Інструменти Microsoft Edge (Chromium) для VSCode тепер загальнодоступні
2 хв. читати
Опубліковано
Прочитайте нашу сторінку розкриття інформації, щоб дізнатися, як ви можете допомогти MSPoweruser підтримувати редакційну команду Читати далі

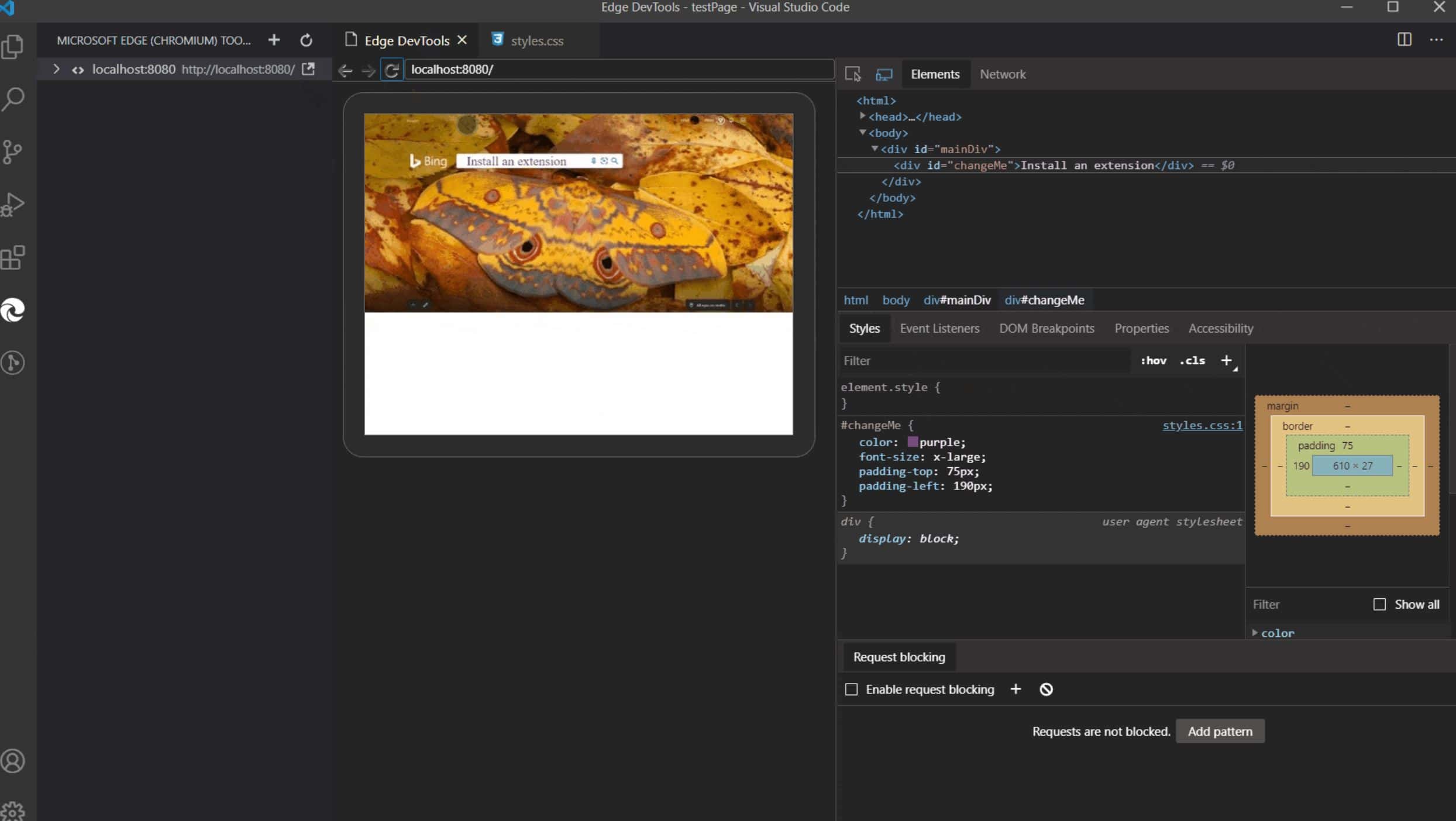
Сьогодні Microsoft оголосила про загальну доступність нового Microsoft Edge Доols для розширення VS Code. Це розширення дозволить розробникам використовувати інструмент Elements and Network браузера Edge з редактора VS Code. DevTools підключається до екземпляра Microsoft Edge, що дає вам можливість переглядати структуру HTML під час виконання, змінювати макет, виправляти проблеми зі стилем і переглядати мережеві запити, не залишаючи VS Code.
«Постійне перемикання між редактором і браузером додає когнітивне навантаження на ваш робочий процес протягом дня. Ви переходите з одного середовища в інше – з режиму розробки на режим налагодження – і вам потрібно повернутися назад. Саме цей зворотний зв’язок спонукав нас дослідити вбудовування інструментів розробника в розширення, дозволяючи, таким чином, побачити, що генерує ваш код, і налагодити його, не залишаючи свого «розробницького» мислення». – Команда Microsoft Edge.
Функції Microsoft Edge Tools для VS Code:
- Налагодження конфігурацій для запуску браузера Microsoft Edge в режимі віддаленого налагодження та автоматичного підключення інструментів,
- Перегляд бічної панелі для переліку всіх цілей, які можна налагодити, включаючи вкладки, розширення, службовців тощо.
- Повнофункціональний інструмент «Елементи та мережа» з переглядами HTML, CSS, доступністю тощо.
- Функція трансляції екрана, щоб ви могли бачити свою сторінку, не виходячи з VSCode.
- Перейдіть безпосередньо до рядка/стовпця для вихідних файлів у вашій робочій області, натиснувши посилання або правило CSS в інструменті Elements.
- Автоматично підключайте інструменти Microsoft Edge, коли ви починаєте налагодження за допомогою розширення Debugger для Microsoft Edge.
Ви можете завантажити нову розширення тут.
джерело: Microsoft









