适用于 VSCode 的 Microsoft Edge (Chromium) 工具现已正式发布
2分钟读
发表于

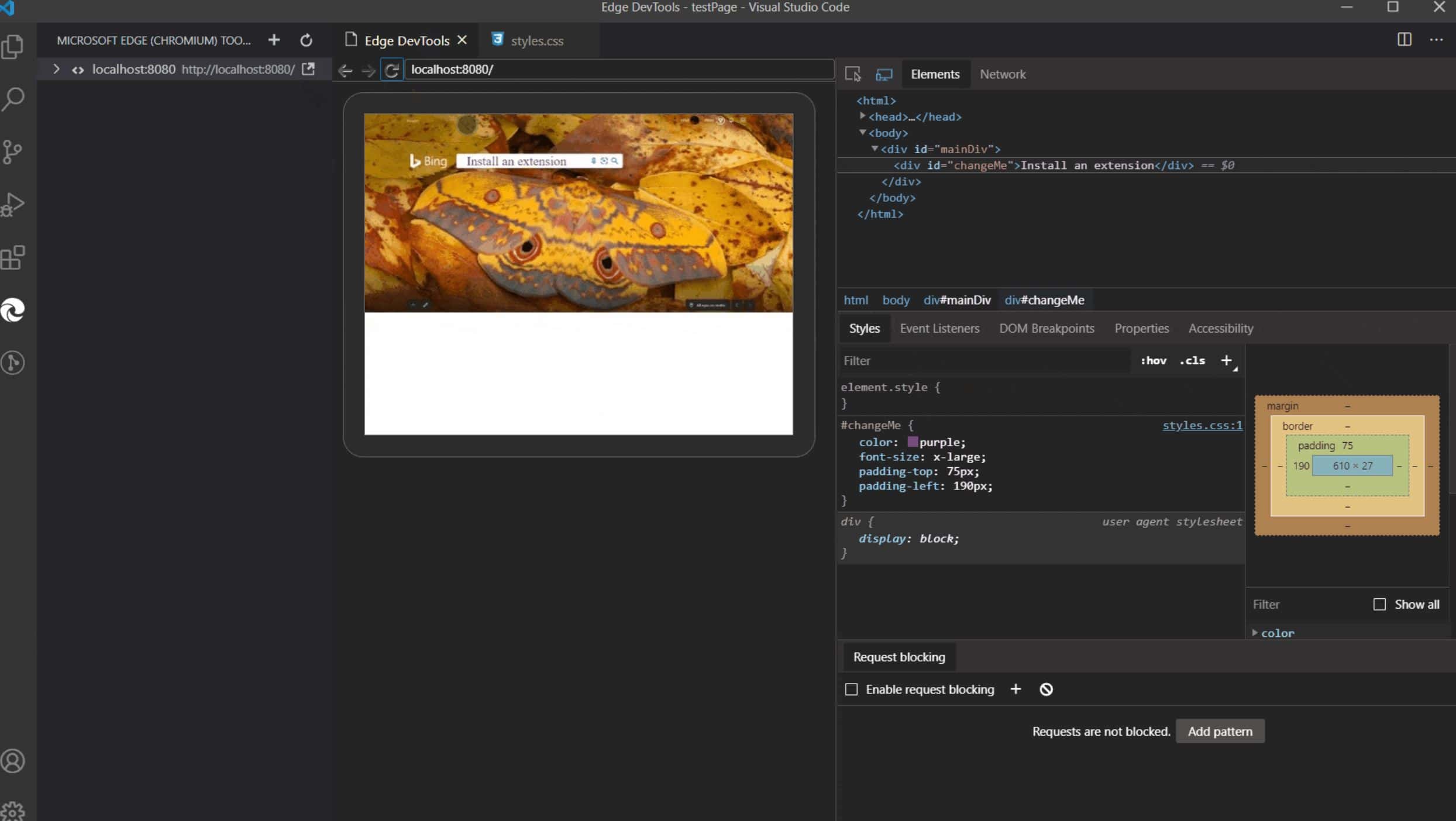
微软今天宣布新版 Microsoft Edge 全面上市 至用于 VS Code 扩展的 ols。 此扩展将允许开发人员在 VS Code 编辑器中使用 Edge 浏览器的元素和网络工具。 DevTools 将连接到 Microsoft Edge 的实例,使您能够查看运行时 HTML 结构、更改布局、修复样式问题以及查看网络请求,而无需离开 VS Code。
“在编辑器和浏览器之间不断切换会增加您全天工作流程的认知负担。 你从一个环境改变到另一个环境——从开发模式到调试模式——你需要切换回来。 正是这种反馈促使我们探索将开发人员工具嵌入到扩展中,从而使您可以查看代码生成的内容并对其进行调试,而无需离开您的“开发”心态。” – Microsoft Edge 团队。
用于 VS Code 的 Microsoft Edge 工具功能:
- 用于在远程调试模式下启动 Microsoft Edge 浏览器并自动附加工具的调试配置,
- 用于列出所有可调试目标的侧栏视图,包括选项卡、扩展、服务人员等。
- 功能齐全的元素和网络工具,具有 HTML、CSS、可访问性等视图。
- 屏幕投射功能,让您无需离开 VSCode 即可查看您的页面。
- 单击元素工具中的链接或 CSS 规则时,直接转到工作区中源文件的行/列。
- 使用 Debugger for Microsoft Edge 扩展开始调试时自动附加 Microsoft Edge 工具。
你可以下载新的 在这里扩展。
Sumber: 微软









