Läs om utvecklingen av Microsofts nya Feedback Hub
7 min. läsa
Publicerad den
Läs vår informationssida för att ta reda på hur du kan hjälpa MSPoweruser upprätthålla redaktionen Läs mer

Programchefen för Windows Feedback-teamet har skrivit om utformningen och utvecklingen av den nya Feedback Hub som kommer att ingå i Redstone Build of Windows 10.
Eftersom inlägget självt publicerades i Feedback Hub kan det bara läsas av insiders, vilket innebär att många användare inte kommer att kunna uppskatta den iterativa designprocessen för en viktig Windows-komponent.
Vi har dock befriat inlägget från dessa begränsningar, och det kan nu läsas i sin helhet nedan.
Gjord av dig – Introducerar Feedback Hub, till dig genom din feedback
Hej Windows Insiders!
Jag är Lauren Gust, en programledare i Windows Feedback-teamet. Vi stödjer Insider-communityt och hjälper dig att dela med dig av dina idéer och förslag genom Feedback Hub och toast-aviseringsminiundersökningar. Vi ser också till att det är enkelt för ingenjörer att hitta och agera på din feedback. Om du är intresserad av att lära dig mer om hur vi samlar in och använder din feedback, rekommenderar jag att du läser detta utmärkta inlägg som Samer från vårt team tidigare delat. Just nu är jag glad att berätta för dig om hur vi använde din feedback för att kombinera Insider Hub och Windows Feedback-appen till den nya Feedback Hub-appen.
Hur vi kom hit...
När vi först lanserade Windows Insider-programmet under tidig utveckling av Windows 10, introducerade vi två appar: Windows Feedback-appen för att samla in feedback från miljontals Windows-användare och Insider Hub för att ge en skräddarsydd upplevelse för Insiders att hålla sig uppdaterade med förhandsversioner. När vi utvecklade dessa appar märkte vi att det fanns många korsningar och likheter mellan dem. Till exempel rapporterades även kända problem som vi publicerade i Insider Hub via Windows Feedback. Vi drog slutsatsen att det att ge feedback och att vara insider är nära sammanlänkade och att vi borde bygga en app som speglar detta.
När vi övervakade feedback från Insiders såg vi att många av er tänkte samma sak. Vi fick 574 uppröstningar över 21 olika förslag som "Kombinera feedback till Insider Hub" och "Snälla sammanfoga Insider Hub och Windows Feedback-appen." Med din bekräftelse på att vi var på rätt väg började vi planera hur vi skulle slå samman Insider Hub och Windows Feedback. Under planeringsprocessen fick vi ytterligare en dos av Insider-godhet när en grupp insiders besökte Redmond campus och skapade några fantastiska mockups som inkluderade riktigt coola nya funktioner som kunde aktiveras med en kombinerad app (i själva verket hänger de fortfarande i min kontor som inspiration). Med din hjälp var vi på väg!
Slår ihop apparna
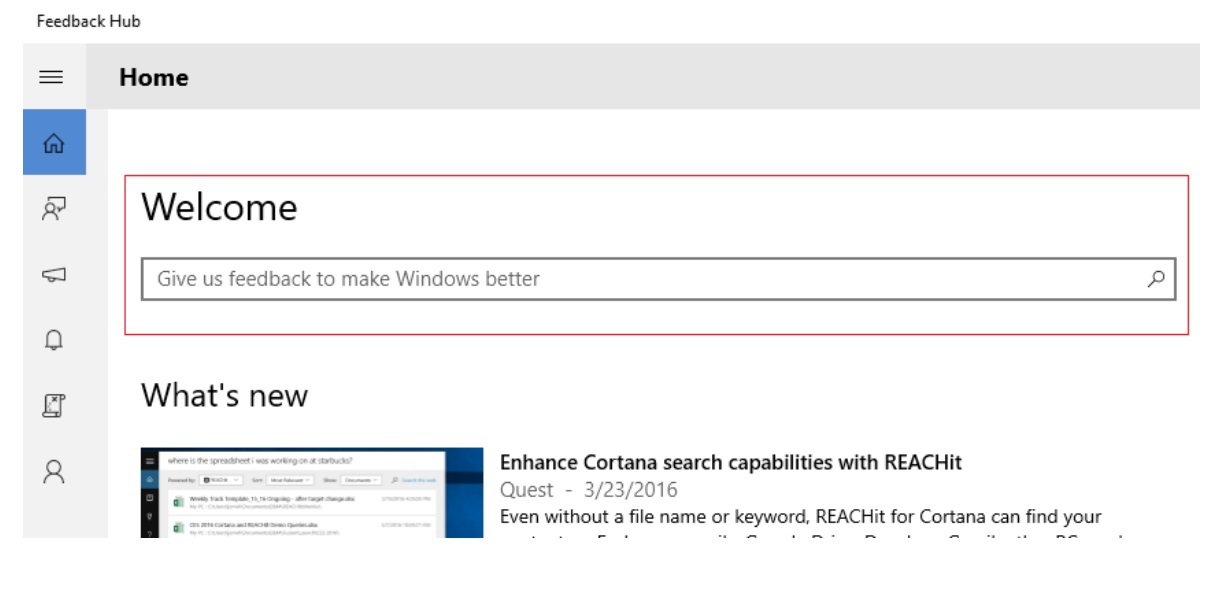
När vi började processen att slå samman apparna försökte vi behålla en upplevelse som var bekant för användare av båda apparna. I vissa fall gjorde vi små korrigeringar, som att se till att sidorna i appen använde konsekventa teckensnitt och färger. I vissa fall gjordes det mer omfattande förändringar, som att lägga till sökrutan för feedback på Feedback Hub
hemsidan.
I den gamla Windows Feedback-appen, när du öppnade appen kunde du direkt börja söka och bläddra efter feedback. Men i den nya kombinerade appen skulle vi ha en ny målsida med ett innehållsflöde för att hjälpa insiders att hålla sig uppdaterade med nyheter och uppdateringar. Vi insåg snart att även om vi introducerade den här målsidan, ville vi inte skapa ett extra steg där du skulle behöva klicka på fliken Feedback i navigeringsfältet innan du skickar ny feedback. Vi hoppas att sökrutan har nått ett lyckligt medium, men vi litar på din feedback för att meddela oss.
Iteration och validering
Exemplet med sökrutan passar in i en större berättelse om hur vi designar och rullar ut appen; en som kräver många omgångar av iteration genom olika design och testning av dem; först inom Microsoft, sedan inom Insider-communityt. Här är en snabb översikt över hur denna process fungerar:
Landar på en design
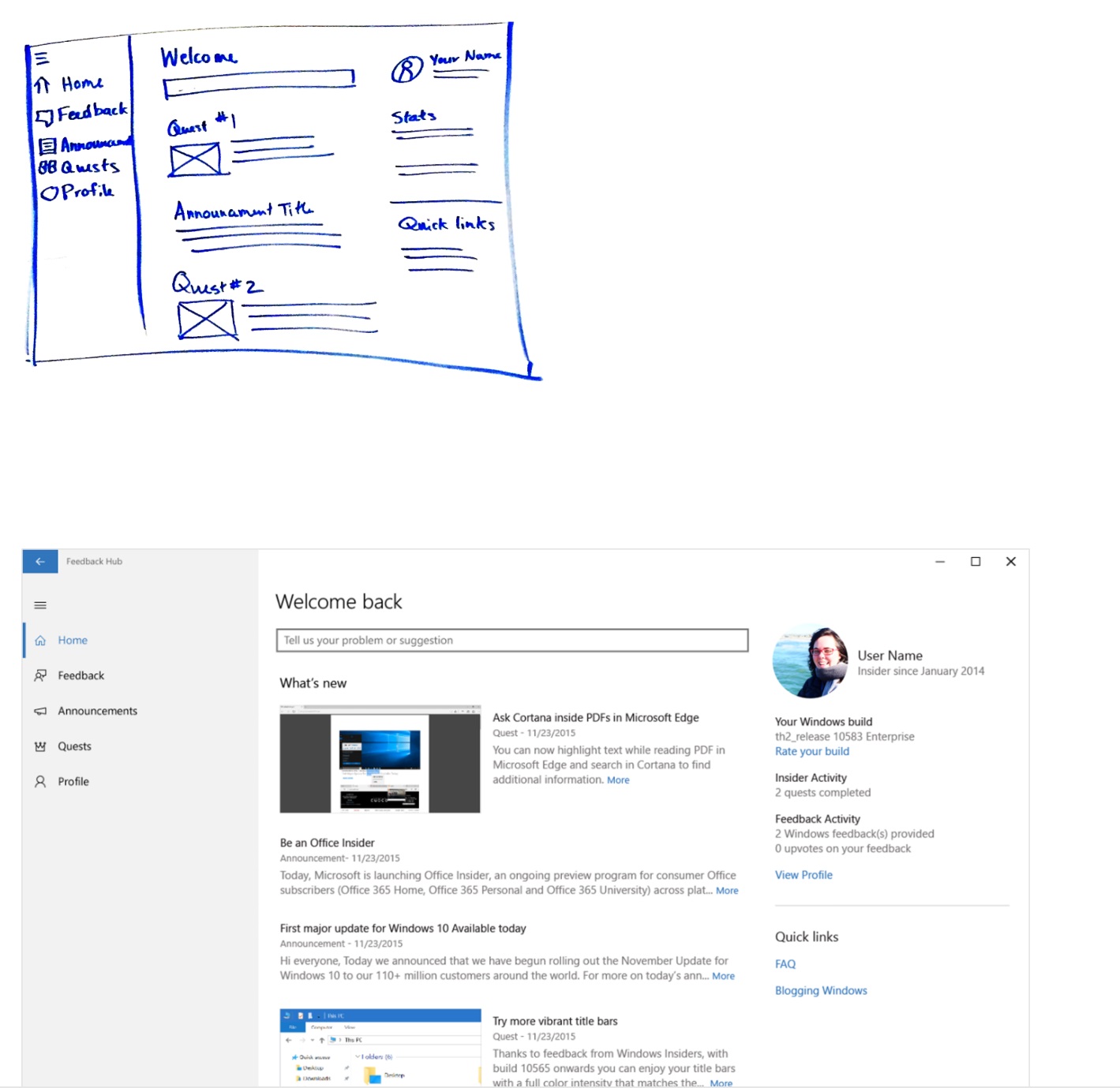
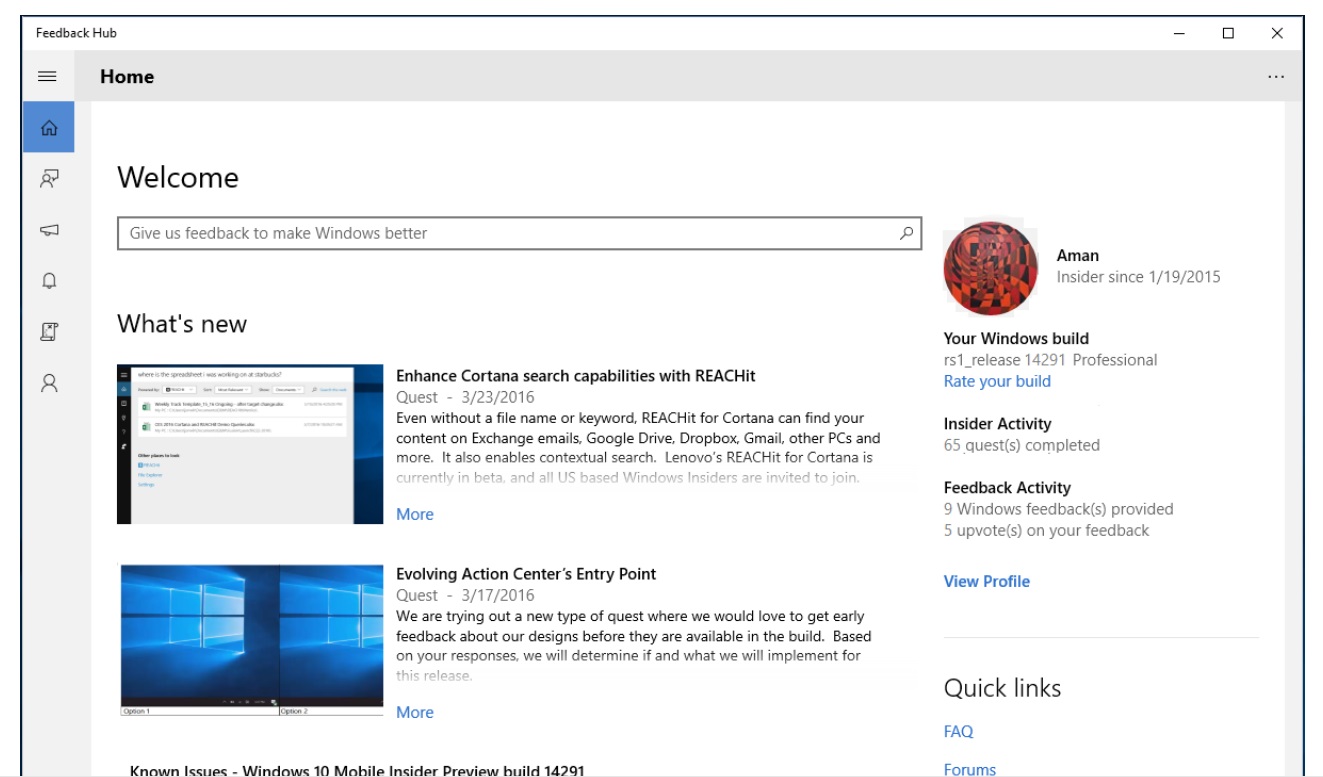
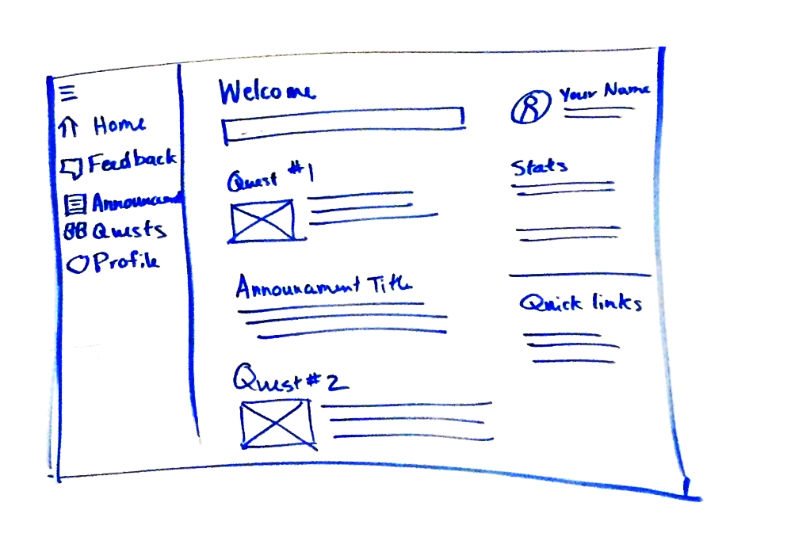
Eftersom det är mycket lättare att modifiera en design innan den är kodad i appen, startar vi alltid vår designprocess med mockups och vad vi kallar UI wireframes (se exemplen jag har tagit med nedan). Tidigt i processen använder vi enkla whiteboardskisser för att brainstorma koncept och snabbt iterera på idéer. Därefter gör vi grova modeller av de grundläggande användningsfallen och granskar dessa med teamet för att se om några större omdesigner behövs. När vi väl har landat på vad vi tror är ungefär rätt design, skapar Lindsey, vår designer, mer polerade versioner av våra mockups. I det här skedet ser mockuperna väldigt lika ut som det som faktiskt kommer att visas i appen. Slutligen granskar programledaren den slutliga designen med teamet för att få en sista omgång feedback och göra eventuella sista justeringar innan utvecklaren börjar koda.
Vår designprocess sker inte bara en gång för hela appen. När vi först kombinerade apparna tog vi varje sida i appen och tillämpade vår designprocess för att landa på vilket användargränssnitt som skulle uppdateras. Sedan börjar vi lägga till nya funktioner; till exempel det nya beskrivningsfältet för feedback. Varje ny funktion går igenom samma iterativa process med återkoppling och omdesign. Även när en funktion är kodad slutar inte processen där – vi gör alltid justeringar av vår design baserat på feedback från interna användare och Windows Insiders.
Från design till verklighet
När vi har landat på en design börjar våra mjukvaruingenjörer få magin att hända och förvandla den till verklighet. När en ny funktion går live i appen ber vi våra andra interna användare att börja testa den och skicka feedback om deras upplevelse. Vi hänvisar gärna till denna process som "dogfooding" eftersom vi äter vår egen dogfood, med andra ord, genom att använda programvaran vi har byggt och se till att vi hittar och åtgärdar de värsta problemen innan vi skickar ut den till dig. Ibland missar vi saker (som konstiga typsnitt i Feedback Hub som många internationella insiders har rapporterat i Windows Insider Preview Build 14291), så vi uppskattar verkligen din hjälp med att identifiera dessa problem.
När vi först släppte Feedback Hub internt bad vi alla att testa dessa nyckelscenarier och bekräfta att de fungerade:
söka efter feedback, rösta upp feedback, ge ny feedback, göra uppdrag och läsa meddelanden. För våra första interna utgåvor hade vi faktiskt två feedbackappar i bygget: den nya Feedback Hub, som vi validerade; och den gamla Windows Feedback-appen, som vi behöll som en säkerhetskopia så att användare fortfarande kunde lämna feedback om något av våra nyckelscenarier inte fungerade. Som en påminnelse använder våra ingenjörer Feedback Hub precis som du gör, för att arkivera problem, rösta upp och spåra problem. När vi var övertygade om att Feedback Hub fungerade i paritet med våra gamla appar, togs Insider Hub och Feedback-appen bort från interna builds, och vi var redo för den konvergerade Feedback Hub-appen att gå ut till Insiders.
Vad kommer härnäst
Det du ser idag (alias Windows 10 Insider Preview Build 14295) är början på en lång och spännande väg framåt för Feedback Hub. Vi jobbar fortfarande hårt med att föra in nya funktioner i appen, och under de närmaste veckorna kommer du att se ny funktionalitet och mer UI-polering. Du kommer också att börja se några minienkäter som frågar om Feedback Hub, som vi kommer att använda för att förstå vad du gillar och var vi kan fortsätta att förbättra. Under tiden, fortsätt att skicka feedback till oss och berätta vad du älskar och vad vi kan göra bättre. Vi älskar att höra från dig.
På uppdrag av Windows Feedback-teamet,
Lauren Gust