微軟確認計劃讓 PWA 開發人員修改 Windows 上的標題欄
2分鐘讀
發表於

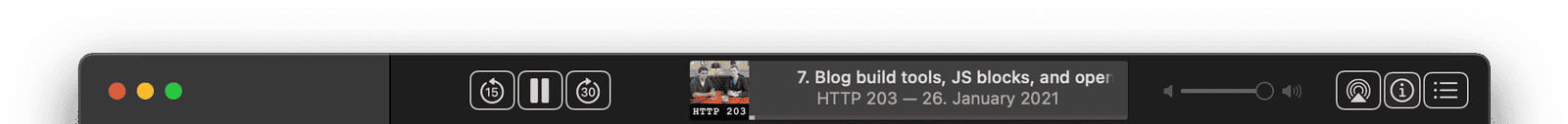
我們在三月份寫道 微軟計劃幫助 PWA 與常規應用程序無法區分 通過讓開發人員修改窗口的標題欄,例如允許他們創建如下所示的標題欄。
現在,在 web.dev 上,微軟和 Chromium 團隊已經確認了這些計劃,並表示:
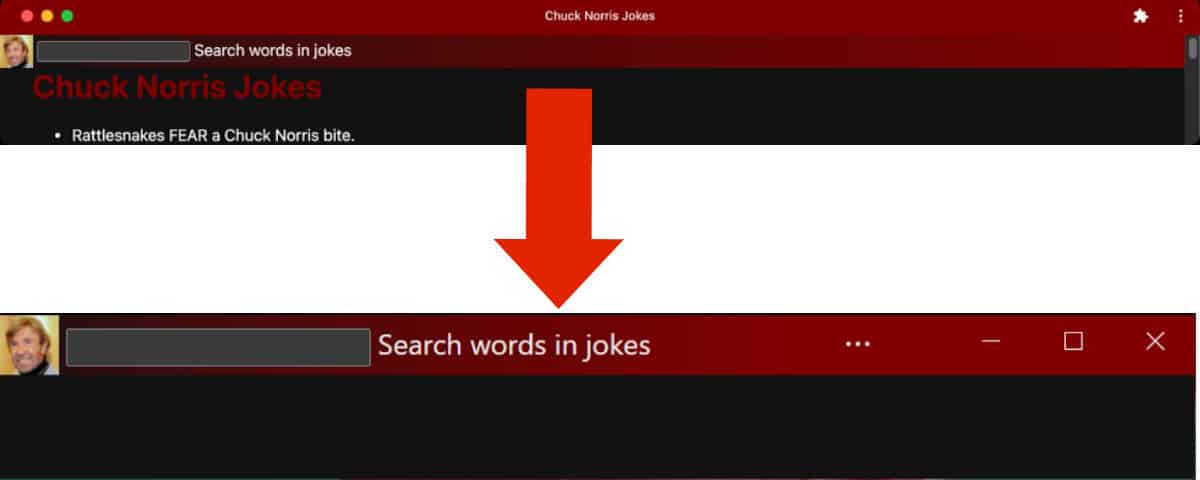
標題欄區域是指窗口控件(即最小化、最大化、關閉等按鈕)左側或右側的空間,通常包含應用程序的標題。 Window Controls Overlay 讓漸進式 Web 應用程序 (PWA) 通過將現有的全寬標題欄替換為包含窗口控件的小覆蓋層,提供更像應用程序的感覺。 這允許開發人員將自定義內容放置在以前由瀏覽器控制的標題欄區域中。
微軟已宣布對該功能進行原始試驗。 Window Controls Overlay 將從 Chrome 92 開始作為原始試用版提供。原始試用版預計將在 Chrome 94 中結束(預計在 2021 年 XNUMX 月)。
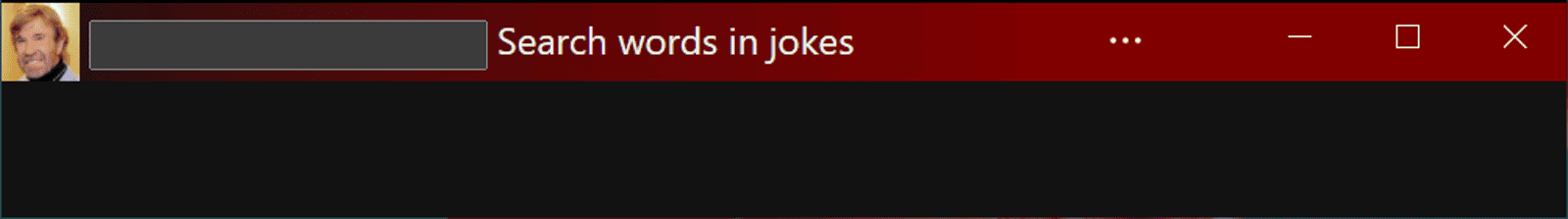
當前的模型不如第一個示例那麼花哨,但可能更好的開發人員可以做更多的事情。
開發人員可以通過在 chrome://flags 中啟用 #enable-desktop-pwas-window-controls-overlay 標誌來在本地試驗 Window Controls Overlay。
閱讀更多關於 技術在這裡。