微软宣布面向开发人员和用户的 Fluent Design 更新
4分钟读
发表于

在一篇博文中,微软宣布对开发人员和用户的 Fluent Design 体验进行新的改进。
该设计框架目前用于 Outlook、Teams 和 OneDrive 等应用程序,以及 Microsoft 最近发布的 Fluent UI,在共享章程下统一他们的 Web 和移动 UI 库。
Microsoft 宣布了他们的开发人员框架的演变,设计师、开发人员、可访问性和国际化专家以及作家的意见。 他们已经确定了需要改进的领域,今年的目标是缩小设计和代码之间的差距,从设计令牌系统开始。
新的跨平台库
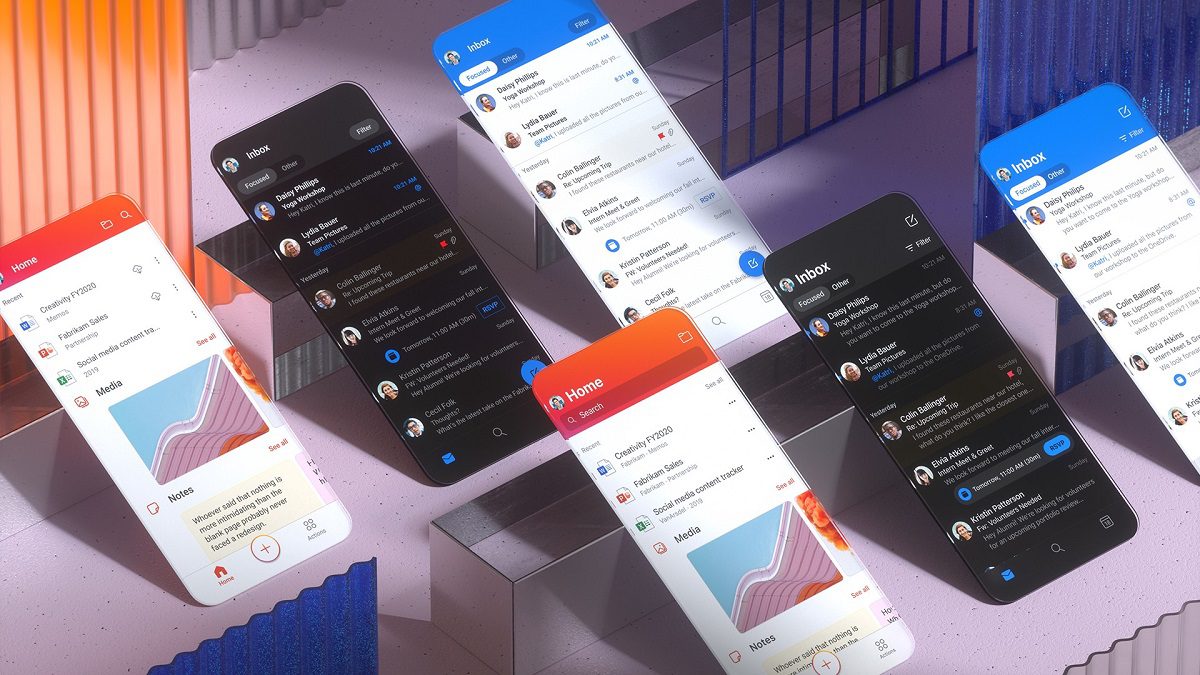
Fluent UI 是一组 UX 框架,用于创建共享代码、设计和交互行为的 Web 和移动应用程序。
使用 Microsoft 的组件 流畅的 UI 反应 (网络), 流畅的用户界面苹果 (iOS 和 macOS),以及 流畅的用户界面 Android GitHub 库确保他们的 Microsoft 365 应用和服务仍然是强大的工具,同时跨平台感觉更加直观和连贯。 随着他们的新 流畅的 UI React Native 库,微软正在创建跨平台组件 - 使 JavaScript 开发人员更容易跨设备更快地向客户提供体验。
对于构建原生 Windows 体验的开发人员, 用户界面 继续体现流畅的设计系统。
原生于每个设备,仍然是独一无二的 Fluent
微软表示,他们相信他们的 Fluent Design 元素,例如自定义导航栏,可以让应用程序在跨平台时感觉独特流畅和连贯,同时仍然适合原生 iOS 和 Android 平台。
提供更加连贯、高效的体验
为所有 Microsoft 365 应用程序使用相同的设计语言还允许用户轻松地从一个应用程序移动到另一个应用程序,并且非常清楚如何导航它并完成工作。 平台也是如此。 微软指出,人们经常在一台设备上开始一项任务,然后在另一台设备上完成它,因此跨平台创建连贯的体验可以减少客户的认知超载。
现代化微软的主题架构
目前,Microsoft 产品都使用断开连接的主题方法。
Microsoft 正在寻求对其主题架构进行现代化改造,以创建一个可扩展的、面向未来的设计系统。 未来的主题将使用通用主题基础架构、分类和跨 Microsoft 框架的集中式跨平台样式库集,使跨所有平台更新设计值变得更加容易和快捷。
为此,他们正在从固定值转向更不可知的变量或设计令牌。 设计标记定义 UI 表面的视觉属性,并使用通用语法将设计链接到代码。 设计和开发工具均可访问的集中式样式库将用作进行更新而无需修改编码组件的地方。
为了展示令牌的力量并降低其复杂性,微软正在探索如何在现有设计工具中与设计师会面。 由于微软的大多数设计师都使用 Figma,因此微软一直在寻找方法来扩展该工具的功能,以支持他们的设计令牌,几乎没有摩擦。
结果是一个 Figma 插件,它将取代原生属性面板。 设计师不会通过属性面板分配颜色或笔划宽度来创建设计,而是将标记分配给他们的图层。 如有必要,他们可以将这些标记重新映射到不同的值,从而允许任何更改在整个设计中传播。 Microsoft 还在构建将这些设计令牌转换为特定于平台的值的开发管道。
总之,这些努力有助于将设计值直接分配到代码库中,为产品设计人员和开发人员提供完全集成的设计到代码工作流程。
这对最终用户产生了连锁反应。 人们将能够轻松地为他们创建的应用程序选择加入主题库。 然后,他们可以自定义这些库以更好地反映其产品的品牌或服务,并在整个生态系统中感觉更加连贯。
https://vimeo.com/417688279
开发人员正在寻找一个尊重原生外观和感觉并包含数百名开发人员和数百万消费者每天使用的 UX 组件的设计系统,可以 在这里试试 Fluent. 内部和外部开发人员都可以深入研究 Fluent UI 微软 GitHub 组织 并开始创建。
微软将在网上更多地谈论 Fluent UI 以及他们对 Fluent Design System 的未来愿景 微软 Build 2020 大会 19 月 20 日至 XNUMX 日,免费向所有人开放。