Microsoft Edge and DevTools Copilot can now explain specific lines of code
2 min. read
Published on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more

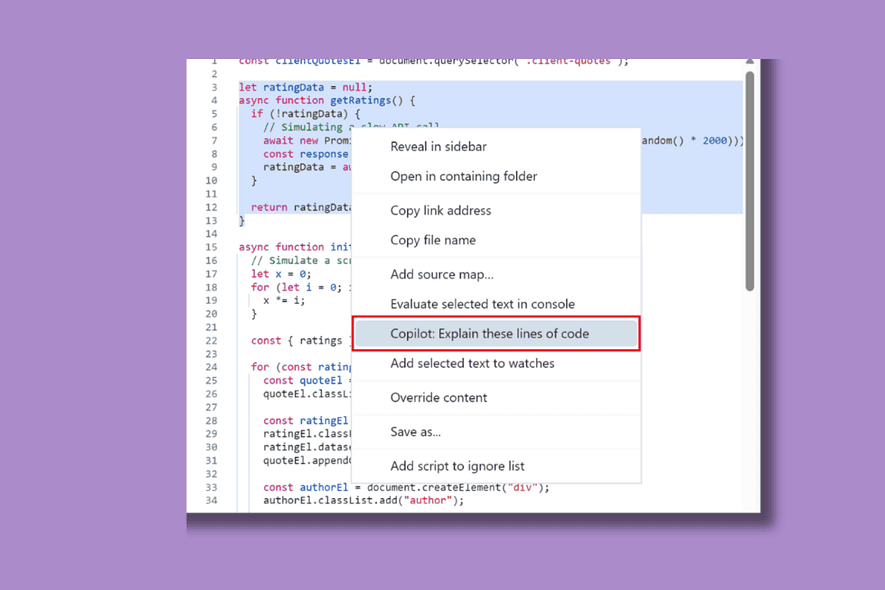
Microsoft Edge DevTools has received a new feature to simplify web development workflows: Copilot integration for code explanation. This experimental feature allows developers to query specific lines of code or console errors and warnings directly within DevTools, receiving tailored explanations from Copilot’s AI engine.
Copilot can help you by highlighting confusing console messages and providing explanations, including identifying the cause and suggesting troubleshooting steps. You can also select any unfamiliar code blocks and receive explanations about their purpose, function, or implementation details.
Additionally, you can engage in conversational dialogue with Copilot, asking follow-up questions or requesting further clarification on specific aspects of the code or errors.
It definitely has some benefits:
- Direct access to explanations within DevTools can minimize the need for external searches or seeking help, potentially improving developer productivity and workflow efficiency.
- Interactive explanations can facilitate a deeper understanding of code concepts and error messages, potentially improving development skills and problem-solving abilities.
- DevTools provides Copilot with relevant information about the project and surrounding code, enabling explanations tailored to the specific situation.
As an experimental feature, Copilot’s explanations may not always be perfectly accurate or comprehensive. It may require further testing and refinement. While Copilot can handle common errors and snippets, its ability to explain complex or less frequent issues may be limited.
While the feature is still under development, its potential for reducing frustration and enhancing learning makes it worth exploring for developers of all skill levels.
More about it here.








User forum
0 messages