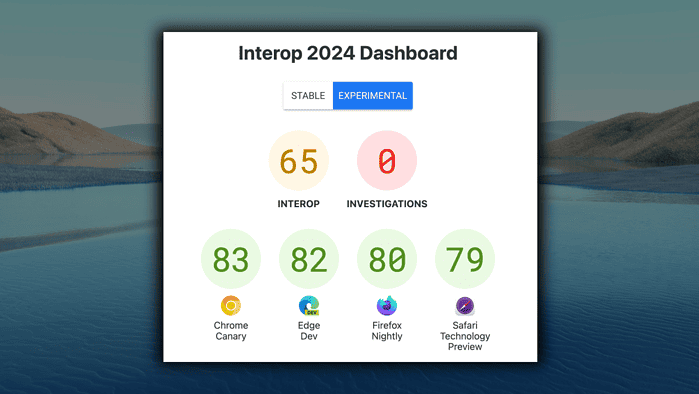
What's new in Interop 2024? Microsoft joins forces with Apple, Google, Mozilla, more
Last year was "an overwhelming success," Apple says.
1 min. read
Published on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more
Key notes
- Microsoft Edge joins forces with Apple, Mozilla, Google, and others to launch Interop 2024.
- This year, they’re tackling common struggles developers face by adding features they’ve been asking for.
- The focus includes CSS nesting, scrollbar styling, and more.

Microsoft Edge joins forces with Apple, Mozilla, Google, and others to launch Interop 2024. This year, they’re tackling common struggles developers face by adding features they’ve been asking for, especially in how web pages are laid out, structured with CSS, and built with HTML elements.
Apple said that last year’s Interop was “an overwhelming success.” The tech maker highlights past achievements like complete P3 color support across all browsers, vertical writing in form controls becoming universally available, and the full rollout of the Media Queries 4 specification.
This year’s focus is also on CSS nesting, which lets you organize code like building blocks, making it shorter, easier to read, and more modular. By nesting child rules within parent rules, it becomes clearer and more maintainable.
While some browsers already support CSS nesting, it can differ slightly between them. Interop 2024 aims to unify this, while also tackling accessibility, scrollbar styling, layout improvements, and more, to make web dev smoother for everyone.
“Interop, at its core, is a comprehensive series of tests and benchmarks designed to evaluate the compliance of individual browsers based on our joint commitment to web standards,” says Google’s Rachel Andrew in its official announcement.








User forum
0 messages