Google releases Flutter mobile UI framework to take on Microsoft's Xamarin
2 min. read
Published on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more

At MWC 2018 today, Google announced the beta release of Flutter, its mobile UI framework for developing native interfaces on iOS and Android. Flutter will compete with Microsoft’s cross platform mobile framework Xamarin. Flutter is targeted towards developers who want to quickly ship features with a focus on native end-user experiences on iOS and Android.
Benefits of Flutter:
- High-velocity development with features like stateful Hot Reload, a new reactive framework, rich widget set, and integrated tooling.
- Expressive and flexible designs with composable widget sets, rich animation libraries, and a layered, extensible architecture.
- High-quality experiences across devices and platforms with our portable, GPU-accelerated renderer and high-performance, native ARM code runtime.
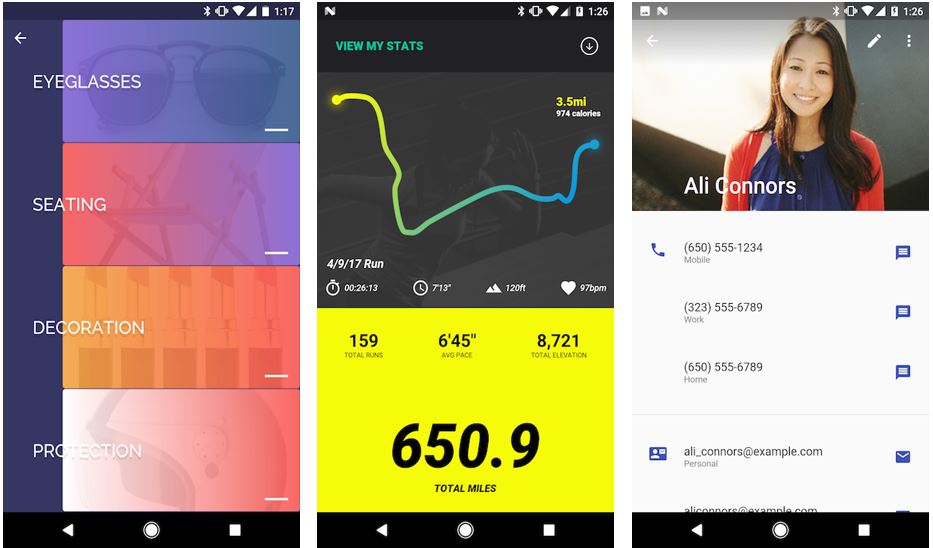
One thing I like the most in Flutter is its layered architecture that enables full customization. Developers can create UI like the below for their mobile apps easily.
Flutter also allows developers to reuse their existing Java, Swift, and ObjC code, and access native features and SDKs on iOS and Android. There are now over 1000 packages that work with Flutter including SQLite, Firebase, Facebook Connect, shared preferences, GraphQL, and more. Finally, developers can build apps with Flutter using any text editor combined with Google’s command-line tools. There’s also a Visual Studio Code plug-in for Flutter.
Learn more about Flutter here.










User forum
0 messages