Công cụ Microsoft Edge (Chromium) cho VSCode hiện đã có sẵn
2 phút đọc
Được đăng trên
Đọc trang tiết lộ của chúng tôi để tìm hiểu cách bạn có thể giúp MSPoweruser duy trì nhóm biên tập Tìm hiểu thêm

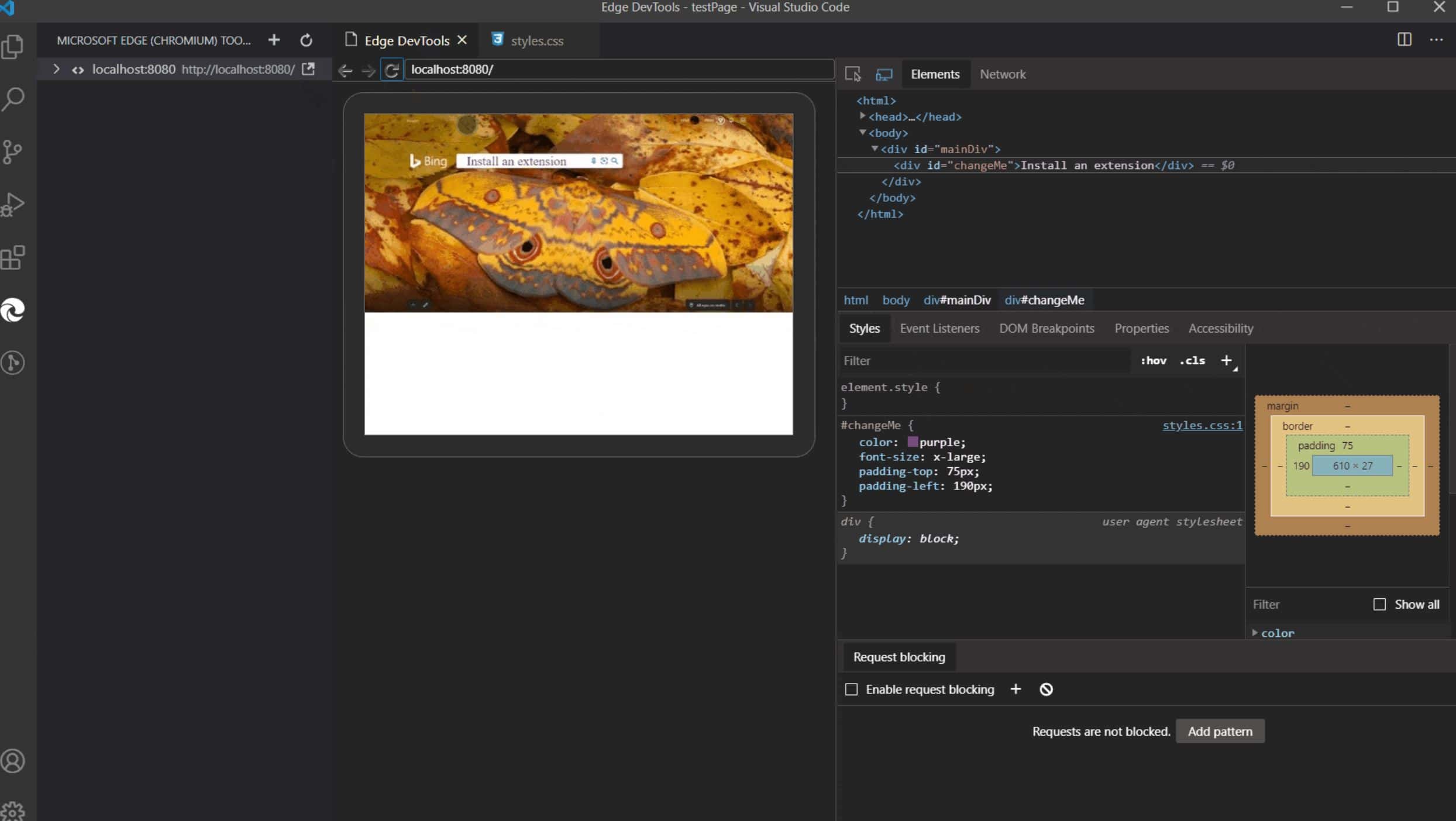
Microsoft hôm nay đã công bố tính khả dụng chung của Microsoft Edge mới Đếnols cho phần mở rộng Mã VS. Tiện ích mở rộng này sẽ cho phép các nhà phát triển sử dụng công cụ Elements và Network của trình duyệt Edge từ bên trong trình soạn thảo VS Code. DevTools sẽ kết nối với một phiên bản của Microsoft Edge, cho bạn khả năng xem cấu trúc HTML thời gian chạy, thay đổi bố cục, khắc phục các vấn đề về kiểu dáng và xem các yêu cầu mạng mà không cần rời khỏi VS Code.
“Việc liên tục chuyển đổi giữa trình chỉnh sửa và trình duyệt sẽ thêm tải nhận thức vào quy trình làm việc của bạn trong suốt cả ngày. Bạn thay đổi từ môi trường này sang môi trường khác - từ chế độ phát triển sang chế độ gỡ lỗi - và bạn cần chuyển trở lại. Phản hồi đó là điều đã thúc đẩy chúng tôi khám phá cách nhúng các công cụ dành cho nhà phát triển vào một tiện ích mở rộng, do đó cho phép bạn xem mã của mình tạo ra và gỡ lỗi mã nào mà không để lại suy nghĩ “phát triển” của bạn. ” - Nhóm Microsoft Edge.
Các tính năng của Microsoft Edge Tools cho VS Code:
- Cấu hình gỡ lỗi để khởi chạy trình duyệt Microsoft Edge ở chế độ gỡ lỗi từ xa và tự động đính kèm các công cụ,
- Chế độ xem Thanh bên để liệt kê tất cả các mục tiêu có thể gỡ lỗi, bao gồm các tab, tiện ích mở rộng, nhân viên dịch vụ, v.v.
- Công cụ Mạng và Phần tử đầy đủ tính năng với các chế độ xem HTML, CSS, khả năng truy cập và hơn thế nữa.
- Tính năng truyền màn hình để cho phép bạn xem trang của mình mà không cần rời khỏi VSCode.
- Chuyển trực tiếp đến dòng / cột cho tệp nguồn trong không gian làm việc của bạn khi nhấp vào liên kết hoặc quy tắc CSS bên trong công cụ Elements.
- Tự động đính kèm Công cụ Microsoft Edge khi bạn bắt đầu gỡ lỗi bằng tiện ích mở rộng Trình gỡ lỗi cho Microsoft Edge.
Bạn có thể tải xuống cái mới phần mở rộng tại đây.
nguồn: microsoft









