Best Free HTML Editor for Windows - 9 Tools for Projects of All Sizes
Key notes
- CoffeeCup is the most popular HTML editor for Windows.
- Try to use simple HTML editors for small projects, like the Notepad++ text editor.
- Full-functional HTML editors and IDEs are CoffeeCup, HTMLPad, Apache NetBeans, etc.

Are you looking for the best free HTML editor for Windows? Keep reading!
It’s a must-have for tasks like writing and editing HTML code, creating and formatting web pages, styling websites with CSS, and more. You must choose your tools wisely before starting your project. Otherwise, you’ll juggle between multiple apps and waste valuable time.
To help you get on with your work quickly, I’ve invested more than a week to test the most popular HTML editors. I’ve listed below the apps that impressed me the most, along with their features, upsides, downsides, and more.
Best Free HTML Editor for Windows
Here’s a comprehensive table showcasing all their major features in one place:
| HTML Editor | Free Usage | Full Functional vs Limited | AI Support | Usability |
| CoffeeCup | Free for 21 days | Full-service IDE | No | For medium to large projects |
| HTMLPad | Free for 30 days | Full-service IDE | Yes | For medium to large projects |
| Notepad ++ | Indefinitely free | Simply for HTML editing | No | For small to medium-sized web page HTML editing and optimization |
| Apache NetBeans | Indefinitely free | Full-functional IDE | No; smart code completion is available | For medium to large projects |
| Eclipse IDE | Free for personal and commercial use | Full-functional IDE | No | For medium to large projects |
| Komodo Edit | Free for personal use | Simply for HTML editing | No | For small to medium-sized web page HTML editing and optimization |
| Sublime Text | The Evaluation edition is indefinitely free | Simply for HTML editing | No | For small to medium-sized web page HTML editing and optimization |
| Brackets | Indefinitely free | Simply for HTML editing | No | For small to medium-sized web page HTML editing and optimization |
| Froala | Indefinitely free | For WYSIWYG HTML editor | No | For web-based visual editing of web pages |
Now, let’s have a look at their features;
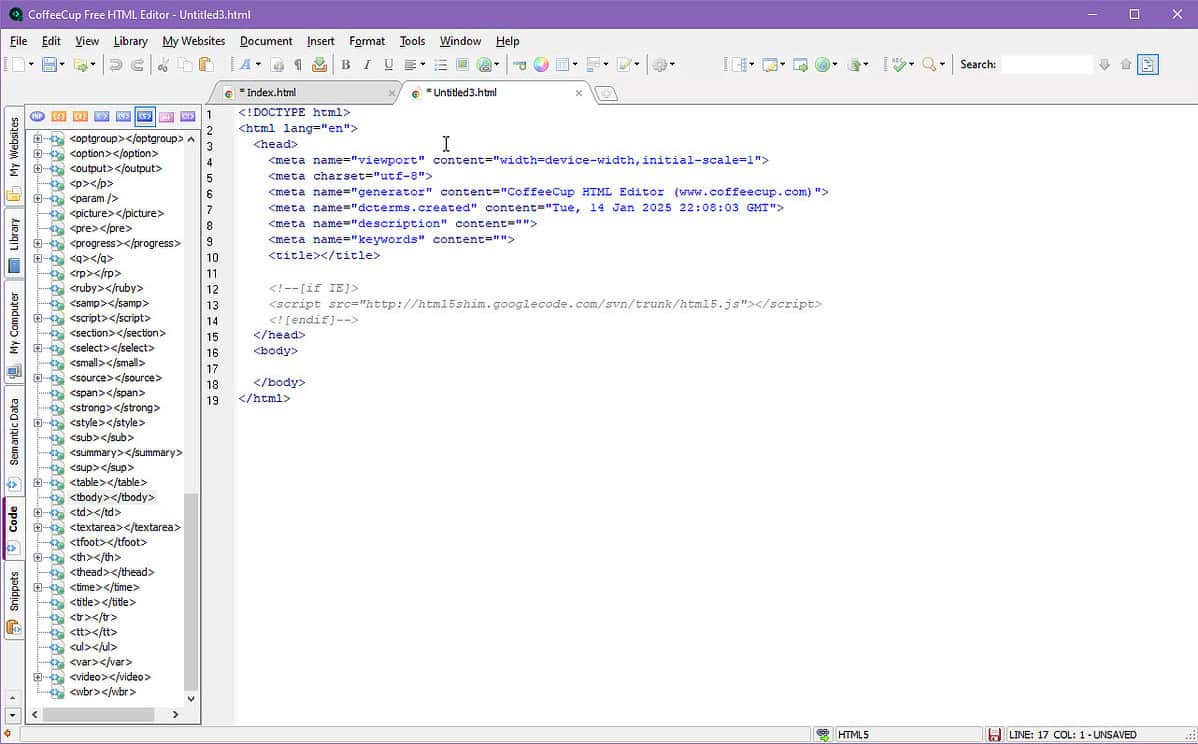
1. CoffeeCup
CoffeeCup is built for real HTML coders who love to create projects from scratch. However, if you’re just starting, it won’t disappoint you. It’s a mix of visual and command-line coding features. For example, the Insert and Format tab in the top toolbar allows you to add and customize website content visually.
If you need to add tags for multimedia, like images, sound, etc., you can use the dedicated tags from the Insert menu.

There are a lot of other objects, like Table Designer, Target, Link, List Comment, and so on. Similarly, the Format menu allows you to modify the visibility of website elements by offering quick functions, like Font Wizard, Font Color, Paragraph, and more.
Also, vertically stacked tabs allow you to import ready-to-add HTML objects into your active projects. Moreover, the main HTML editor organizes all open projects in tabs similar to Google Chrome or Firefox.
| Pros | Cons |
| Large HTML editing interface | Free only for 21 days |
| Visual editing and tag insertion | A bit outdated user interface |
| Code completion | The UI is cluttered |
| Tag highlighting and referencing | Requires intermediate-level IDE expertise |
| Visual code selector with live preview | It takes you through a cumbersome sign-up and log-in process to download the IDE |
| Semantic web-ready features | |
| Built-in FTP uploader |
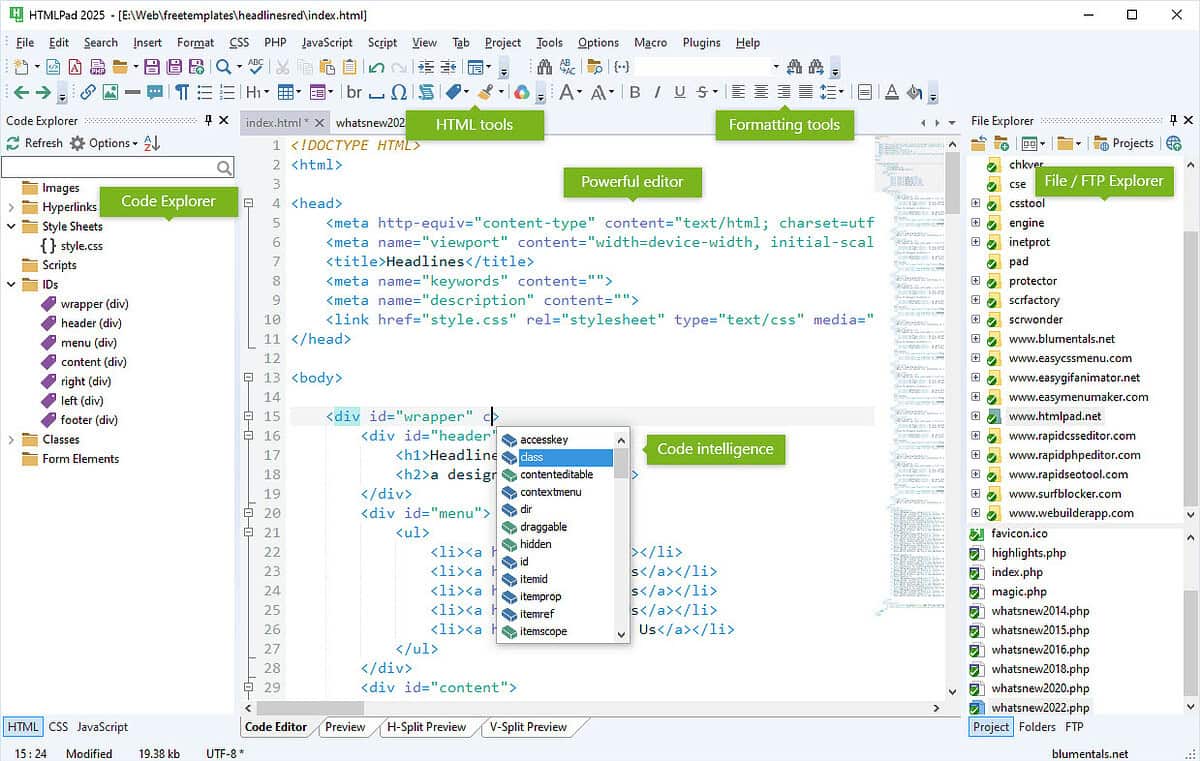
2. HTMLPad
Are you looking for advanced AI integration in your HTML IDE for fast coding? Try out HTMLPad now. You can use the AI coder to write and optimize HTML codes in a flash.
The generative AI coding engineer also allows you to solve coding challenges, like:
- Generating code fragments
- Upgrading codes
- Generating coding suggestions
- Reducing manual coding workload, and more.

Besides the latest HTML5 language, you can also work on projects that require CSS and JavaScript. Its primary functions are writing, editing, validating, reusing, navigating, and deploying scripts through FTP protocols.
You’ll also appreciate its lightweight and simple IDE user interface. Its UI buttons are organized thoughtfully so you can quickly access the common tools for quick coding and deploying.
| Pros | Cons |
| Lightweight HTML editor | Limited customization options |
| AI coder built-in | Limited debugging tools |
| Syntax higlighting | The user interface might feel cluttered if you’re new to the tool |
| Intelligent code completion | Intermediate-level learning curve |
| Direct FTP/SFTP/FTPS | 30-day free trial |
| Advanced search and replace | |
| Browser preview |
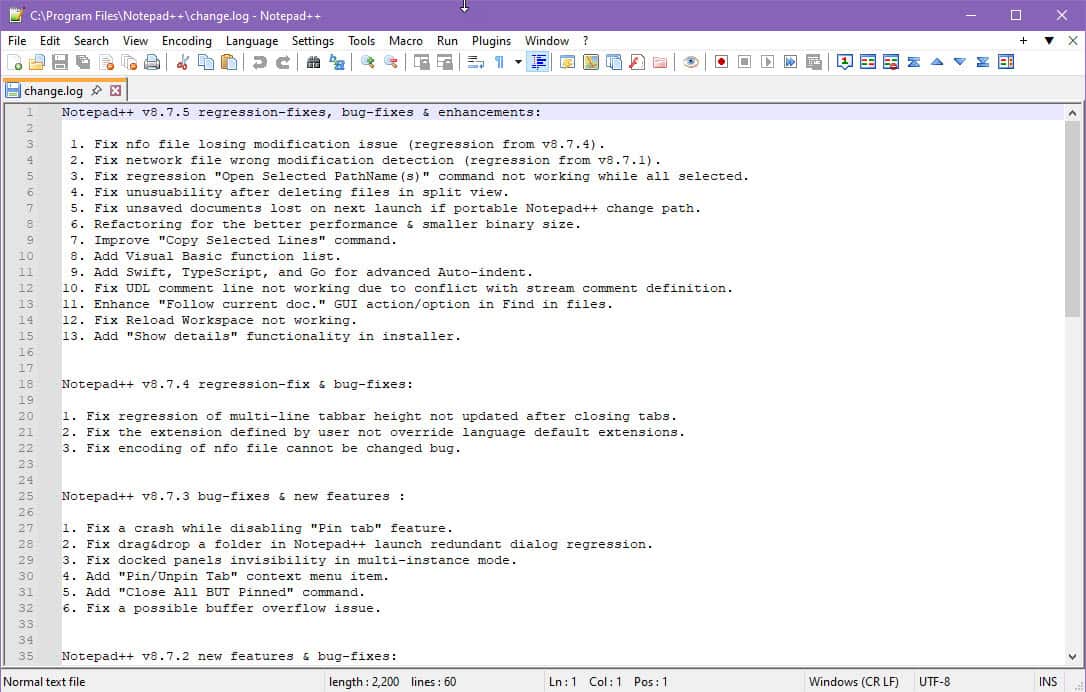
3. Notepad ++
Notepad ++ is yet another best free HTML editor for Windows PCs. Its syntax highlighting and folding supports various HTML versions as well as other languages.
You can also enhance its functionality with a vast library of plugins, including FTP for direct server access. Editing across a large script can be painstaking. Thanks to Notepad ++, its find and replace tool includes regex support for easier code snippet finding and editing.

Furthermore, you can create and execute Macros in Notepad++ to automate repetitive tasks. Its customizable settings let you tailor themes, fonts, and shortcuts to your needs. Additionally, the service is known for its energy-saving characteristics because it uses lower CPU bandwidth.
| Pros | Cons |
| Free and open-source | Only for Windows devices |
| Customizable user interface | Limited built-in features; it’s not a full IDE |
| Lightweight and fast | Real-time collaboration not available since it’s a standalone HTML editor |
| Extensive plugin support | Some plugins require extra effort and expertise to configure |
| Powerful search tools |
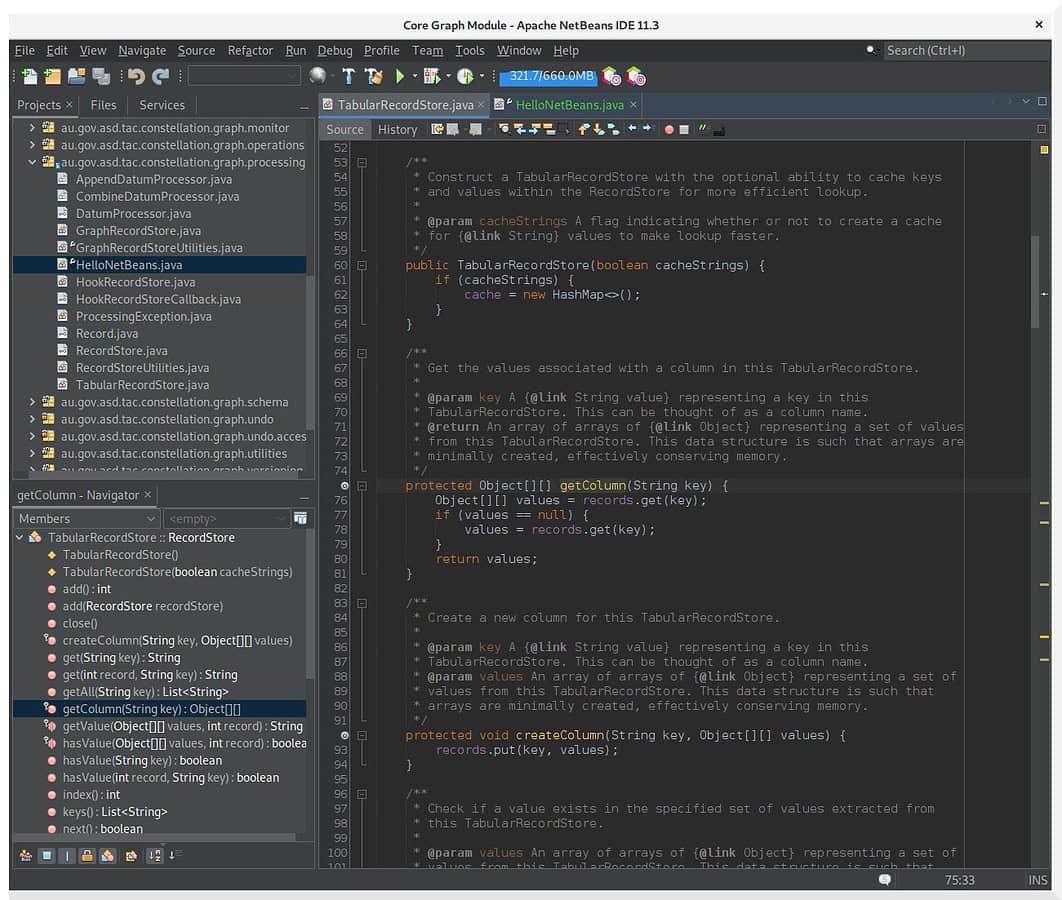
4. Apache NetBeans
Apache NetBeans makes HTML editing a breeze with smart code completion, syntax highlighting, and built-in coding mistake spotting. It also comes with features, like drag-and-drop support, tag auto-closing, and cool built-in templates to kickstart projects.
If you’ve got a messy code from a collaborator, you can easily format it in Apache. While writing or editing, you can preview changes in real-time and even validate the HTML code for standard compliance.

Furthermore, built-in debugging tools can help fix codes quickly and update the website to reduce downtime. It also hooks up seamlessly with Git for version control and works great with frameworks, like Bootstrap and Angular.
Thanks to its modular design and tons of plugins, you can customize NetBeans to fit how you like to work. Finally, it’s a powerhouse for anyone serious about web development.
| Pros | Cons |
| Robust code editing tools | The initial setup requires technical expertise |
| Free and open-source; you can build custom IDEs based on the original source code | It’s a resource-intensive HTML editor especially when the system has lesser RAM |
| Supports Java, PHP, HTML, and JavaScript | Steep learning curve |
| Built-in support for Git, Mercurial, and Subversion | Overkill for basic HTML or small-scale projects |
| Allows customization through plugins and modules | Limited themes and UI customization |
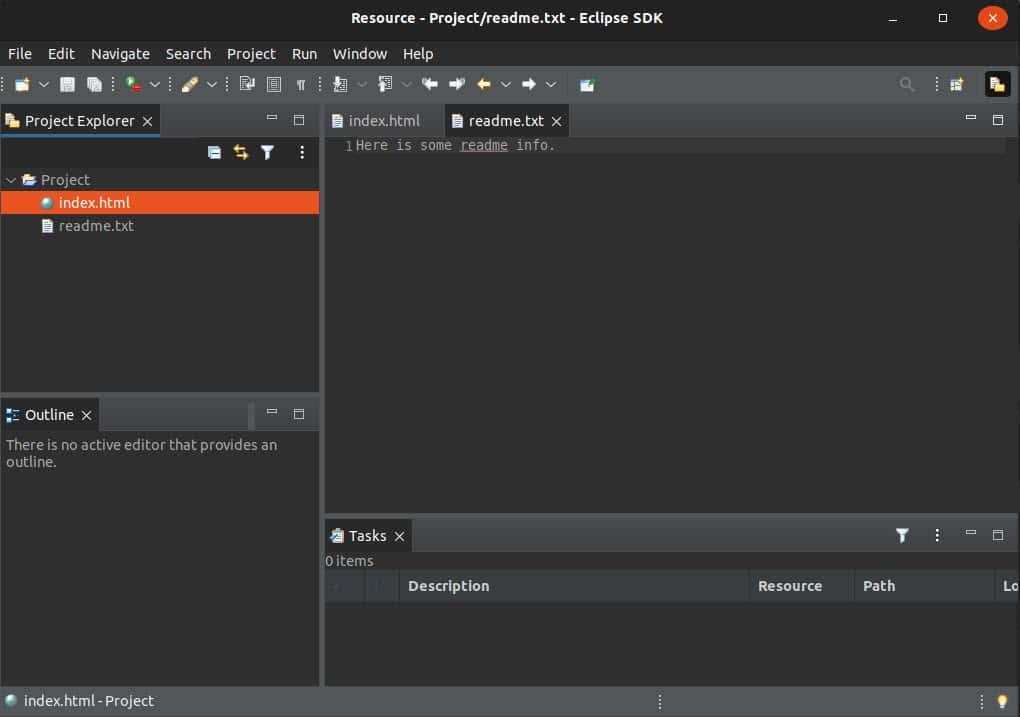
5. Eclipse IDE
Eclipse IDE stands out as a top HTML editor for Windows since it offers improved platform features like resolution-aware UI scaling and custom multi-page editor tab alignment. You can increase its functionalities by installing more than 51,00,000 solutions from its IDE server.
The top plugins are Copilot4Eclipse, Asciidoctor Editor, Teamscale Integration for Eclipse, and more.

Furthermore, Eclipse’s Java development tooling includes HTML rendering for Markdown in Javadoc views. As a free and open-source tool under the Eclipse Public License 2.0, it invites community-driven improvements from contributors worldwide.
| Pros | Cons |
| It’s free and open-source | Since it’s a true IDE, it takes a lot of resources to install and run |
| You can use the source code to build a custom HTML editor | Not suitable for small-scale HTML projects because it requires more effort than small tools, like Notepad++ |
| It’s a community-driven project so there are many plugins and projects to refer to | Steep learning curve |
| Resolution-aware UI scaling enabled on Windows | |
| It’s a full-service IDE for complete website and web app development cycles |
6. Komodo Edit
Komodo Edit is a great HTML editor for Windows. It supports multiple languages, so you can work with many file types. The auto-complete and call tips features make coding faster and easier. You can edit similar code at once with multiple selections.

Also, you can organize your work with the Projects & Places Manager. Skins and icon sets let you customize the editor. The minimap helps you navigate long code files, track changes, and keep you updated on edits. Commando makes navigation easy. Furthermore, Kopy.io integration allows you to share code quickly and securely.
| Pros | Cons |
| A free trial for personal use | Doesn’t support unit testing and print debugging |
| Offers auto-complete & call tips | Live previewing of code changes isn’t available |
| Projects & places manager features for multiple HTML editing tasks | Docker integration isn’t available |
| Monitor changes in the code | |
| Supports third-party app integrations |
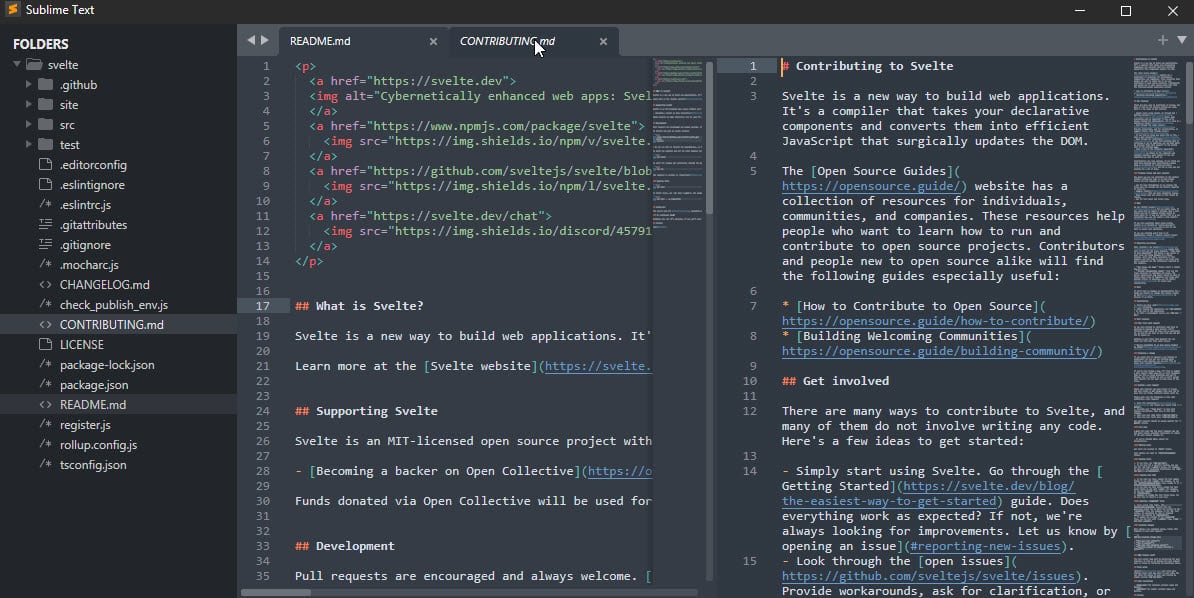
7. Sublime Text
Sublime Text is yet another best free HTML editor for Windows, but with a stylish twist. It now includes two refreshed user interface choices, Default or Adaptive themes. You can enable auto-dark mode switching for Themes and Color Schemes for convenient editing at night or in the daytime.
Also, there’s a feature that automatically dims the tab on which you’re not working for a long time.

It now includes a smart context-aware autocomplete feature for HTML coding. As you start typing, it scans the intent and shows the next code lines you should use.
Moreover, there are other advanced features, like:
- GPU rendering for larger HTML codes
- Split-view for multiple tabs
- Support for Typescript coding
- Improved and fast syntax highlighting engine
- Python 3.8 API update.
| Pros | Cons |
| Free trial with no limit | It’s free yet the developer recommends a paid subscription if you use it continuously for commercial purposes |
| Cross-platform HTML editor for Windows, Mac, and Linux | Doesn’t offer a live preview for WYSIWYG |
| Supports up to 8K resolution UI through GPU rendering | Steep learning curve for customization |
| Intuitive code navigator | Many advanced features depend on third-party plugins |
| Syntax highlighting engine uses less memory |
8. Brackets
Brackets is a modern, lightweight, and one of the best text editors for Windows which supports HTML5. It mixes the command line user interface with visual aids so you can get some level of guidance in serious coding projects.
Since it’s an open-source HTML editor, you can get the source code for yourself and develop custom features that your personal or business project requires.

Its Inline Editor feature allows users to edit HTML content directly on the webpage without switching to a separate interface. Another awesome feature is Live Preview. It allows you to make a real-time connection of the HTML code with a web browser. When you make adjustments in the HTML and CSS levels, you can immediately see them in the connected browser tab.
Moreover, it supports preprocessor languages like Sass or LESS to write CSS more efficiently.
| Pros | Cons |
| Free for personal and professional use | The standalone and web app HTML editor has limited features to place HTML tags visually |
| Both standalone and web apps are available | Slower than other lightweight editors, like Sublime Text. |
| The web app comes with a live preview for HTML editing | Brackets has a smaller community |
| Major features include Inline Editors and Preprocessor Support | Needs more scope for developing helpful extensions and plugins |
| Extensions available, like Git, Emmet, Beautify, and more |
9. Froala

Froala is a developer-friendly WYSIWYG (What you see is what you get!) HTML editor. It ships with a clean and sleek UI that makes it easy on your eyes. Also, it’s intuitive, so you can dive right in without the headache of understanding the whole HTML code.
Furthermore, it’s highly customizable, letting you tweak things to fit your app’s vibe. For example, you can use the Plugins library to import functions, like Align, Char Counter, Code Beautifier, Code View, Draggable, and more.
The file uploader is top-notch, making image and file handling a breeze. Additionally, it works smoothly with your existing tech stack, so you can easily integrate it into whatever you’re building.
| Pros | Cons |
| It’s free for unlimited end-users and the server loads | Requires intermediate-level Javascript and HTML coding expertise |
| Easily integrates into any web app | It can be resource-heavy |
| Covered by Unit Tests | There’s a potential for bloat codes in your HTML script |
| Inline WYSIWYG editor for HTML web pages | Relying heavily on Froala can create some vendor lock-in |
| Extensive keyboard shortcuts |
How I Chose the Best Free HTML Editor for Windows
I’ve followed a structured way to select the best nine HTML editors. Of course, all these tools are free or offer up to 21 days of free evaluation. I also considered:
- Syntax highlighting and code completion to improve the accuracy and speed of HTML coding
- Customization options and themes allow you to personalize the tool
- Compatibility with multiple languages like HTML, CSS, and JavaScript for full-stack web development project needs
- Support for extensions or plugins to enhance the functionality.
How To Use CoffeeCup
Download and install the free trial of CoffeeCup. Now, follow these steps to learn how to use this Windows HTML tool to add an image to a web page:
- Launch CoffeeCup using the Desktop or Quick Launch shortcut.
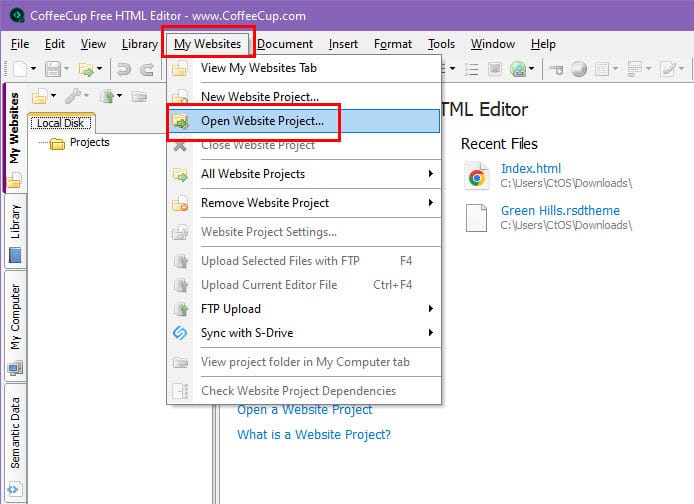
- Click on the My Websites tab in the top toolbar.
- Select the Open Website Project option from the My Websites context menu.
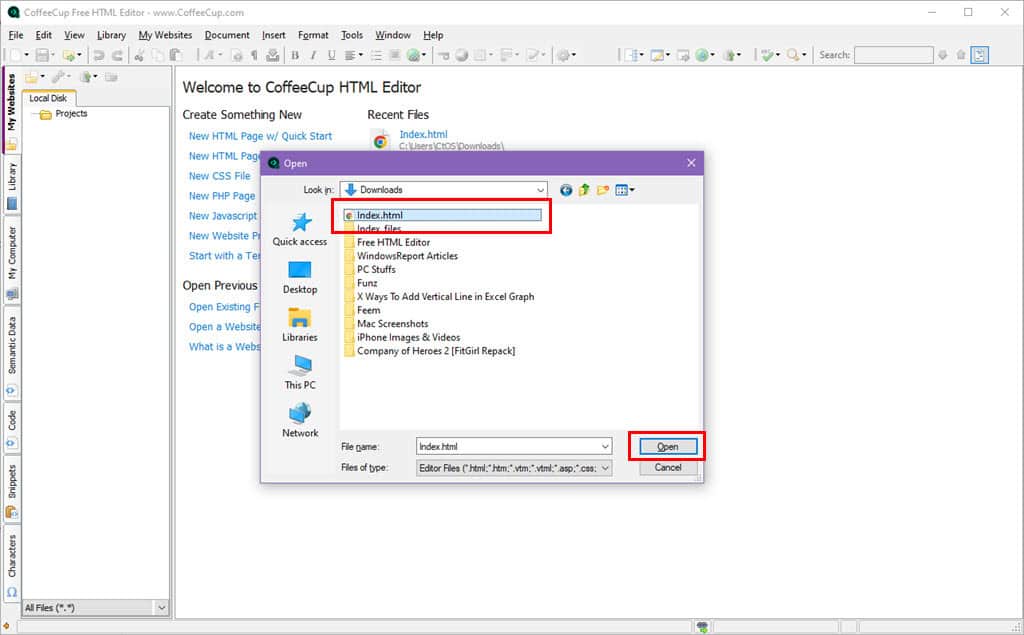
- Use the Open dialog box to locate, select, and open the website project you wish to edit.
- To import an HTML file, press Ctrl + O to launch the File Explorer dialog box and select an HTML file from the local or network storage.
- The imported website’s HTML script will open inside CoffeeCup.
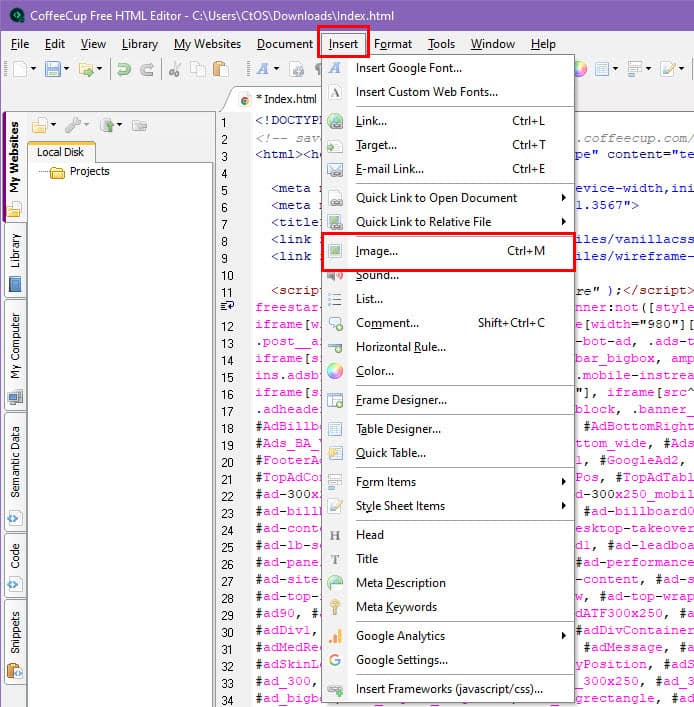
- Click on the code line where you wish to place an image and click on the Insert tab.
- Select Image from the context menu.
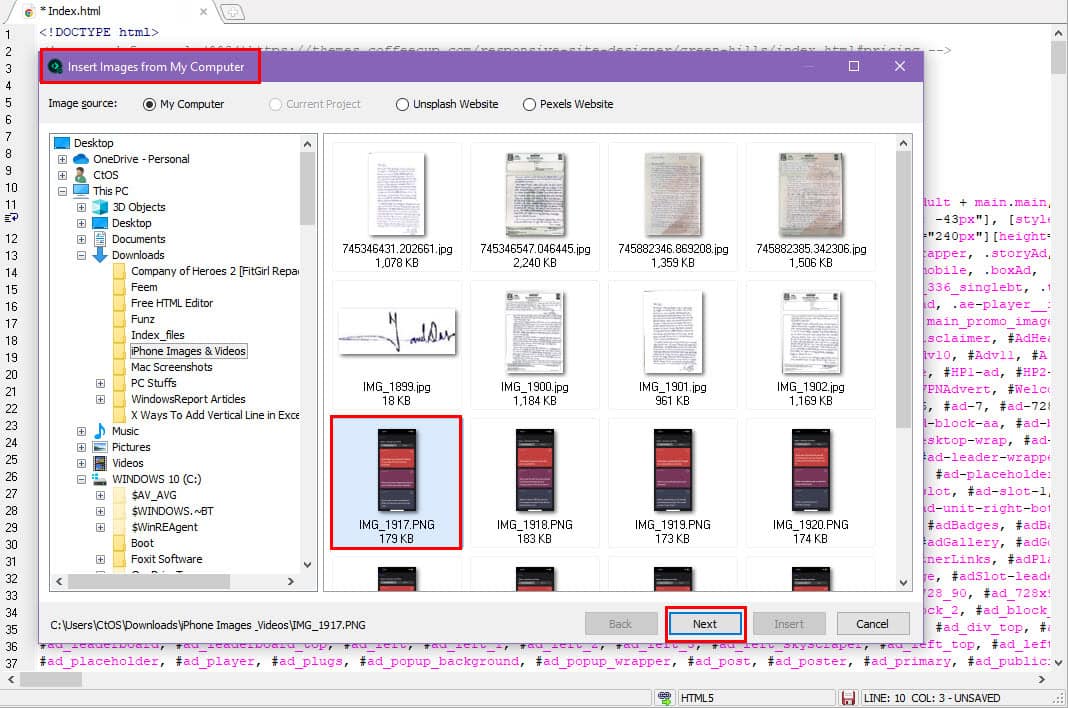
- The Insert Images dialog box will open. Use that to browse your PC and select a file (JPG or PNG). Click Next.
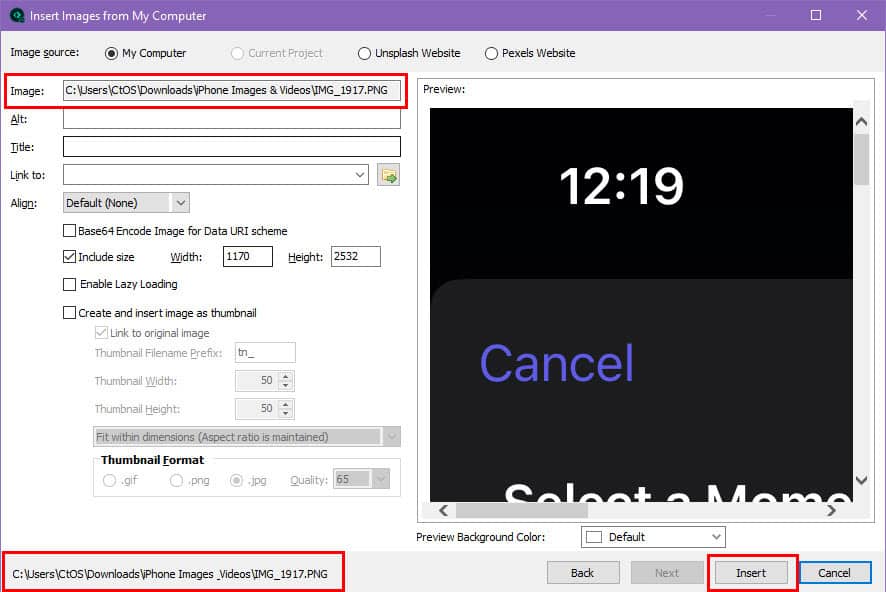
- You can now adjust the alignment.
- Once done, click Insert in the bottom right corner.
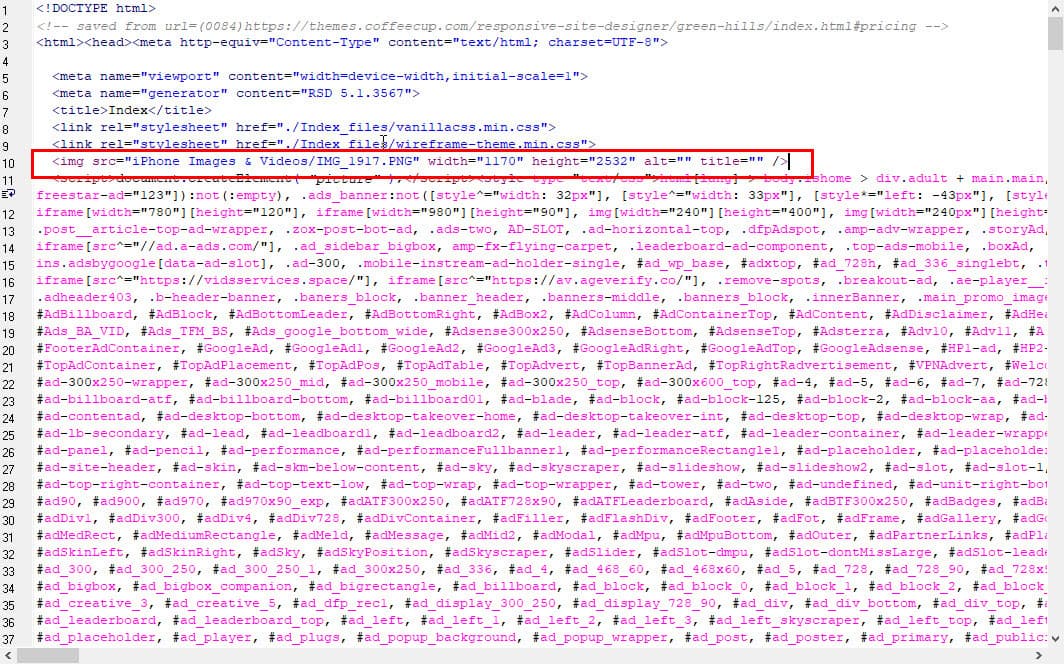
- The image in the form of an HTML script will appear in the source HTML script.
- Click the Save button in the top left corner of the CoffeeCup editor.
- Refresh the source HTML page in a web browser to see the changes.
Conclusion
So, now you can find the best free HTML editor for Windows for your small and large website development projects. Which one would you recommend to anyone who would ask for a suggestion? Use the comment box below!
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more










User forum
0 messages