微軟宣布面向開發人員和用戶的 Fluent Design 更新
4分鐘讀
發表於

在博文中,微軟宣布對開發人員和用戶的 Fluent Design 體驗進行新的改進。
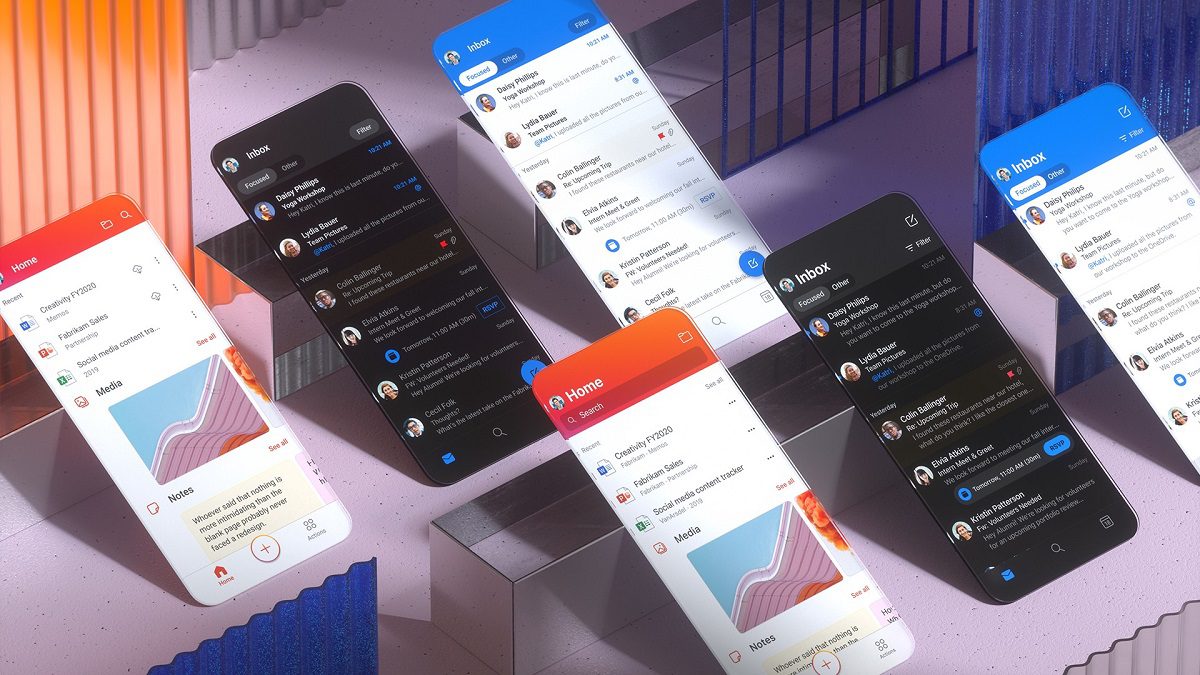
該設計框架目前用於 Outlook、Teams 和 OneDrive 等應用程序,以及 Microsoft 最近發布的 Fluent UI,在共享章程下統一他們的 Web 和移動 UI 庫。
Microsoft 宣布了他們的開發人員框架的演變,設計師、開發人員、可訪問性和國際化專家以及作家的意見。 他們已經確定了需要改進的領域,今年的目標是縮小設計和代碼之間的差距,從設計令牌系統開始。
新的跨平台庫
Fluent UI 是一組 UX 框架,用於創建共享代碼、設計和交互行為的 Web 和移動應用程序。
使用 Microsoft 的組件 流暢的 UI 反應 (網絡), 流暢的用戶界面蘋果 (iOS 和 macOS),以及 流暢的用戶界面 Android GitHub 庫確保他們的 Microsoft 365 應用和服務仍然是強大的工具,同時跨平台感覺更加直觀和連貫。 隨著他們的新 流暢的 UI React Native 庫,微軟正在創建跨平台組件——讓 JavaScript 開發人員更容易更快地跨設備向客戶提供體驗。
對於構建原生 Windows 體驗的開發人員, 用戶界面 繼續體現流暢的設計系統。
原生於每個設備,仍然是獨一無二的 Fluent
微軟表示,他們相信他們的 Fluent Design 元素,例如自定義導航欄,可以讓應用程序在跨平台時感覺獨特流暢和連貫,同時仍然適合原生 iOS 和 Android 平台。
提供更加連貫、高效的體驗
為所有 Microsoft 365 應用程序使用相同的設計語言還允許用戶輕鬆地從一個應用程序移動到另一個應用程序,並且非常清楚如何導航它並完成工作。 平台也是如此。 微軟指出,人們經常在一台設備上開始一項任務,然後在另一台設備上完成它,因此跨平台創建連貫的體驗可以減少客戶的認知超載。
現代化微軟的主題架構
目前,Microsoft 產品都使用斷開連接的主題方法。
Microsoft 正在尋求對其主題架構進行現代化改造,以創建一個可擴展的、面向未來的設計系統。 未來的主題將使用通用主題基礎架構、分類和跨 Microsoft 框架的集中式跨平台樣式庫集,使跨所有平台更新設計值變得更加容易和快捷。
為此,他們正在從固定值轉向更不可知的變量或設計令牌。 設計標記定義 UI 表面的視覺屬性,並使用通用語法將設計鏈接到代碼。 設計和開發工具均可訪問的集中式樣式庫將用作進行更新而無需修改編碼組件的地方。
為了展示令牌的力量並降低其複雜性,微軟正在探索如何在現有設計工具中與設計師會面。 由於微軟的大多數設計師都使用 Figma,因此微軟一直在尋找方法來擴展該工具的功能,以支持他們的設計令牌,幾乎沒有摩擦。
結果是一個 Figma 插件,它將取代原生屬性面板。 設計師不會通過屬性面板分配顏色或筆劃寬度來創建設計,而是將標記分配給他們的圖層。 如有必要,他們可以將這些標記重新映射到不同的值,從而允許任何更改在整個設計中傳播。 Microsoft 還在構建將這些設計令牌轉換為特定於平台的值的開發管道。
總之,這些努力有助於將設計值直接分配到代碼庫中,為產品設計人員和開發人員提供完全集成的設計到代碼工作流程。
這對最終用戶產生了連鎖反應。 人們將能夠輕鬆地為他們創建的應用程序選擇加入主題庫。 然後,他們可以自定義這些庫以更好地反映其產品的品牌或服務,並在整個生態系統中感覺更加連貫。
https://vimeo.com/417688279
開發人員正在尋找一個尊重原生外觀和感覺並包含數百名開發人員和數百萬消費者每天使用的 UX 組件的設計系統,可以 在這裡試試 Fluent. 內部和外部開發人員都可以深入研究 Fluent UI 微軟 GitHub 組織 並開始創建。
微軟將在網上更多地談論 Fluent UI 以及他們對 Fluent Design System 的未來願景 微軟 Build 2020 大會 19 月 20 日至 XNUMX 日,免費向所有人開放。