Google Chrome already supports PWAs, here's how to use them
2 min. read
Updated on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more


Progressive Web Apps are the next big thing in desktop computing, with Microsoft, Google and Firefox among others reworking their browsers so that they support PWAs. Microsoft for one, has promised that it’ll be allowing users of the Edge browser and the Microsoft Store to install and run PWAs just like they are native apps later this year in a future update.
Google offers you the ability to run them in Chrome now. With a few flags, users can make it easier for themselves to find and run PWAs.
Here’s how to use progressive web apps in Chrome
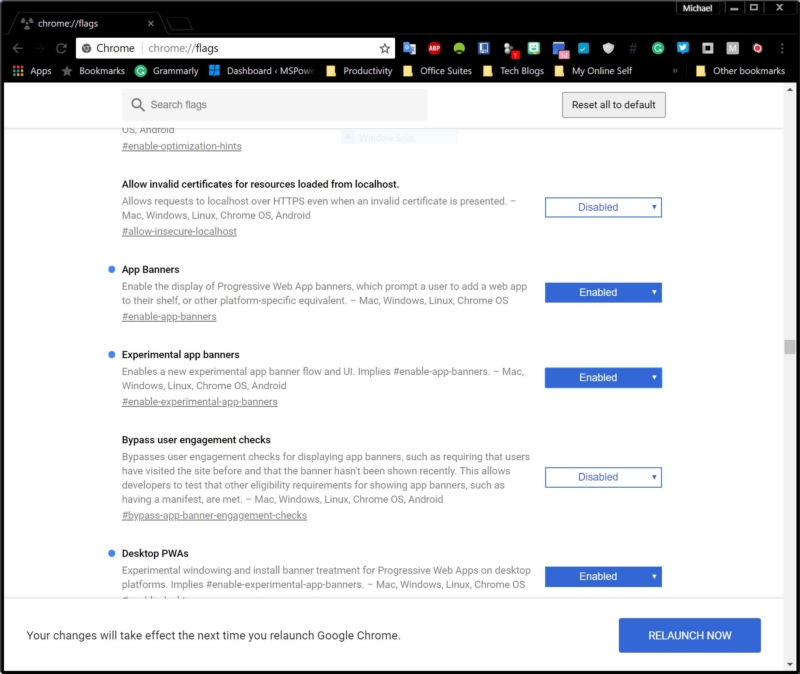
- Open Chrome://flags
- Search and enable the following flags, App Banners, Experimental App Banners and Desktop PWAs.

- Relaunch your browser to apply the changes.
- While you may not be able to find any progressive web-apps to test with easily due to the lack of a centralised store, web-apps like app.ft.com and mobile.twitter.com are already progressive web apps, and may be tested on Chrome and any other supporting browser.
While progressive web-apps are still very nascent in the public eye, like Microsoft, Google is aiming to fully support PWAs in mid-2018. The PWA push by major browsers will help popularise the concept, and this minor change in Google’s Chrome will go a long way in normalising this new trend.









User forum
0 messages