Window Controls Overlay feature can now make web apps look and feel more like native desktop apps

Web apps work well not only on mobile phones, but they have also turned out to be a great alternative to native desktop apps. And to bridge the gap even more between web apps and native desktop apps, Microsoft has announced the Window Controls Overlay feature, allowing developers to create their own title bars instead of forcing them to go with the default ones.
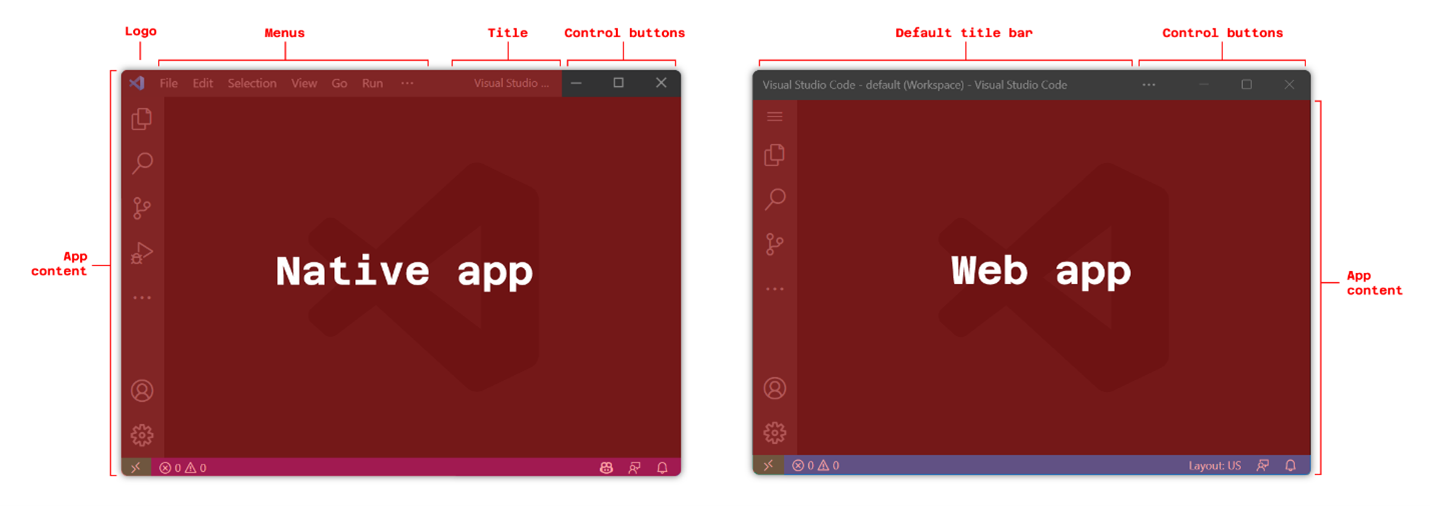
Web apps and native desktop apps look similar nowadays, except that the former uses a default title bar experience, which contains information related to the website’s name and other control buttons. And now, with the incorporation of Window Controls Overlay, developers can use the whole area where the default title bar is normally displayed. The system-critical window buttons, however, will remain unchanged.

Developers can now use this extra space to display a custom title, a menu bar, some account information, navigation tabs, and more on their web apps to make them look and feel more like native desktop apps. The above image posted by Microsoft explains well the changes Window Controls Overlay will bring once you use the solution.
Microsoft proposed the Window Control Overlay back in June 2022, but the company took some more time to build the early implementation in Chromium. And now, after over two years, Microsoft is finally making it a default experience for everyone to use in Microsoft Edge Google Chrome with version 105. It is also available in Opera 91.
To opt-in to use this functionality, developers need to use the display_override manifest member and set its value to [“window-controls-overlay“]. It will also need the new titlebar-area-* CSS environment variables and the new navigator.windowControlsOverlay JavaScript API. Microsoft recommends developers check out the technical documentation as well as the Mozilla Developer Network reference docs to learn more about how to incorporate the new solution into web apps.
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more




User forum
0 messages