Tính năng Lớp phủ Kiểm soát Cửa sổ hiện có thể làm cho các ứng dụng web trông giống và giống các ứng dụng máy tính để bàn hơn
2 phút đọc
Được đăng trên
Đọc trang tiết lộ của chúng tôi để tìm hiểu cách bạn có thể giúp MSPoweruser duy trì nhóm biên tập Tìm hiểu thêm

Ứng dụng web không chỉ hoạt động tốt trên điện thoại di động mà còn trở thành một giải pháp thay thế tuyệt vời cho các ứng dụng máy tính để bàn gốc. Và để thu hẹp khoảng cách hơn nữa giữa ứng dụng web và ứng dụng dành cho máy tính để bàn gốc, Microsoft đã công bố tính năng Lớp phủ điều khiển cửa sổ, cho phép các nhà phát triển tạo thanh tiêu đề của riêng họ thay vì buộc họ phải sử dụng thanh tiêu đề mặc định.
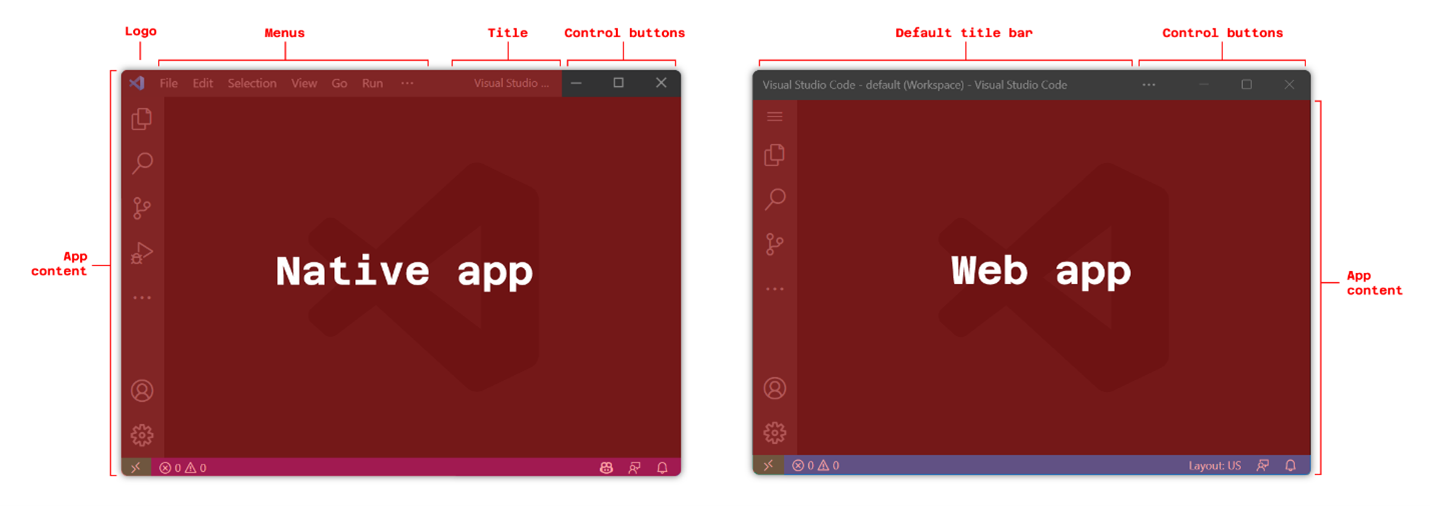
Ứng dụng web và ứng dụng dành cho máy tính để bàn ngày nay trông giống nhau, ngoại trừ việc trước đây sử dụng trải nghiệm thanh tiêu đề mặc định, chứa thông tin liên quan đến tên trang web và các nút điều khiển khác. Và bây giờ, với sự kết hợp của Lớp phủ Kiểm soát Cửa sổ, các nhà phát triển có thể sử dụng toàn bộ khu vực nơi thanh tiêu đề mặc định thường được hiển thị. Tuy nhiên, các nút cửa sổ quan trọng của hệ thống sẽ không thay đổi.

Giờ đây, các nhà phát triển có thể sử dụng không gian bổ sung này để hiển thị tiêu đề tùy chỉnh, thanh menu, một số thông tin tài khoản, tab điều hướng, v.v. trên ứng dụng web của họ để làm cho chúng trông giống các ứng dụng dành cho máy tính để bàn gốc hơn. Hình ảnh trên được đăng bởi Microsoft giải thích rõ những thay đổi Window Controls Overlay sẽ mang lại khi bạn sử dụng giải pháp.
Microsoft đã đề xuất Lớp phủ kiểm soát cửa sổ vào tháng 2022 năm 105, nhưng công ty đã mất thêm thời gian để xây dựng triển khai sớm trong Chromium. Và giờ đây, sau hơn hai năm, Microsoft cuối cùng cũng đưa nó trở thành trải nghiệm mặc định cho mọi người sử dụng trong Microsoft Edge Google Chrome với phiên bản 91. Nó cũng có sẵn trong Opera XNUMX.
Để chọn tham gia sử dụng chức năng này, các nhà phát triển cần sử dụng hiển thị_override thành viên kê khai và đặt giá trị của nó thành [“window-control-overlay“]. Nó cũng sẽ cần cái mới thanh tiêu đề-khu vực- * Các biến môi trường CSS và API JavaScript Navigator.windowControlsOverlay mới. Microsoft khuyến nghị các nhà phát triển kiểm tra tài liệu kỹ thuật cũng như các Mạng nhà phát triển Mozilla tham khảo tài liệu để tìm hiểu thêm về cách kết hợp giải pháp mới vào ứng dụng web.