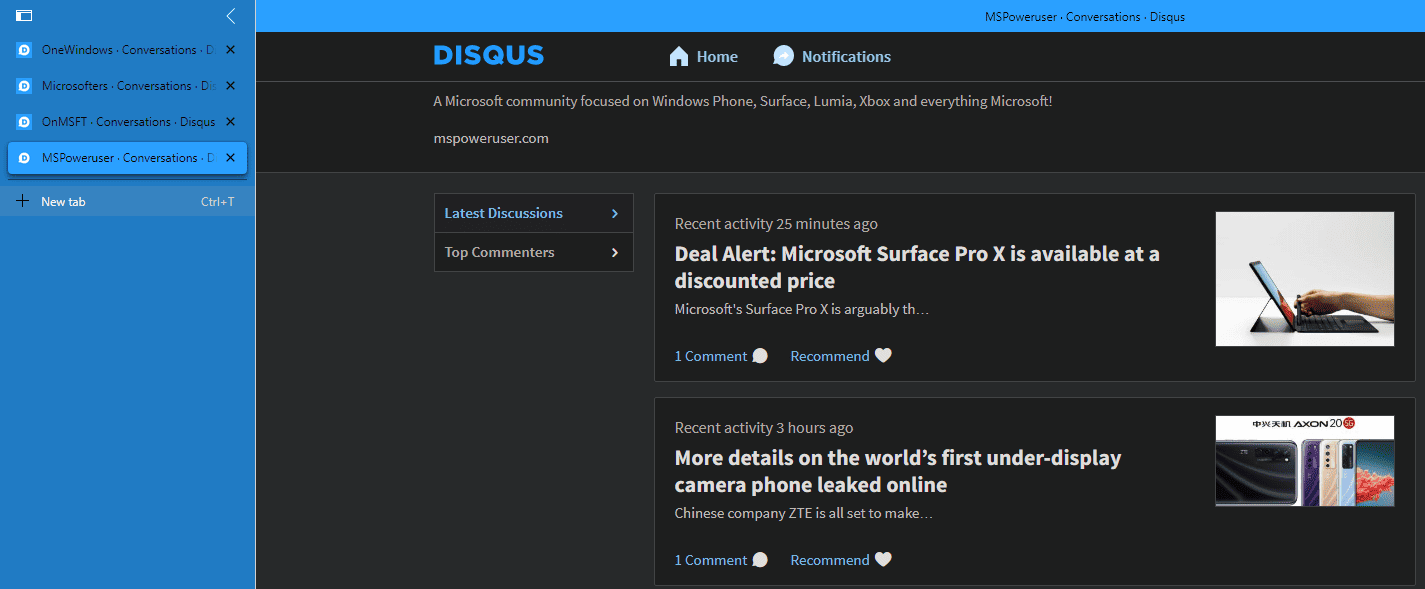
これは、Microsoft の Edge 用の垂直タブ付き PWA UI です。
1分。 読んだ
更新日
MSPoweruser の編集チームの維持にどのように貢献できるかについては、開示ページをお読みください。 続きを読む

Microsoftは現在、Edgeブラウザーの新しい垂直タブ機能をテストしています。これは、ユーザーがタブをより適切に整理するのに役立つと言っています。
Microsoftは、独自のウィンドウと、現在のバージョンのEdgeCanaryおよびEdgeDevで、選択したユーザーを使用してPWAを実行する作業も行っており、場合によっては、両方を一緒にテストします。
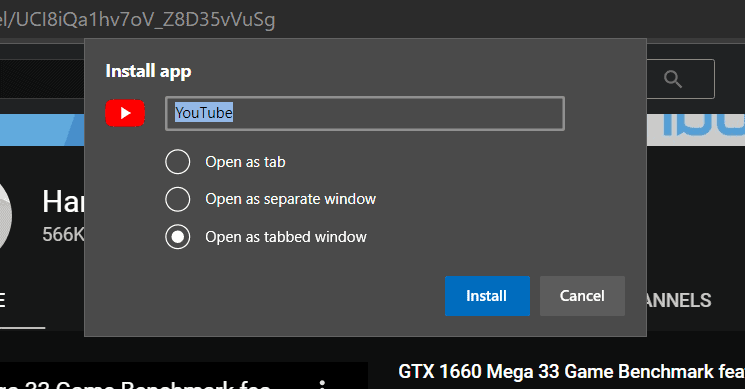
幸運ないくつかのMicrosoftは、PWAをインストールするときに、PWAをタブ、別のウィンドウ、またはタブ付きウィンドウとして開くオプションを提供しています。
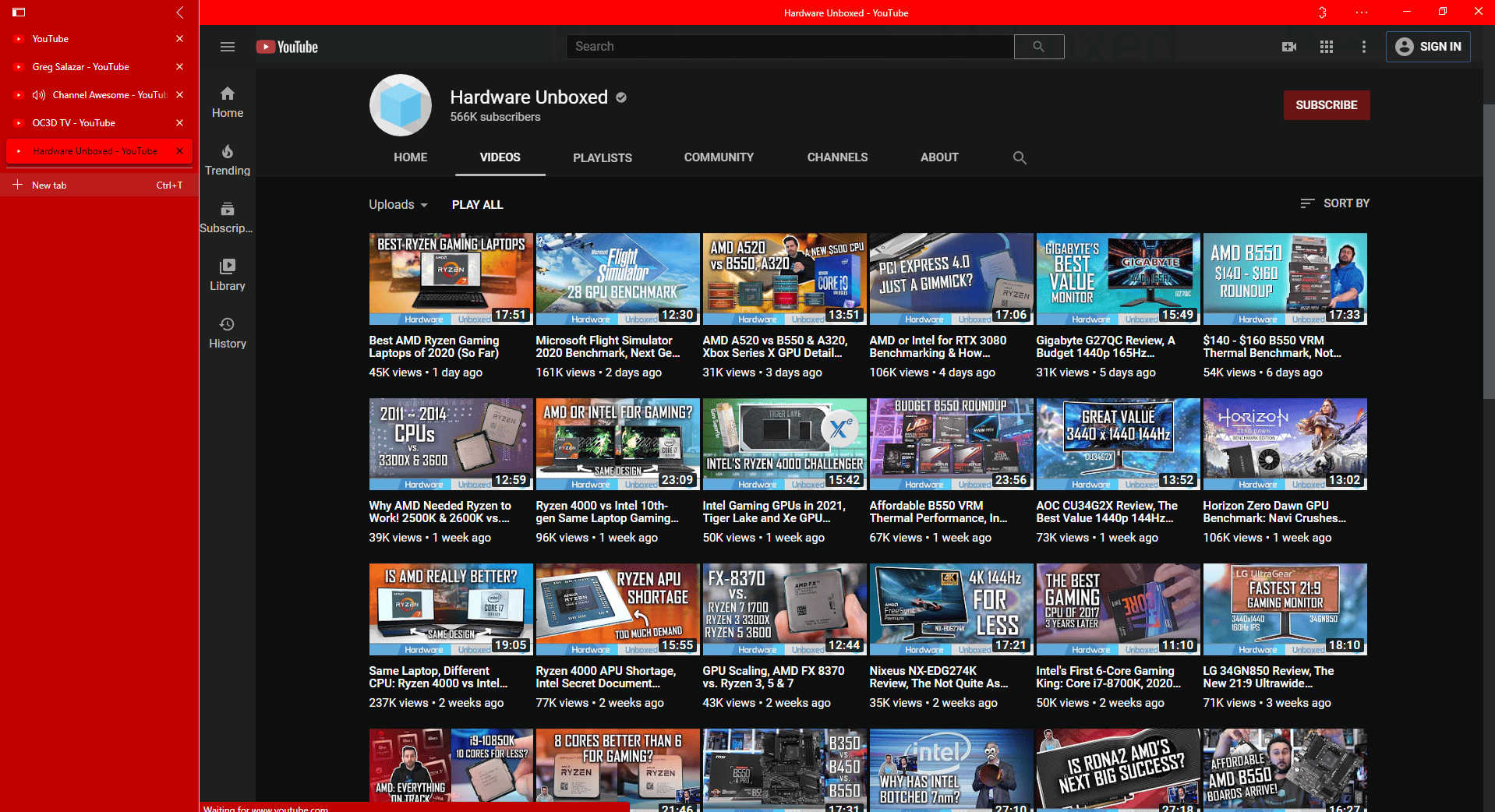
Leo Varelaは、最後のオプションがどのように見えるかを確認するために、垂直のタブ付きウィンドウで実行されているタブ付きPWAのこれらの画像を送信しました。
上記は、垂直タブウィンドウで実行されているYouTube PWAです。
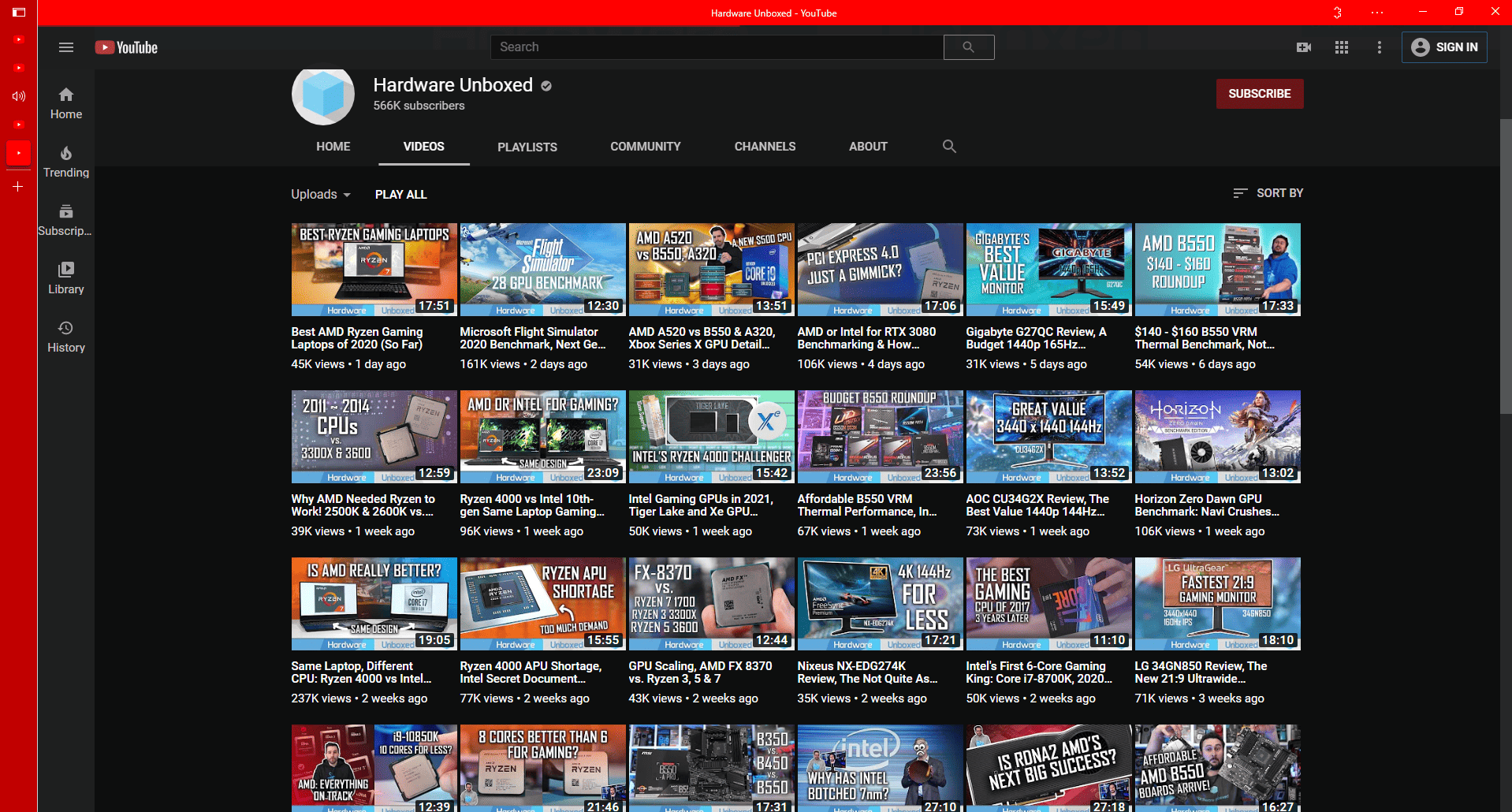
以下は、垂直タブが折りたたまれた同じサイトです。
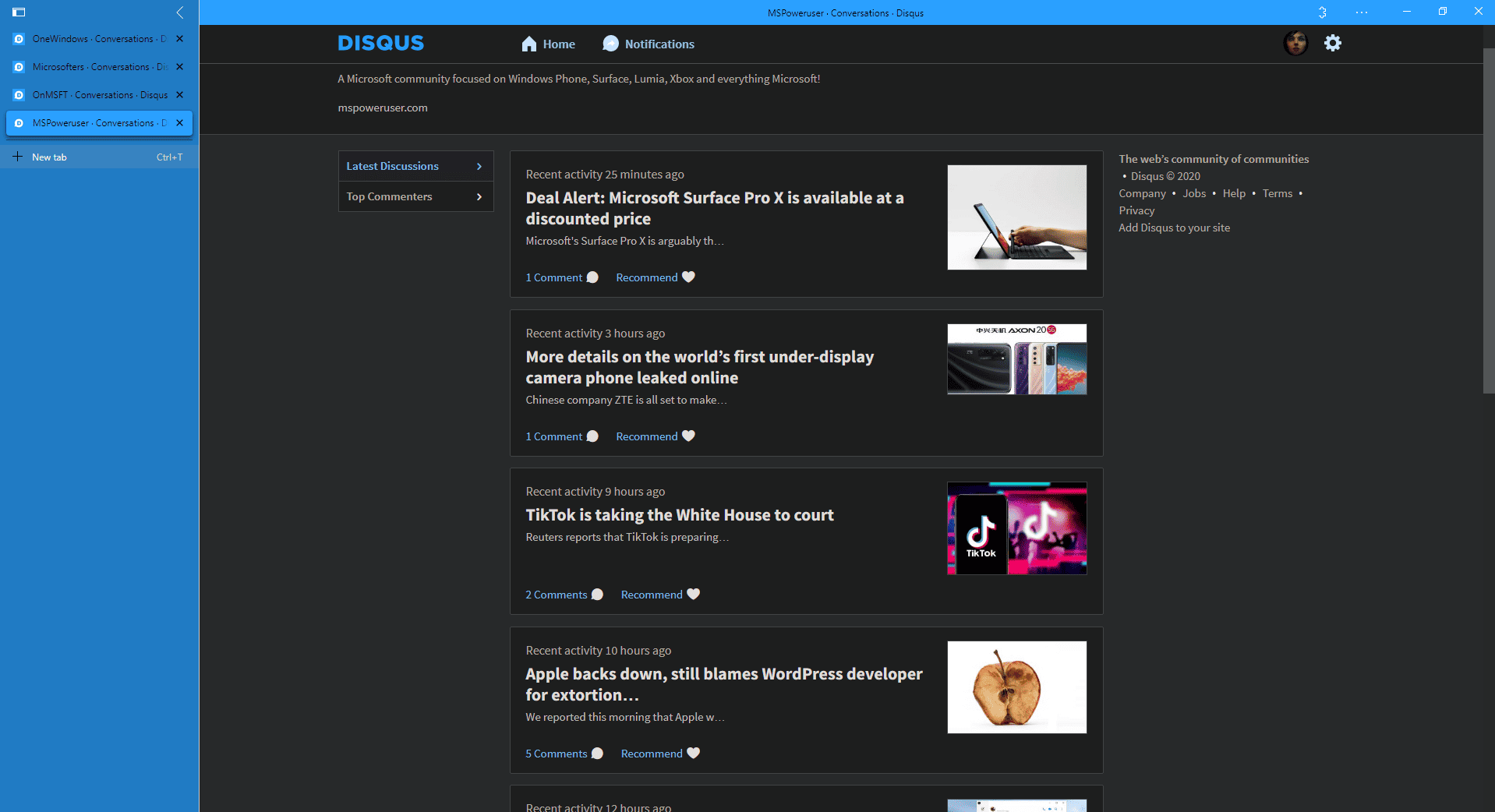
以下は、垂直タブ付きウィンドウで実行されているDisqus PWAです。サイトChromeの色は、Webサイトの配色によって変わることに注目してください。
現在、Twitterを含むすべてのPWAがタブ付きインターフェースをサポートしているわけではありません。
マイクロソフトは依然として垂直タブを選択的にテストしているため、この機能がより広く展開されるまでには時間がかかる場合があります。
おかげで、 レオ 先端のため。