Vysvětlení designu kolem ikon na panelu aplikací pro Windows Phone
2 min. číst
Publikované dne
Přečtěte si naši informační stránku a zjistěte, jak můžete pomoci MSPoweruser udržet redakční tým Dozvědět se více


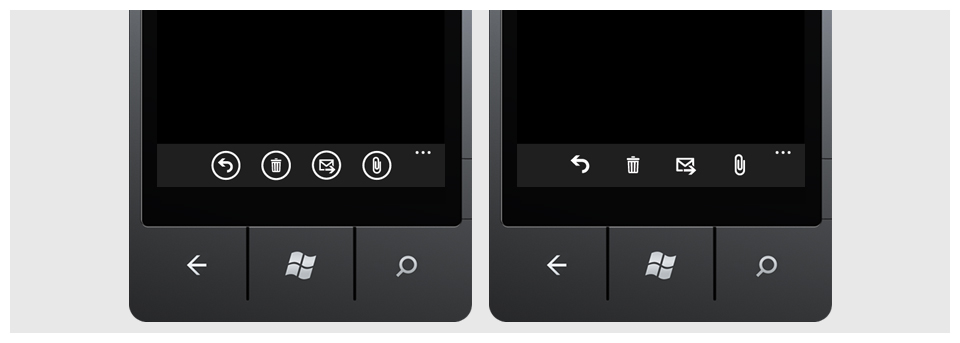
Zde je odpověď Microsoftu na jeho tvrzení Artura Toleda, designéra UX ve společnosti Microsoft. Microsoft má ve svém designu dvě grafické věci, tlačítka ikon (v kroužku) a ikony.
Tlačítka ikon používáme pro umožnění interaktivity a ikony pro jednosměrnou komunikaci zprávy.
Například předpřipravená telefonní aplikace používá tlačítka ikon s ikonou telefonu vedle hovorů v seznamu historie hovorů – to jsou tlačítka, nikoli ikony. Další příklad použití tlačítek ikon v textu aplikace pro zprávy – když chcete přidat nového člověka k odeslání textové zprávy, dostanete malé tlačítko s ikonou znaménka plus, ale opět je to tlačítko – nejen ikona.
Ikony používáme jako grafiku, která poskytuje informace uživateli jednosměrně (nejsou interaktivní, tedy ne tlačítka). Například ve stavovém řádku jsou to skutečně oznamovací ikony a nepoužívají kruh (nejsou to tlačítka). Například v e-mailové aplikaci používáme malé ikony (ne tlačítka), abychom uživateli sdělili, že existuje je příloha v e-mailu nebo že existuje e-mail s vysokou prioritou (příznak).
Více o tom můžete přečíst zde.
Je vždy vzrušující vidět úroveň detailů v designu Windows Phone! !








