AppStudioを使用して独自のWindows10アプリを作成する方法
4分。 読んだ
上で公開
読者は MSpoweruser のサポートを支援します。私たちのリンクを通じて購入すると、手数料が発生する場合があります。

MSPoweruser の編集チームの維持にどのように貢献できるかについては、開示ページをお読みください。 続きを読む
マイクロソフトは本日、開発者がアプリを新しいWindowsストアに送信できるようになったことを発表しました。 Windows 10ユーザーで、自分で使用するアプリを作成したい場合は、Windows 10用のアプリを非常に簡単に作成できる優れたツールがあります。つまり、AppStudioです。
アプリの作成方法
AppStudioを使用してアプリを作成するのは非常に簡単です。 方法は次のとおりです。
- AppStudioのWebサイトにアクセスしてください Microsoftアカウントでログインします
- その後、ダッシュボードにリダイレクトされます
- seocondaryナビゲーションブロックから「Windows10」セクションをクリックします
- その後、[コンテンツテンプレート]セクションから、[空のアプリ]または[マイアプリW10]を選択します
- 次に、アプリに名前を付けるように求められます。アプリの名前を入力して、[これから始めてください]をクリックするだけです。
- その後、アプリを作成するアプリ作成ダッシュボードに移動します
- [コンテンツ]セクションでは、アプリに「実際の」コンテンツを追加できます。RSSフィード、HTML、Facebookフィード、Twitterフィードなどを追加できます。
- この例ではRSSを使用しているので、先に進んでRSSをクリックします
- 次に、RSSフィードに名前を付けるように求められるので、任意の名前を使用して[確認]をクリックします。
- RSSセクションの外観を編集するには、[編集]をクリックするだけで、そこで変更を加えることができます。
- アプリの外観を変更するには、[テーマ]セクションをクリックすると、アプリのほとんどの要素をカスタマイズできます。
- このツールを使用すると、アプリのライブタイルをカスタマイズすることもできます。これを行うには、[ライブタイル]セクションに移動します。
- ライブタイルセクションに移動すると、XNUMXつの異なるライブタイルテンプレートから選択できるようになり、すべてが非常に見栄えがします。 したがって、必要なテンプレートを選択してください。
- 次に、[設定]セクションに移動します。ここで、アプリ名、言語、説明、広告の有効化などを変更できます。
- アプリのカスタマイズが完了し、満足したら、[完了]をクリックします。
- 次に、アプリが電話、タブレット、デスクトップでどのように表示されるかをプレビューできるページにリダイレクトされます。
- 満足できない場合は、戻って編集することができます。 ただし、問題がなければ、[生成]をクリックしてアプリを作成してください
- アプリが生成されるまで待ちます(しばらく時間がかかる場合がありますので、しばらくお待ちください)
- アプリの生成が完了すると、Gneeration Detialページにリダイレクトされます。このページでは、アプリパッケージをダウンロードするか、アプリのソースコードをダウンロードしてさらに進めることができます。ただし、これは行いません。ダウンロードするだけです。アプリパッケージ
- アプリパッケージをダウンロードしたら、解凍して解凍したフォルダーを開きます
- 次に、を右クリックします 追加 AppDevPackage ファイルを作成し、[Powershellで実行]をクリックして、画面の指示に従います
- [設定]> [更新とセキュリティ]> [開発者向け]に移動して、開発者モードを有効にする必要があることに注意してください
- 画面の指示に従うと、アプリを開くことができます
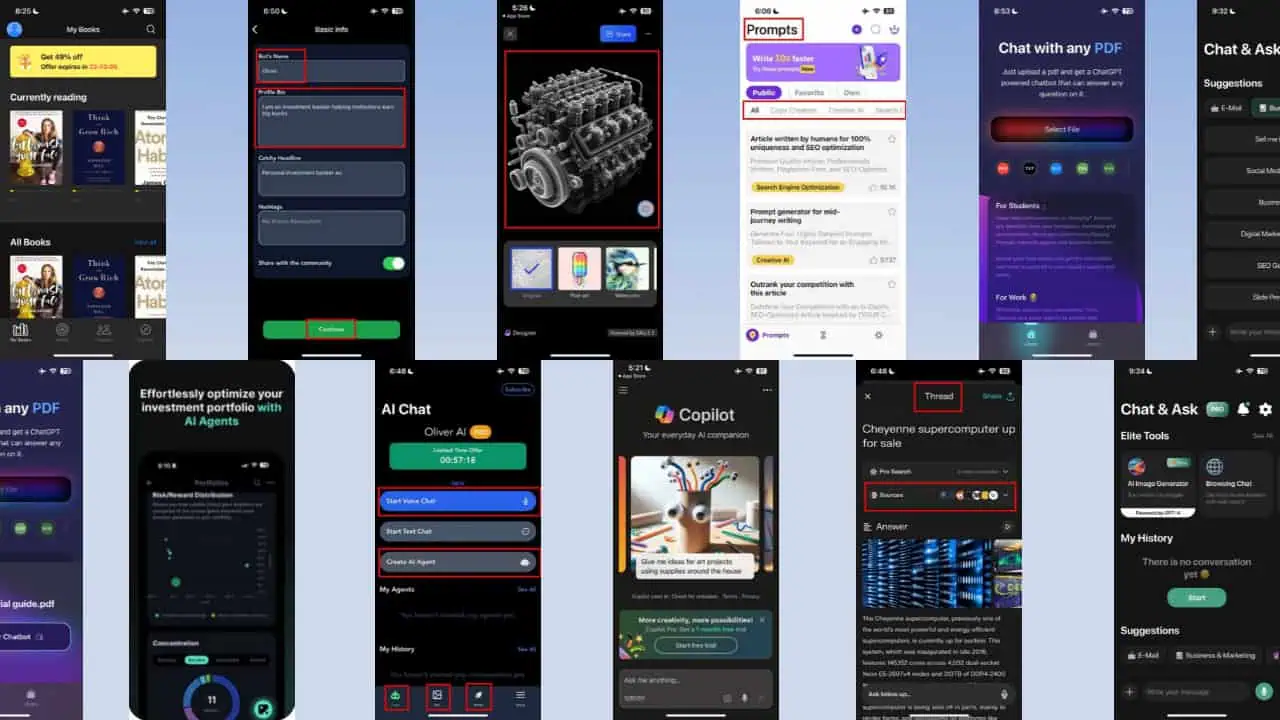
見る? とても簡単です。 アプリの作成方法のスクリーンショットは次のとおりです。
[/ギャラリファイ]
上記のスクリーンショットのいくつかからわかるように、AppStudioで作成されたアプリは確かにかなり見栄えがします。 これをさらに一歩進めたい場合は、App Studioを使用して、VisualStudioを使用して改善できるアプリのソースコードをダウンロードすることもできます。
App Studioについてどう思いますか? 以下のコメントセクションで議論してください。