围绕 Windows Phone 应用栏图标的设计解释
2分钟读
发表于


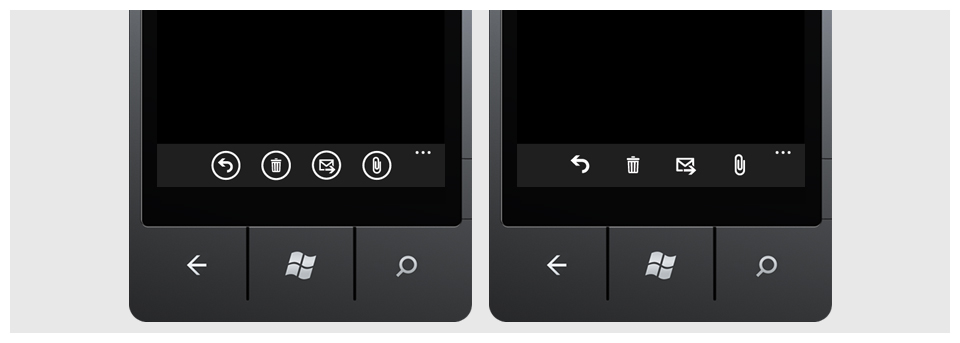
这是微软对微软用户体验设计师 Arturo Toledo 的说法的回应。 微软在他们的设计中有两个图形元素,图标按钮(圆圈)和图标。
我们使用图标按钮来启用交互性,使用图标来单向传达消息。
例如,开箱即用的电话应用程序在通话记录列表中的通话旁边使用带有电话图标的图标按钮——这些是按钮,而不是图标。另一个使用图标按钮的示例,在文本中消息应用程序——当你想添加一个新人来发送短信时,你会得到一个带有加号图标的小按钮,但同样,这是一个按钮——而不仅仅是一个图标。
我们使用图标作为图形,向用户提供单向信息(它们不是交互式的,因此不是按钮)。 Â例如在状态栏中,这些是真正的通知图标,它们不使用圆圈(它们不是按钮)。例如,在电子邮件应用程序中,我们使用小图标(不是按钮)与用户交流那里有是电子邮件中的附件或存在高优先级电子邮件(标志)。
你可以阅读更多关于这个 点击此处。
看到 Windows Phone 设计中的细节水平总是令人兴奋! !








