Microsoft Edge announces move to "forced colors" high-contrast theme styling
2 min. read
Published on
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more
Key notes
- Microsoft Edge will stop supporting legacy code for high-contrast themes used to improve accessibility.
- Websites are encouraged to switch to the new “forced colors” standard for better compatibility.
- A gradual deprecation with developer resources is planned to ease the transition.

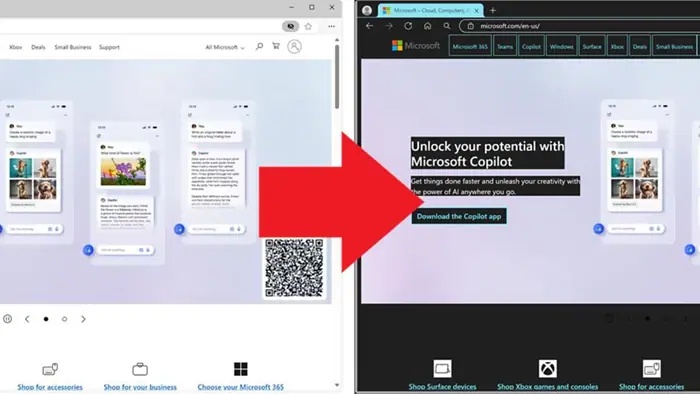
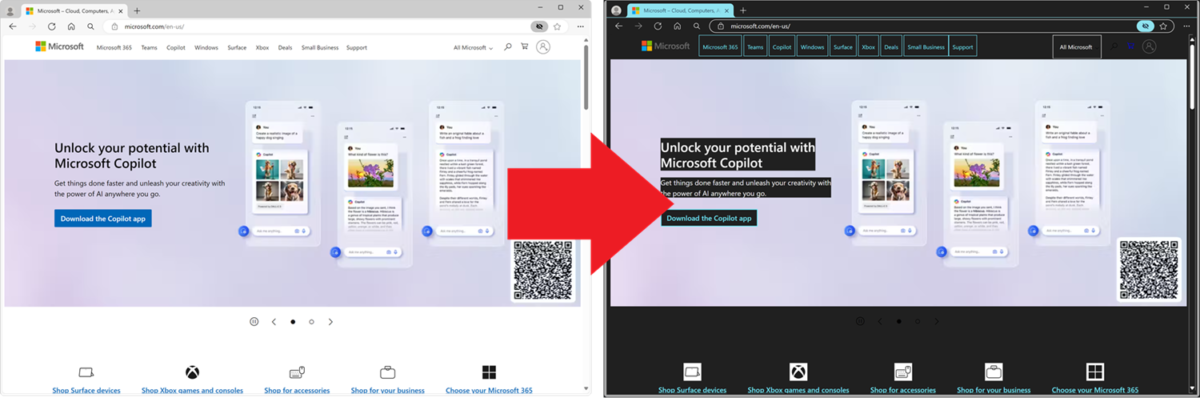
Microsoft Edge is announcing the deprecation of legacy CSS properties used for styling websites in high-contrast themes. These legacy properties, the “-ms-high-contrast” media query and “-ms-high-contrast-adjust” property, will be phased out to make space for the more widely adopted “forced colors” standard.
High-contrast themes are an accessibility feature that improves text visibility for users with visual impairments. Earlier, Internet Explorer and Edge, with the EdgeHTML engine, used the legacy properties to adjust website appearance based on the user’s high-contrast theme setting.

In 2020, Microsoft Edge (which is now Chromium-based) introduced support for “forced colors,” a standardized approach for high-contrast themes across browsers. This deprecation means to transition websites to the “forced colors” standard for better compatibility and future-proofing.
The deprecation will be gradual, with complete removal planned for Microsoft Edge version 138, but the timeline is subject to change based on feedback. To help developers prepare, Microsoft Edge will:
- Display warnings in DevTools for websites still using legacy properties (starting with Edge version 126).
- Offer an origin trial in Edge 132 to test website functionality with the new standard.
- Provide resources and guidance for migrating to “forced colors.”
The article posted by Microsoft has a table outlining how to convert legacy properties to their “forced colors” equivalents. It also shows potential differences developers should consider during migration, including changes to style cascade, system color keywords, and native form control design.
For website testing, users can either enable high-contrast themes in Windows settings or use the emulation features within Microsoft Edge DevTools.
While the deprecation mainly aims at legacy browser compatibility, Microsoft Edge will continue to support both legacy and standard properties during the transition period for websites requiring support for older browsers.









User forum
0 messages