Jak nainstalovat progresivní webové aplikace a vytvořit zástupce webových aplikací pomocí Google Chrome
2 min. číst
Aktualizováno dne
Přečtěte si naši informační stránku a zjistěte, jak můžete pomoci MSPoweruser udržet redakční tým Dozvědět se více

Progresivní webové aplikace jsou další velkou věcí v oblasti stolních počítačů, přičemž mimo jiné Microsoft, Google a Firefox přepracovávají své prohlížeče tak, aby podporovaly PWA. Microsoft například slíbil, že uživatelům prohlížeče Edge umožní instalovat a spouštět PWA stejně jako nativní aplikace, pravděpodobně pozdě v budoucí aktualizaci.
Google poskytl podporu PWA s Chrome 70 a je snadné je nastavit.
Jak nainstalovat progresivní webové aplikace do Chrome
- Otevřete příslušnou webovou aplikaci, například Spotify nebo Zprávy pro Android.
- Klepněte na rozbalovací nabídku Chrome (ikona se třemi tečkami).
- Poté se vám zobrazí možnost „Instalovat [název aplikace sem].
- Vyberte instalaci a aplikace by se měla znovu spustit ve vlastním okně a měla by se objevit v seznamu aplikací a na ploše.
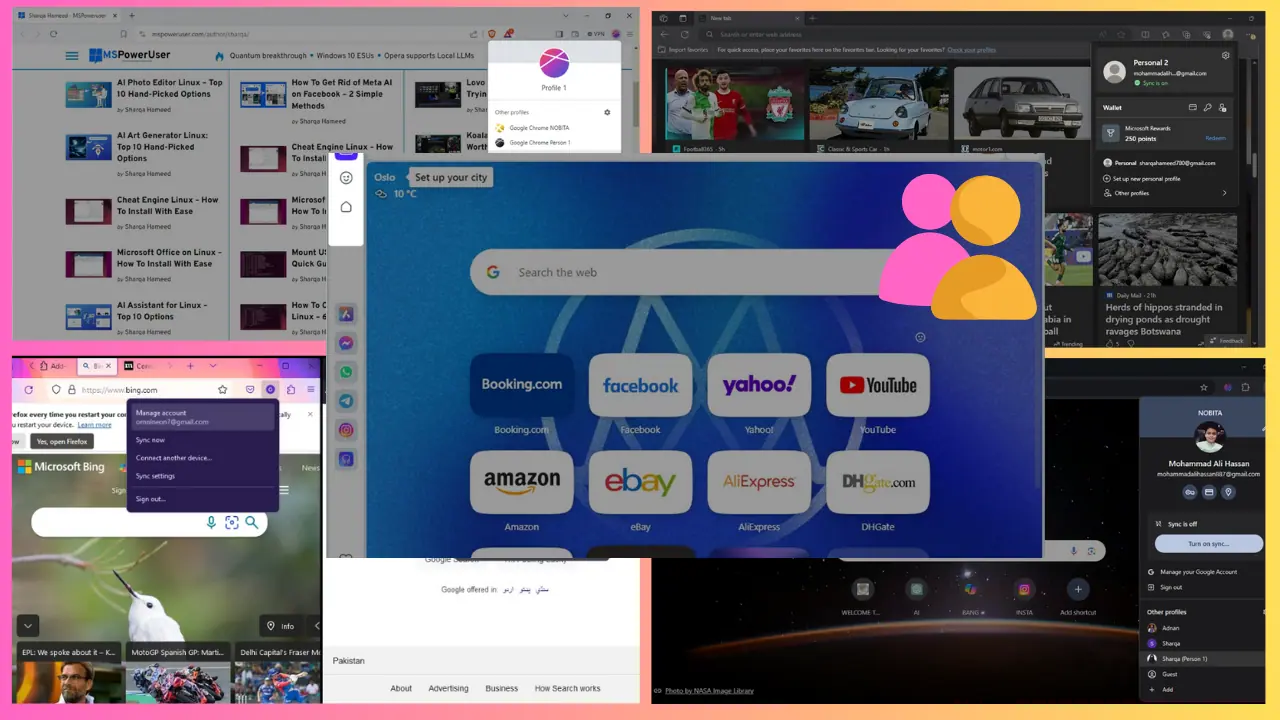
Pokud to není PWA, Google provedl nějaké změny v Chrome, takže webové aplikace se neinstalují stejným způsobem jako minule. Stále to můžete udělat tak, aby se webové aplikace spouštěly ve vlastních oknech. Chce to jen pár kroků navíc, protože společnost se snaží plošně podporovat používání PWA. Aplikace jako Slack, Teams a Outlook, které jsou výkonnými a užitečnými webovými aplikacemi, budou muset podstoupit tyto další kroky.
Jak spouštět neprogresivní webové aplikace jako jejich vlastní Windows.
- Otevřete Google Chrome na požadovaný web.
- Vyberte tlačítko přetečení a vyberte „Vytvořit zástupce“. Nyní bude vytvořen zástupce pro vaši plochu, kterého můžete připnout na hlavní panel.
- Dále přejděte na Chrome://Apps.
- Klikněte pravým tlačítkem na ikonu zástupce a vyberte „Otevřít jako okno“ Aplikace by se nyní měla spustit ve vlastním samostatném okně, stejně jako běžná progresivní webová aplikace nebo aplikace Store.