8 szybkich sposobów naprawy chrome-error://chromewebdata/#
4 minuta. czytać
Zaktualizowano na
Przeczytaj naszą stronę z informacjami, aby dowiedzieć się, jak możesz pomóc MSPoweruser w utrzymaniu zespołu redakcyjnego Czytaj więcej

Komunikaty o błędach Chrome, takie jak chrome-error://chromewebdata/# może być denerwujące, ale nie bój się – szybkie i skuteczne rozwiązania są na wyciągnięcie ręki. W tym przewodniku wyjaśnię przydatne poprawki umożliwiające rozwiązanie tego typowego problemu z Chrome. Niezależnie od tego, czy spotykasz się z tym po raz pierwszy, czy też jest to powtarzający się problem, te rozwiązania pomogą Ci przywrócić sprawność i płynność przeglądarki. Przeczytaj ten artykuł do końca, aby pożegnać się z irytującymi komunikatami o błędach i cieszyć się bezproblemowym przeglądaniem!
Rozwiązanie 1: Upewnij się, że serwer działa
To zdjęcie Przeglądarka Chrome błąd występuje głównie wtedy, gdy przeglądarka nie może połączyć się z serwerem internetowym lub aplikacją. Dlatego jeśli serwer po drugiej stronie nie działa, nie ma możliwości naprawienia tego po stronie klienta, na przykład na komputerze stacjonarnym lub laptopie.
Sprawdź więc u administratora serwera, czy działa. Jeśli hosty serwera potwierdzą, że działa, wykonaj pozostałe metody rozwiązywania problemów poniżej.
Rozwiązanie 2: Upewnij się, że adres URL i numer portu są prawidłowe
Teraz, gdy masz pewność, że serwer działa prawidłowo, musisz także upewnić się, że wprowadziłeś poprawny adres URL lub adres IP. Niektóre adresy URL serwerów mogą również wymagać odpowiedniego numeru portu, aby uzyskać do nich dostęp. Na przykład porty 20 i 21 dla dostępu do serwera FTP i port 80 dla dostępu do serwera HTML.
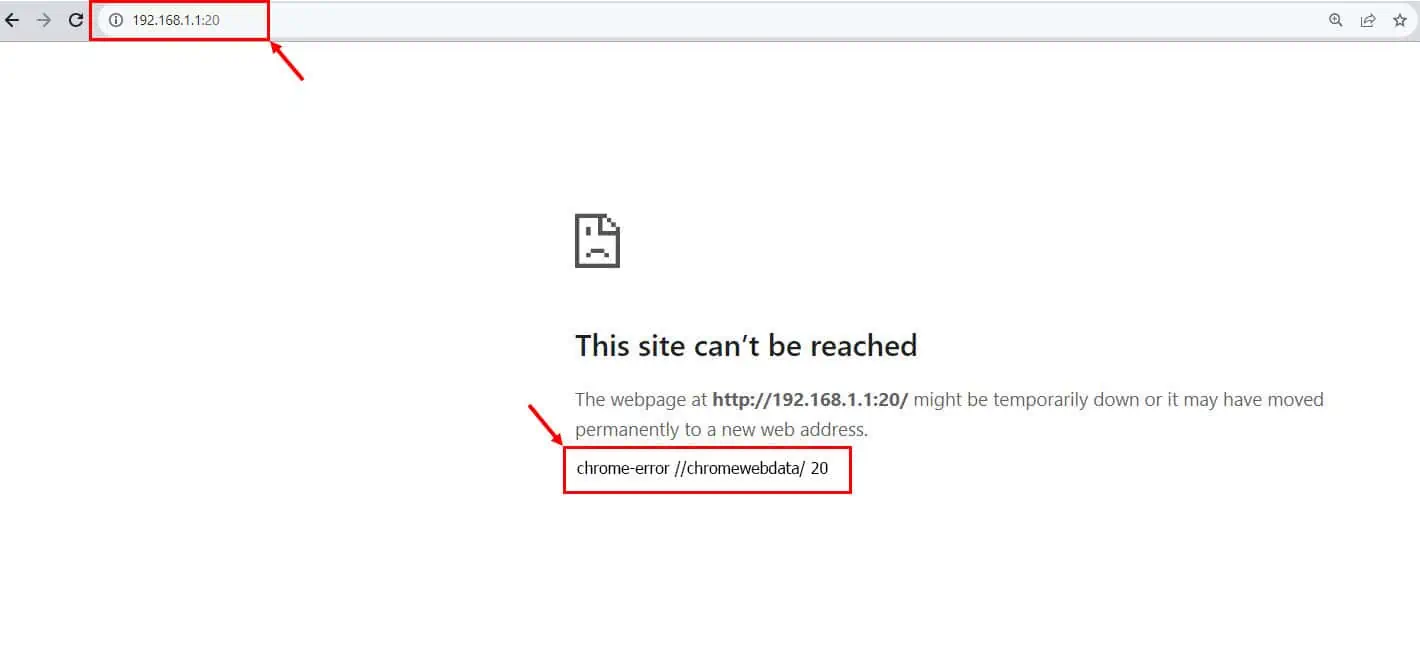
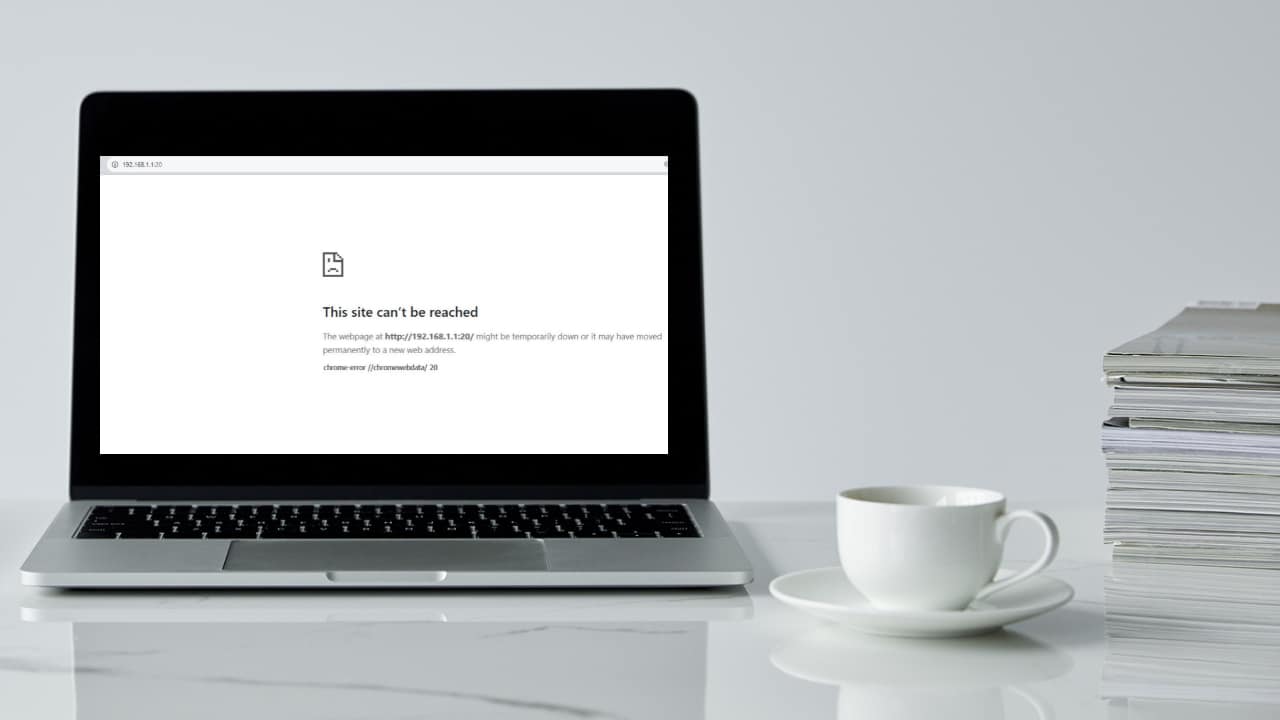
Spójrz na chrome-error://chromewebdata/20 kod pokazano na poniższym obrazku:
Na powyższym obrazku próbowałem uzyskać dostęp do serwera routera przy użyciu adresu URL lub IP http://192.168.1.1:20/ a Chrome zwraca błąd wspomniany powyżej z wadliwym portem 20.
Ponieważ mój router nie został skonfigurowany do dostępu FTP, nie rozpoznaje żądania. Następnie informuje przeglądarkę Chrome to samo, a przeglądarka zwraca chromewebdata/20 Błąd.
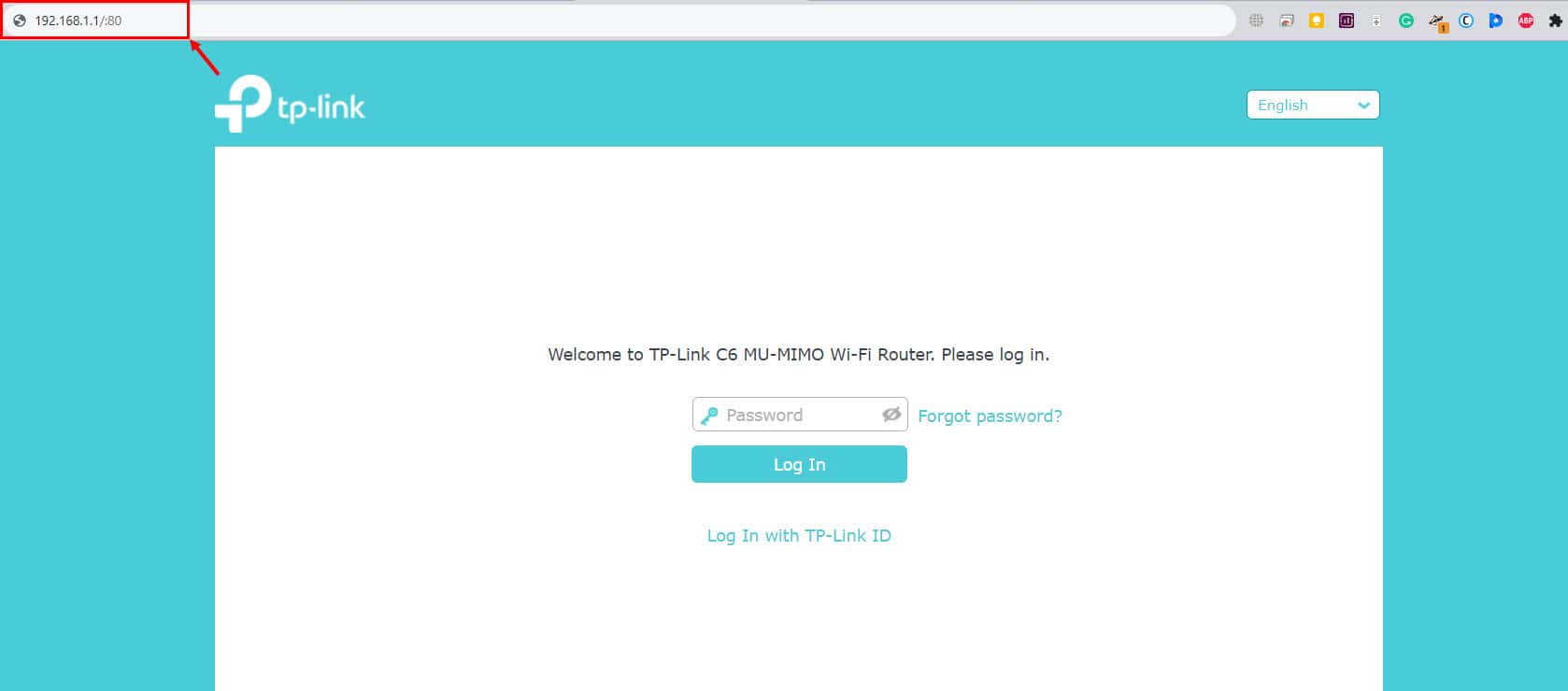
Aby to naprawić, poprawiłem adres URL i wpisałem ten: http://192.168.1.1/:80. Adres IP działa poprawnie z portem HTML 80, jak pokazano na poniższym obrazku:
Rozwiązanie 3: Spróbuj w trybie przeglądania incognito
Kiedy przez kilka lat korzystasz z dowolnej przeglądarki internetowej, takiej jak Chrome, pobiera ona różne dane internetowe, które mogą zakłócać jej funkcjonalność, zwłaszcza podczas próby uzyskania dostępu do adresów IP wymagających specjalnego dostępu do portów. Aby temu zaradzić, wykonaj następujące kroki:
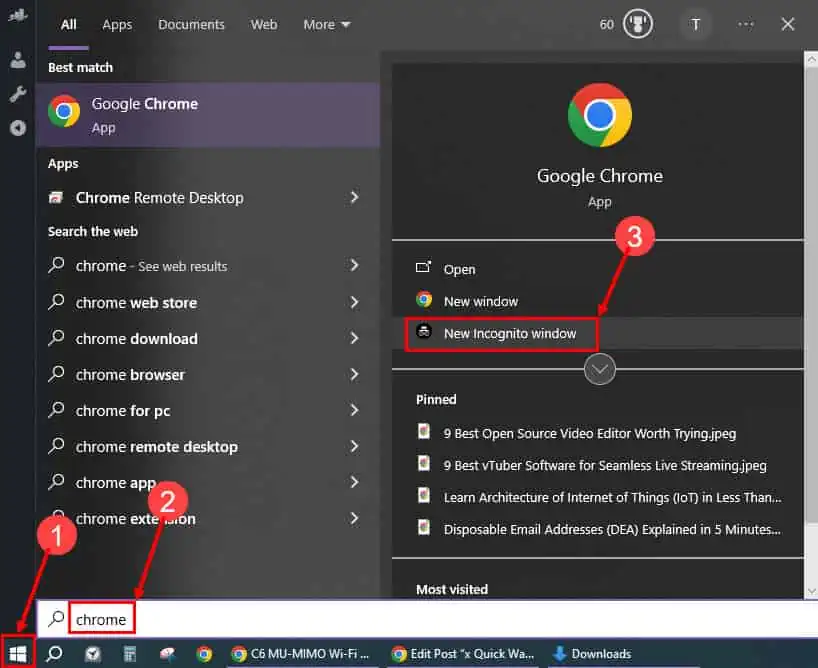
- Kliknij Start przycisk MENU.
- Typ Chrom.
- Kliknij Nowe okno incognito przycisk, aby rozpocząć sesję prywatną.
- Teraz wprowadź właściwy adres IP i numer portu w następującym formacie:
192.168.1.1/:80
Powinieneś już mieć dostęp do serwera.
Rozwiązanie 4: Wyłącz VPN
Niektóre serwery online, aplikacje internetowe i witryny internetowe nie pozwalają na łączność z komputerem klienckim za pośrednictwem sieci VPN. W takich przypadkach należy wyłączyć VPN w przeglądarce internetowej lub urządzeniu. Oto jak:
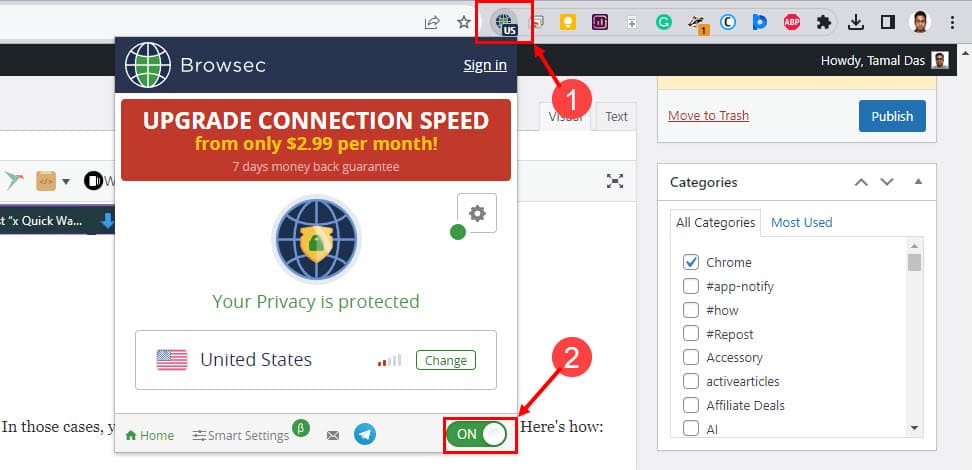
- Kliknij Rozszerzenie aplikacji VPN na Rozbudowa odcinek Pasek menu Chrome.
- Teraz wyłącz aplikację, klikając Wyłącz or ON / OFF suwak.
- Spróbuj teraz uzyskać dostęp do witryny, aplikacji lub serwera i powinno być to możliwe.
Rozwiązanie 5: Zaktualizuj przeglądarkę Chrome
Czasami ze względów biznesowych lub osobistych możesz używać starszej wersji przeglądarki Chrome. Jeśli jednak używasz tej samej przeglądarki do uzyskiwania dostępu do aplikacji internetowej lub witryny internetowej innej firmy, może pojawić się błąd danych internetowych Chrome. Oto jak to naprawić:
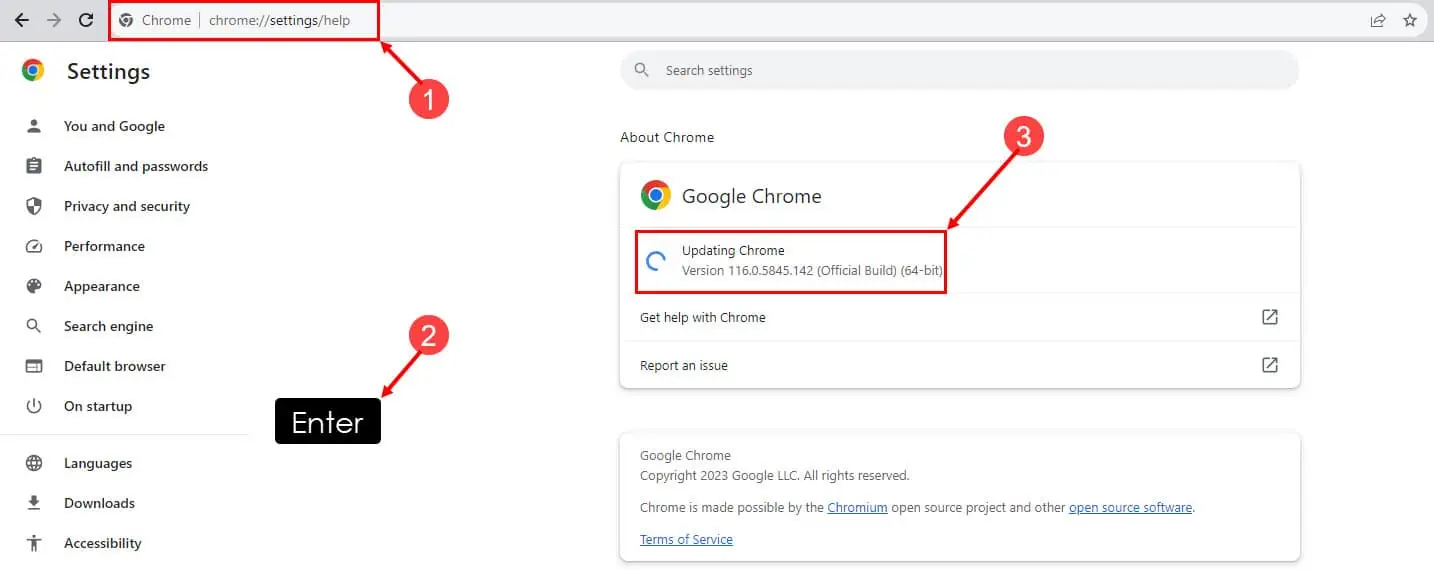
- Wprowadź następujące informacje URL do Pasek adresu Chrome:
chrome://settings/help - Dobranie (Hit) Wchodzę.
- Wymusi to aktualizację przeglądarki Chrome.
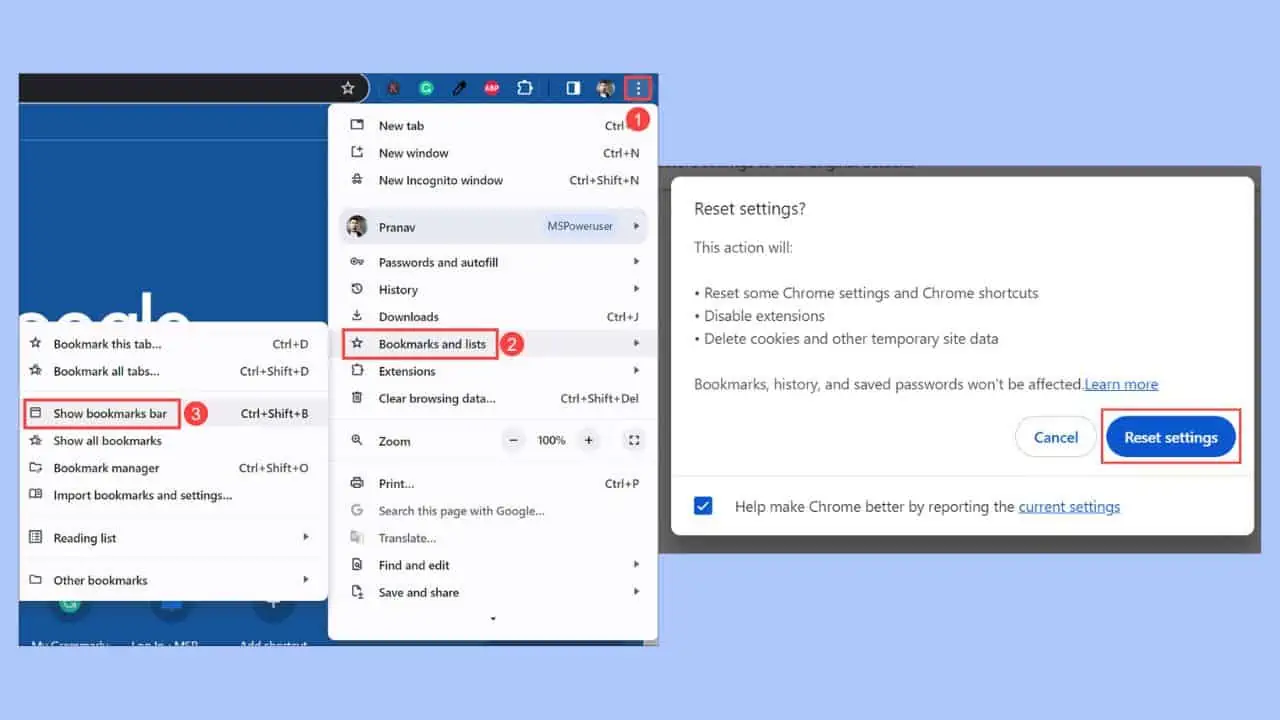
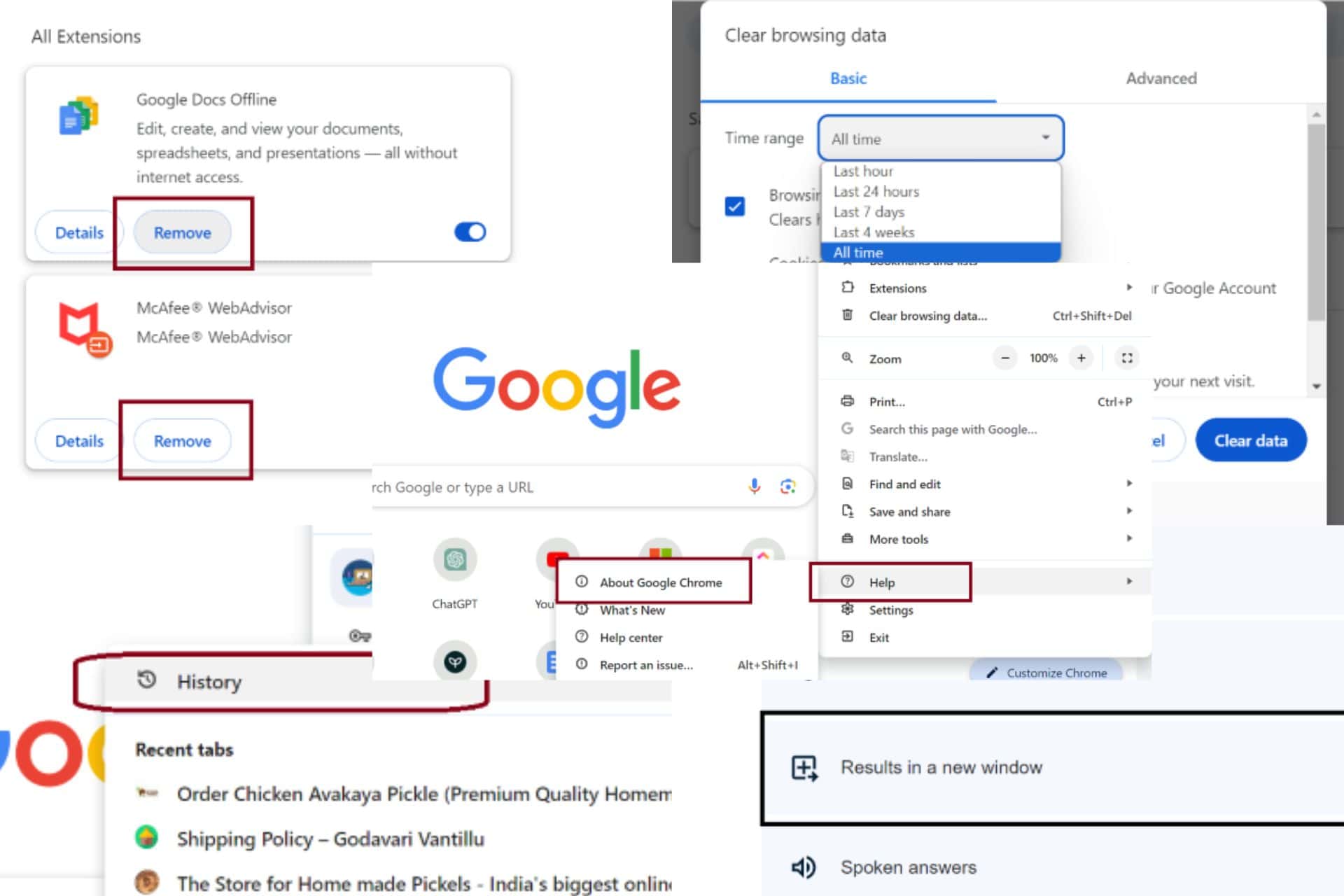
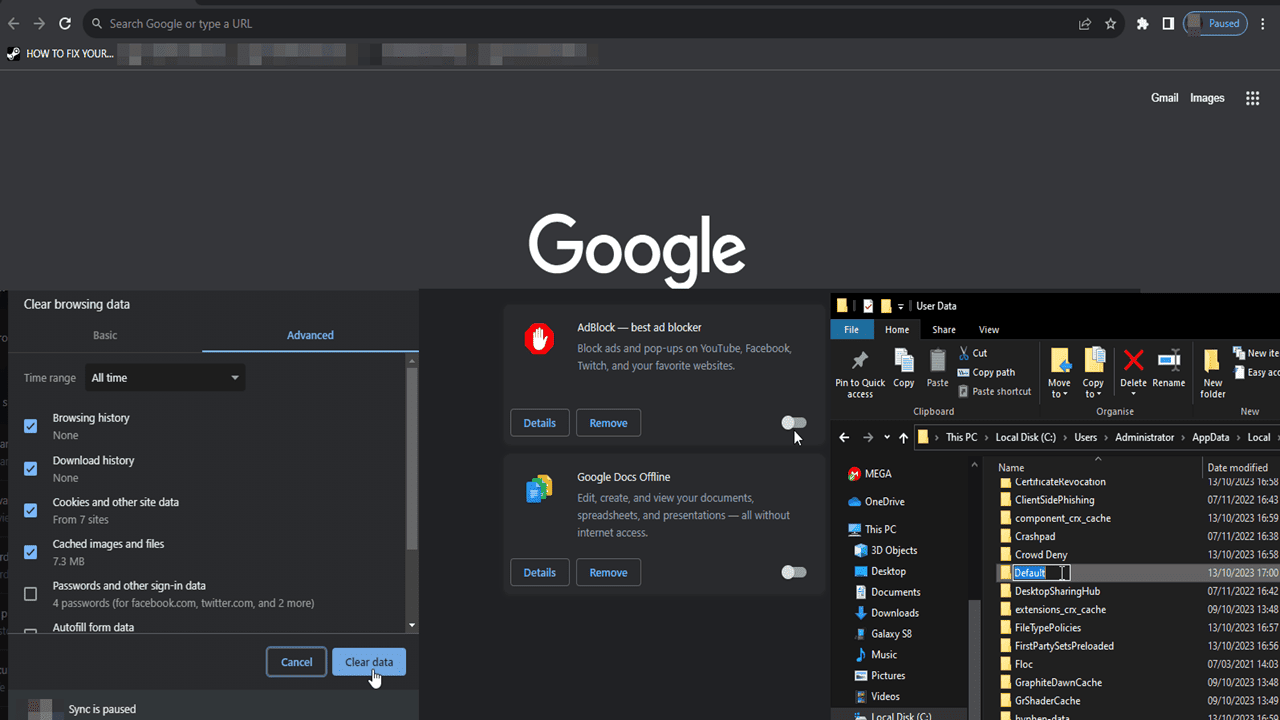
Rozwiązanie 6: Wyczyść pamięć podręczną i dane przeglądarki Chrome
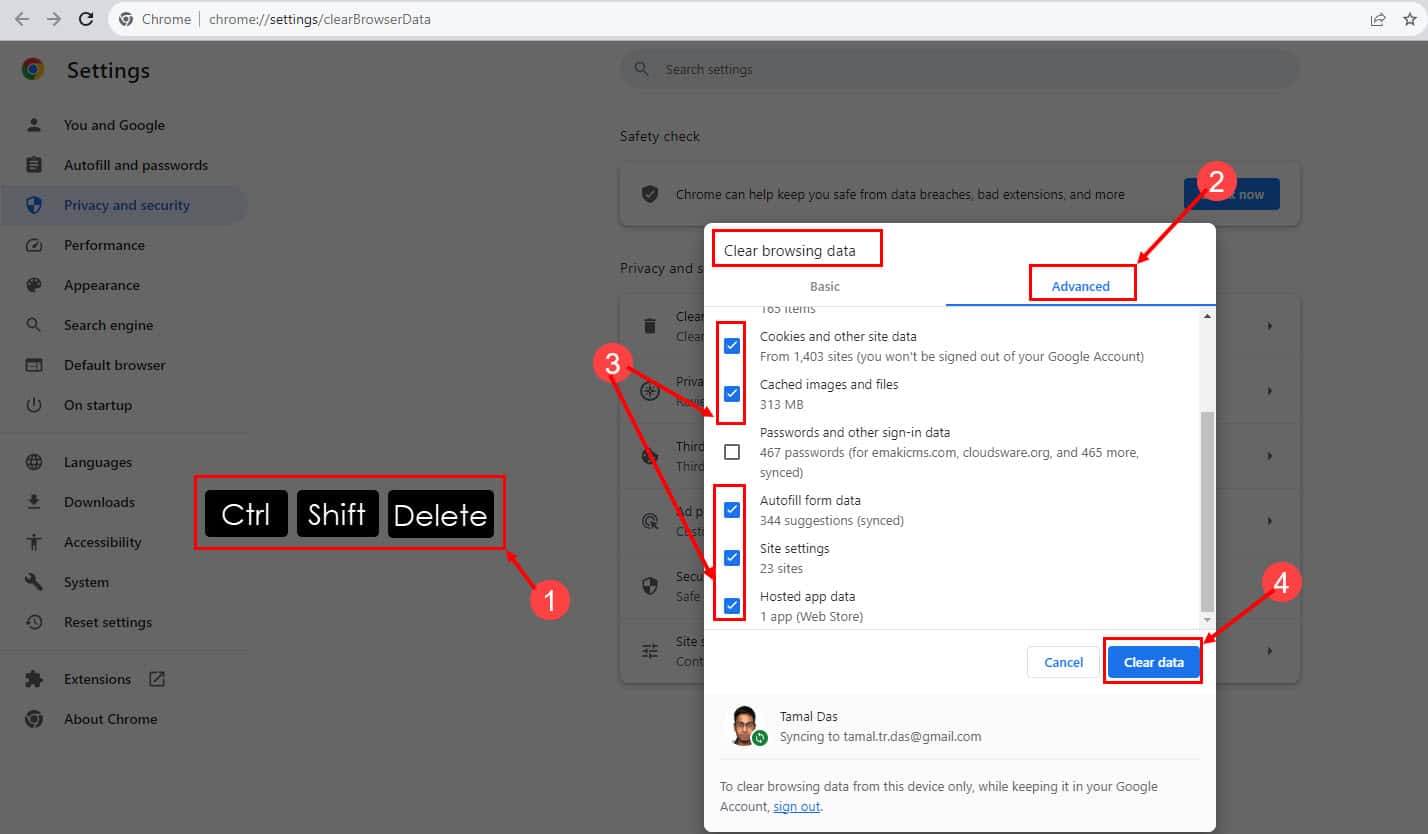
- Otwarte Chrom i naciśnij klawisz skrótu Ctrl + Shift + Usuń.
- Na Wyczyść dane przeglądania dialog, kliknij Zaawansowane.
- Zaznacz wszystkie opcje z wyjątkiem Hasła i inne dane do logowania opcja.
- Kliknij Usuń daty.
Spowoduje to usunięcie wszystkich zapisanych danych przeglądarki i plików cookie oraz naprawienie błędu, który występuje w przypadku połączenia z zapisanymi danymi witryny i plikami cookie.
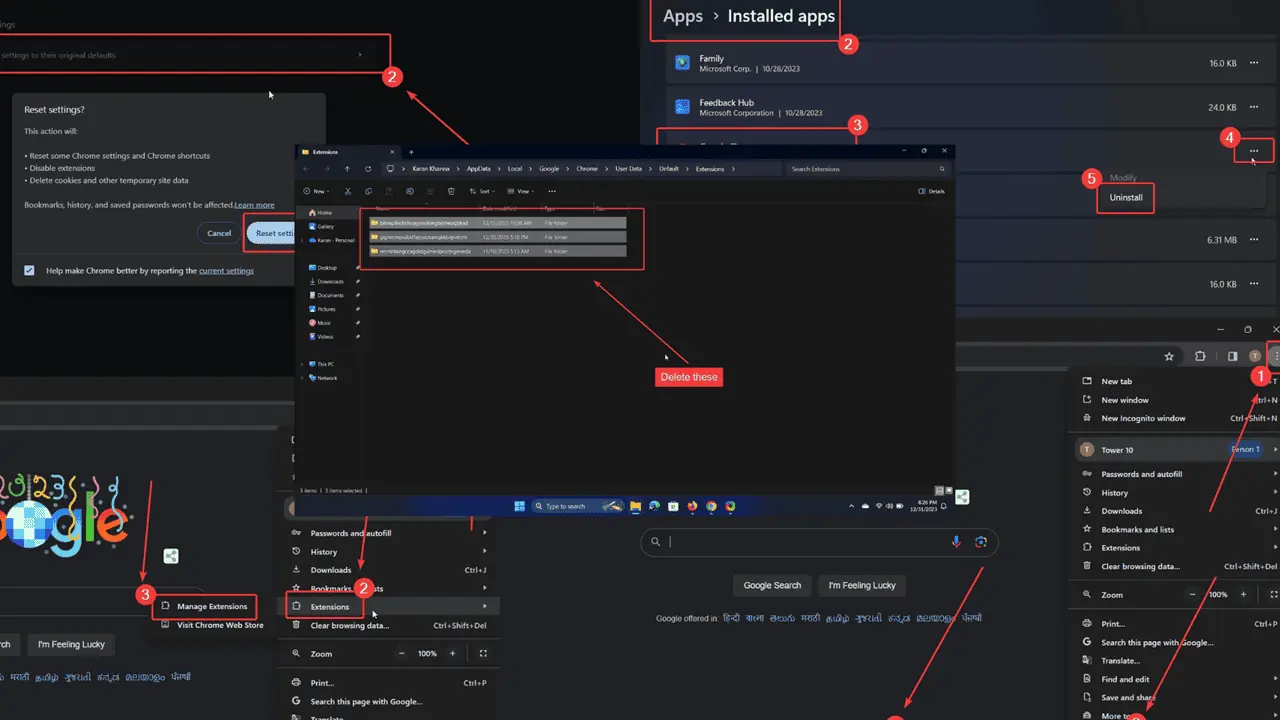
Rozwiązanie 7: Wyłącz rozszerzenia Chrome
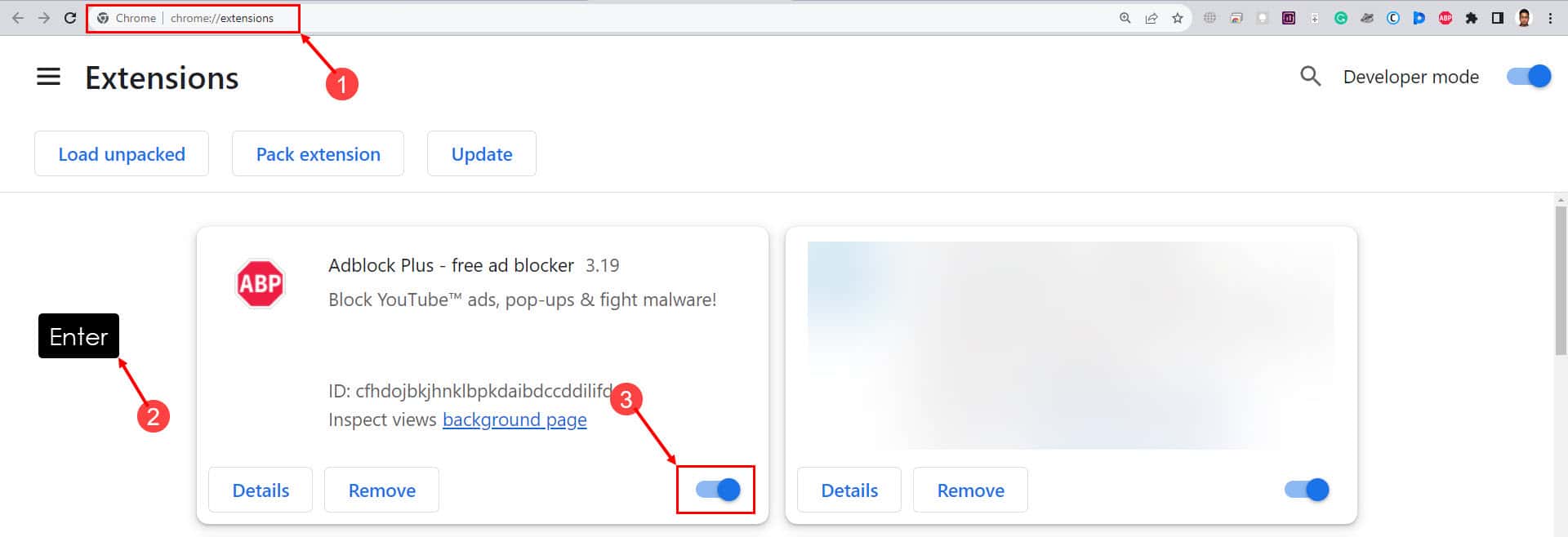
- Wklej następujący adres URL do pliku Pasek adresu Chrome:
chrome://extensions/ - Dobranie (Hit) Wchodzę aby uzyskać dostęp do Rozbudowa menu.
- Wyłącz wszystkie rozszerzenia, klikając przycisk niebieskie przyciski opcji.
- Teraz spróbuj uzyskać dostęp do serwera lub aplikacji, którą próbujesz odwiedzić.
Rozwiązanie 8: Odinstaluj i zainstaluj ponownie
Ostatnim krokiem, jaki możesz wykonać, jest usunięcie przeglądarki Chrome z komputera i zainstalowanie jej ponownie. Oto jak:
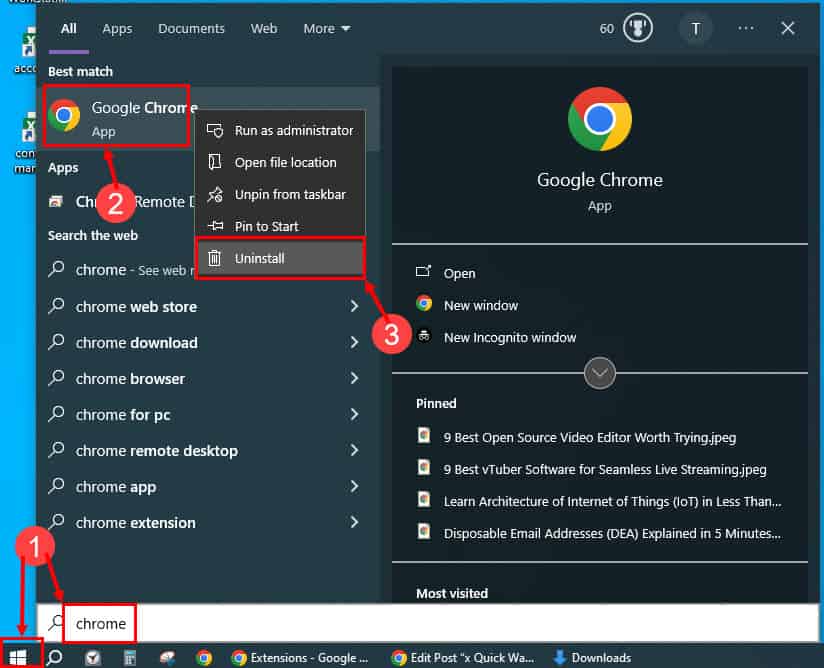
- Kliknij Start i typ Chrom.
- Kiedy zobaczysz Chrom Aplikacja, kliknij prawym przyciskiem myszy.
- W menu kontekstowym kliknij Odinstaluj opcja.
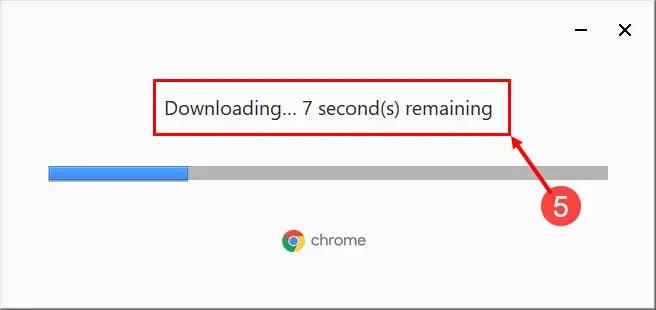
- Teraz przejdź do pobranych Instalator Chrome i uruchom go.
- Chrome będzie pobieranie, zainstalować, uruchomić automatycznie.
Przed wykonaniem powyższych kroków pobierz instalator Chrome z Google Chrome stronie internetowej.
Teraz już wiesz, jak naprawić błąd chrome-error://chromewebdata/# kod błędu w przeglądarce Google Chrome. Wypróbuj powyższe metody w kolejności, w jakiej wydają się rozwiązać problem, bez sprawdzania minimalnej liczby rozwiązań.
Ponadto, jeśli znasz lepszy sposób, który przeoczyłem, napisz o tym w polu komentarza poniżej lub możesz po prostu napisać, czy artykuł jest pomocny.