圍繞 Windows Phone 應用欄圖標的設計解釋
2分鐘讀
發表於


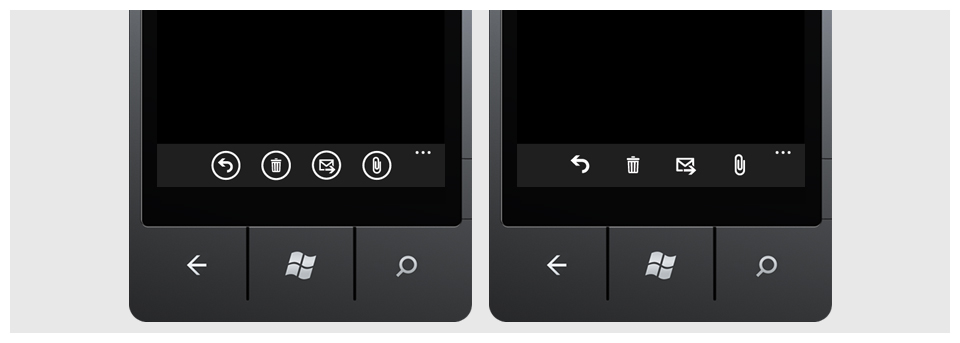
這是微軟對微軟用戶體驗設計師 Arturo Toledo 的說法的回應。 微軟在他們的設計中有兩個圖形元素,圖標按鈕(圓圈)和圖標。
我們使用圖標按鈕來啟用交互性,使用圖標來單向傳達消息。
例如,開箱即用的電話應用程序在通話記錄列表中的通話旁邊使用帶有電話圖標的圖標按鈕——這些是按鈕,而不是圖標。另一個使用圖標按鈕的示例,在文本中消息應用程序——當你想添加一個新人來發送短信時,你會得到一個帶有加號圖標的小按鈕,但同樣,這是一個按鈕——而不僅僅是一個圖標。
我們使用圖標作為圖形,向用戶提供單向信息(它們不是交互式的,因此不是按鈕)。 Â例如在狀態欄中,這些是真正的通知圖標,它們不使用圓圈(它們不是按鈕)。例如,在電子郵件應用程序中,我們使用小圖標(不是按鈕)與用戶交流那裡有是電子郵件中的附件或存在高優先級電子郵件(標誌)。
你可以閱讀更多 並點選這裡。
看到 Windows Phone 設計中的細節水平總是令人興奮! !








