plan allows you to send five free AI messages per day with a total cap of 50 messages per month. There are other limitations, like all projects will become public and you can’t enable Badges.
If you like the AI software engineer and wish to check out all of the features, you can sign up for any of these subscription plans:
| Starter | Launch | Scale | Enterprise |
| $20/month | $50/month | $100/month | Custom pricing |
| Monthly 100 prompts | Monthly 250 prompts | Monthly 500 prompts | Personalized messaging limits |
| No daily limit of prompts | No daily limit of prompts | You can choose more prompts option | No daily limit of prompts |
| Unlimited private projects | Unlimited private projects | Unlimited private projects | Unlimited private projects |
| 100 GB free hosting bandwidth | 100 GB free hosting bandwidth | 100 GB free hosting bandwidth | 100 GB free hosting bandwidth |
| Premium events | Expert billing and technical support | ||
| You can use longer prompts | You can use longer prompts |
Lovable AI doesn’t offer any partial refund if you cancel your subscription. Also, there’s no refund guarantee. You can, however, write to the Support team for a refund explaining your case. All refund requests are evaluated on a case-by-case basis.
Lovable AI Review – Verdict
After testing extensively, I can say this is a fully functional AI full-stack software engineer. It allows you to develop websites and web apps without writing any code. Since the app itself offers free hosting up to 100 GB, you can immediately publish a web app and share it with internal or external users.
So, you can use the free trial and check it out. If you like what you see, you can go for a paid subscription as well.
Also, check out Durable AI for quick website building with the help of AI and Wix AI for mobile apps.











User forum
0 messages