Microsoft releases a lightweight version of VS Code running fully in the browser
2 min. read
Published on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more

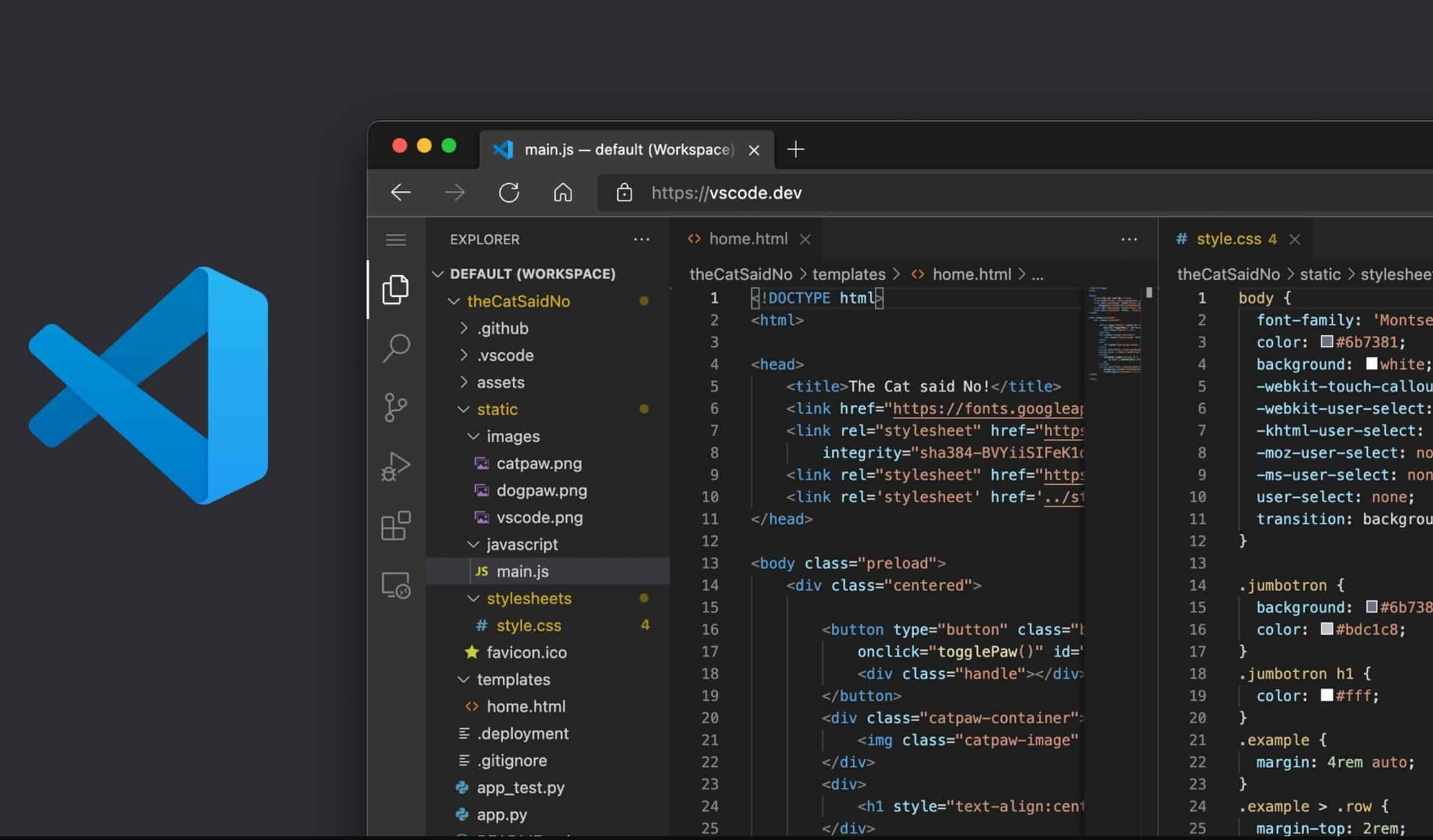
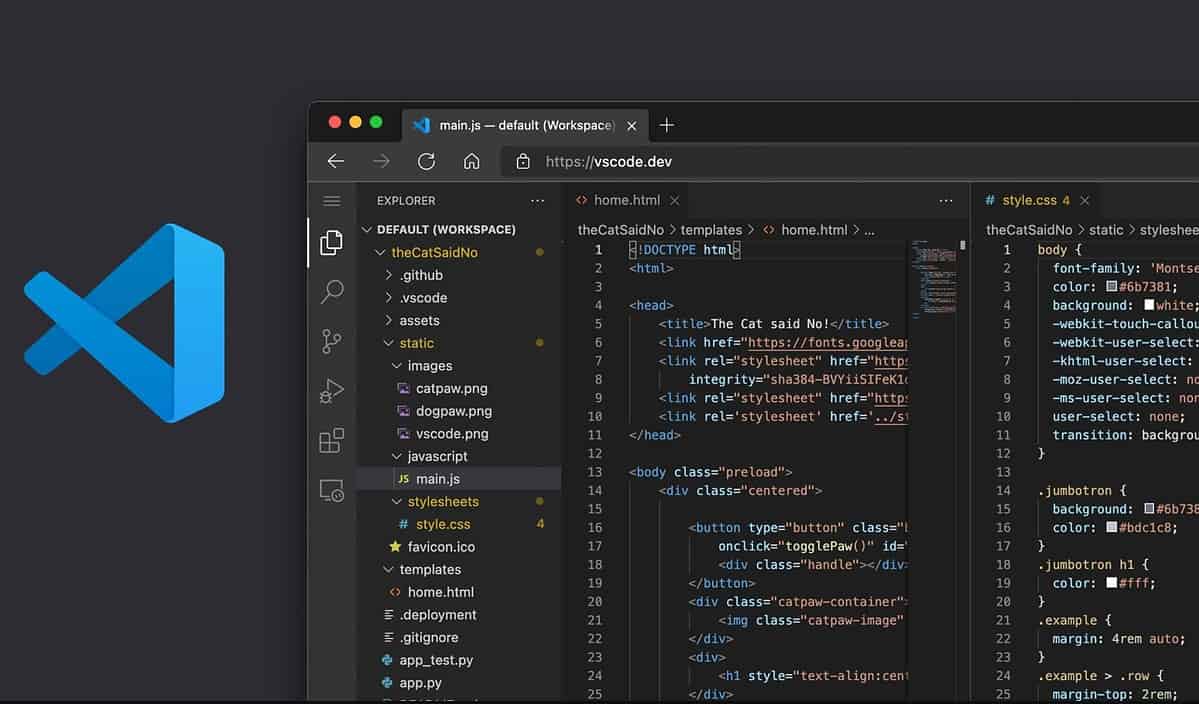
Microsoft today released a lightweight version of VS Code running fully in the browser. Without any installation, you can use this browser-based VS Code to open a folder on your local machine and start coding. VS Code for the Web enables the following experiences:
- Local file viewing and editing. Quickly take notes (and preview!) in Markdown. Even if you are on a restricted machine where you cannot install the full VS Code, you may still be able to use vscode.dev to view and edit local files.
- Build client-side HTML, JavaScript, and CSS applications in conjunction with the browser tools for debugging.
- Edit your code on lower powered machines like Chromebooks, where you can’t (easily) install VS Code.
- Develop on your iPad. You can upload/download files (and even store them in the cloud using the Files app), as well as open repositories remotely with the built-in GitHub Repositories extension.
Also, VS Code for the Web comes with the GitHub Repositories, Codespaces, and Pull Request extensions built in. You can check out this new VS Code experience here.
Here’s how VS Code for the Web differs from GitHub.dev online editor:
github.devis a customized instance of VS Code for the Web that is deeply integrated into GitHub. Login is automatic, the URL format follows github.com’s/organization/repomodel so that you can simply change.comto.devto edit a repo, and it is customized for GitHub with the light and dark themes. In addition to repositories on GitHub, VS Code for the Web supports Azure Repos (part of Azure DevOps).
Source: Microsoft









User forum
0 messages