Designen runt Windows Phone App Bar Ikoner förklaras
2 min. läsa
Publicerad den
Läs vår informationssida för att ta reda på hur du kan hjälpa MSPoweruser upprätthålla redaktionen Läs mer


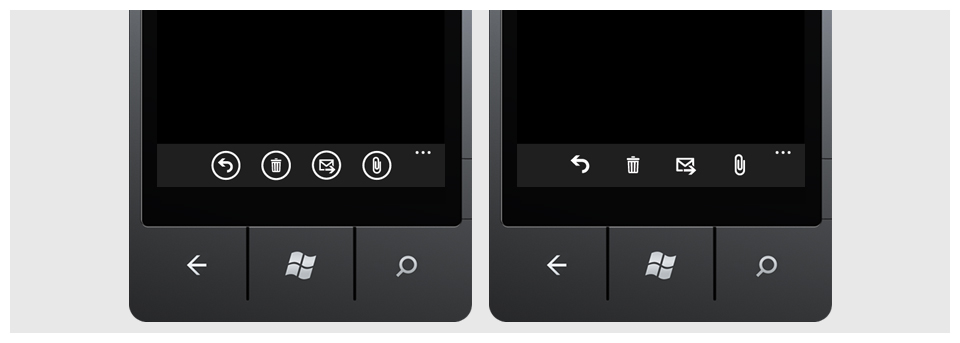
Här är Microsofts svar på hans påståenden från Arturo Toledo, UX Designer på Microsoft. Microsoft har två grafiska saker i sin design, ikonknappar (inringade) och ikoner.
Vi använder ikonknappar för att möjliggöra interaktivitet och ikoner för att kommunicera ett meddelande enkelriktat.
Till exempel använder den out-of-the-box telefonappen ikonknappar med en telefonikon bredvid samtalen i samtalshistoriklistan – dessa är knappar, inte ikoner. Ett annat exempel på användning av ikonknappar, i texten meddelandeapp – när du vill lägga till en ny person för att skicka ett textmeddelande får du en liten knapp med ett plustecken men återigen, det här är en knapp – inte bara en ikon.
Vi använder ikoner som grafik som ger information till användaren envägs (de är inte interaktiva, alltså inte knappar). Till exempel i statusfältet är dessa verkligen meddelandeikoner och de använder inte en cirkel (de är inte knappar). Till exempel i e-postappen använder vi små ikoner (inte knappar) för att kommunicera till användaren att det finns s en bilaga i ett e-postmeddelande eller att det finns en e-post med hög prioritet (flagga).
Du kan läsa mer om detta här.
Det är alltid spännande att se detaljnivån i Windows Phone Design! !








