New web standard will support password free login on any website

Today marks a big day for the internet as W3C and FIDO Alliance have announced a new way for web browsers to log in to online services. The new Web Authentication standard will offer an easier and more encrypted way to login into each site.
WebAuthn has been up for W3C approval for nearly two years, but today marks the first major announcement in favor of the new standard. The standard is supported in the latest version of Firefox and will be coming to Chrome and Edge in the next few months. Apple, however, hasn’t shared anything on the Safari support yet but we do expect them to share more soon. Opera has also shared their commitment towards bringing support for the new standards soon.
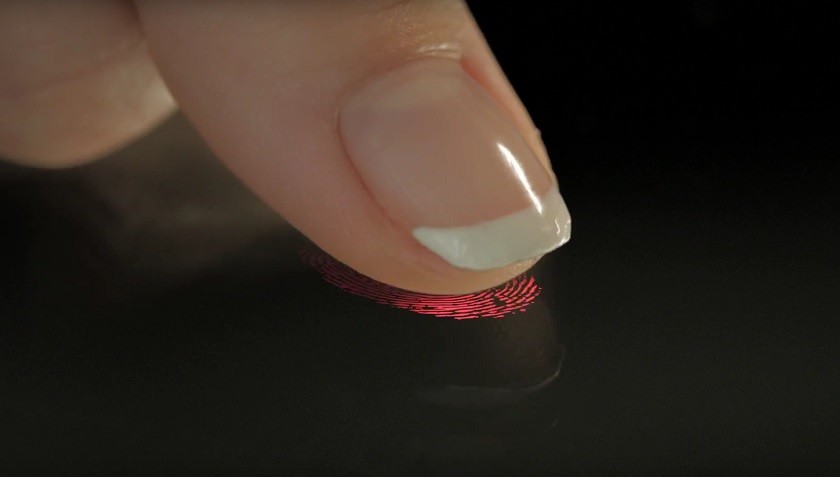
This new change will pave way for new methods of login like Biometrics and USB tokens. The new standard will also prevent phishing to a great extent which is another positive point.
Previously, the work to support tokens was happening amongst big companies like Google, Microsoft and Facebook, which would implement their own drivers. With WebAuthn, you’ll be able to use commonly available libraries.
– Selena Deckelmann
Here’s how it will work:
1.1.1. Registration
- On a phone:
- User navigates to example.com in a browser and signs in to an existing account using whatever method they have been using (possibly a legacy method such as a password), or creates a new account.
- The phone prompts, “Do you want to register this device with example.com?”
- User agrees.
- The phone prompts the user for a previously configured authorization gesture (PIN, biometric, etc.); the user provides this.
- Website shows message, “Registration complete.”
1.1.2. Authentication
- On a laptop or desktop:
- User navigates to example.com in a browser, sees an option to “Sign in with your phone.”
- User chooses this option and gets a message from the browser, “Please complete this action on your phone.”
- Next, on their phone:
- User sees a discrete prompt or notification, “Sign in to example.com.”
- User selects this prompt / notification.
- User is shown a list of their example.com identities, e.g., “Sign in as Alice / Sign in as Bob.”
- User picks an identity, is prompted for an authorization gesture (PIN, biometric, etc.) and provides this.
- Now, back on the laptop:
- Web page shows that the selected user is signed in, and navigates to the signed-in page.
We are still far from the days where you just need to look into your camera and login into Facebook but this sure is the first step in the right direction.
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more




User forum
0 messages