นี่คือลักษณะของ PWA UI สำหรับ Edge แบบแท็บแนวตั้งของ Microsoft
1 นาที. อ่าน
อัปเดตเมื่อวันที่
อ่านหน้าการเปิดเผยข้อมูลของเราเพื่อดูว่าคุณจะช่วย MSPoweruser รักษาทีมบรรณาธิการได้อย่างไร อ่านเพิ่มเติม

Microsoft กำลังทดสอบคุณลักษณะ Vertical Tabs ใหม่สำหรับเบราว์เซอร์ Edge ซึ่งพวกเขากล่าวว่าจะช่วยให้ผู้ใช้จัดระเบียบแท็บได้ดีขึ้น
Microsoft กำลังทำงานเพื่อเรียกใช้ PWA ในหน้าต่างของตนเองและใน Edge Canary และ Edge Dev เวอร์ชันปัจจุบัน โดยผู้ใช้ที่เลือกจะได้รับการทดสอบร่วมกันในบางครั้ง
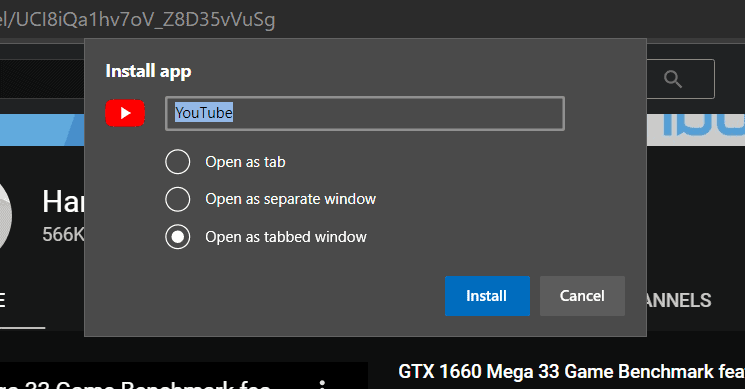
สำหรับผู้โชคดีไม่กี่คนที่ Microsoft เสนอตัวเลือกเมื่อติดตั้ง PWA การเปิด PWA เป็นแท็บหน้าต่างแยกหรือหน้าต่างแบบแท็บ
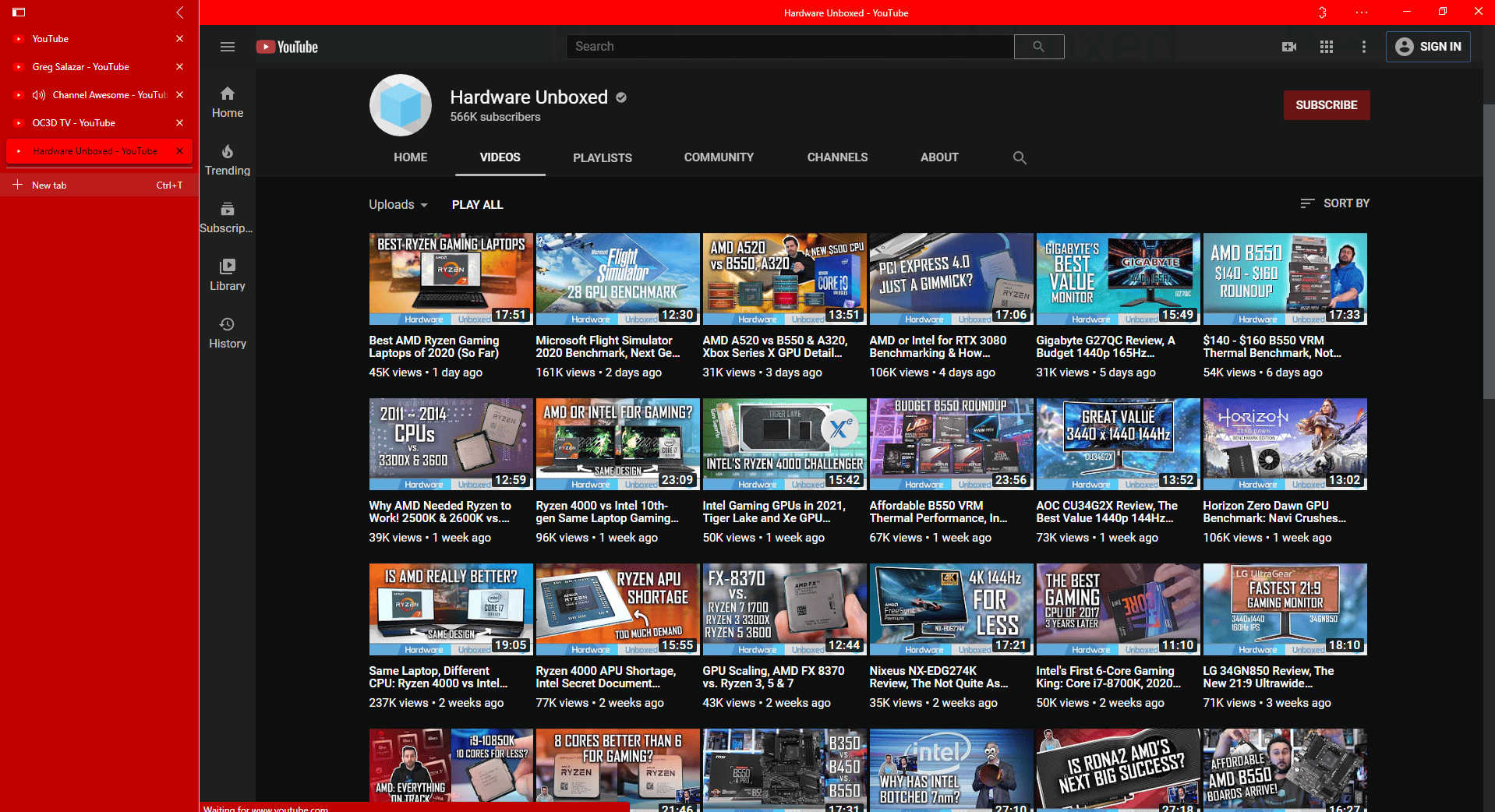
Leo Varela ได้ส่งรูปภาพของ Tabbed PWAs ที่ทำงานในหน้าต่างแท็บแนวตั้งเพื่อดูว่าตัวเลือกสุดท้ายเป็นอย่างไร
ด้านบนคือ YouTube PWA ที่ทำงานในหน้าต่างแท็บแนวตั้ง
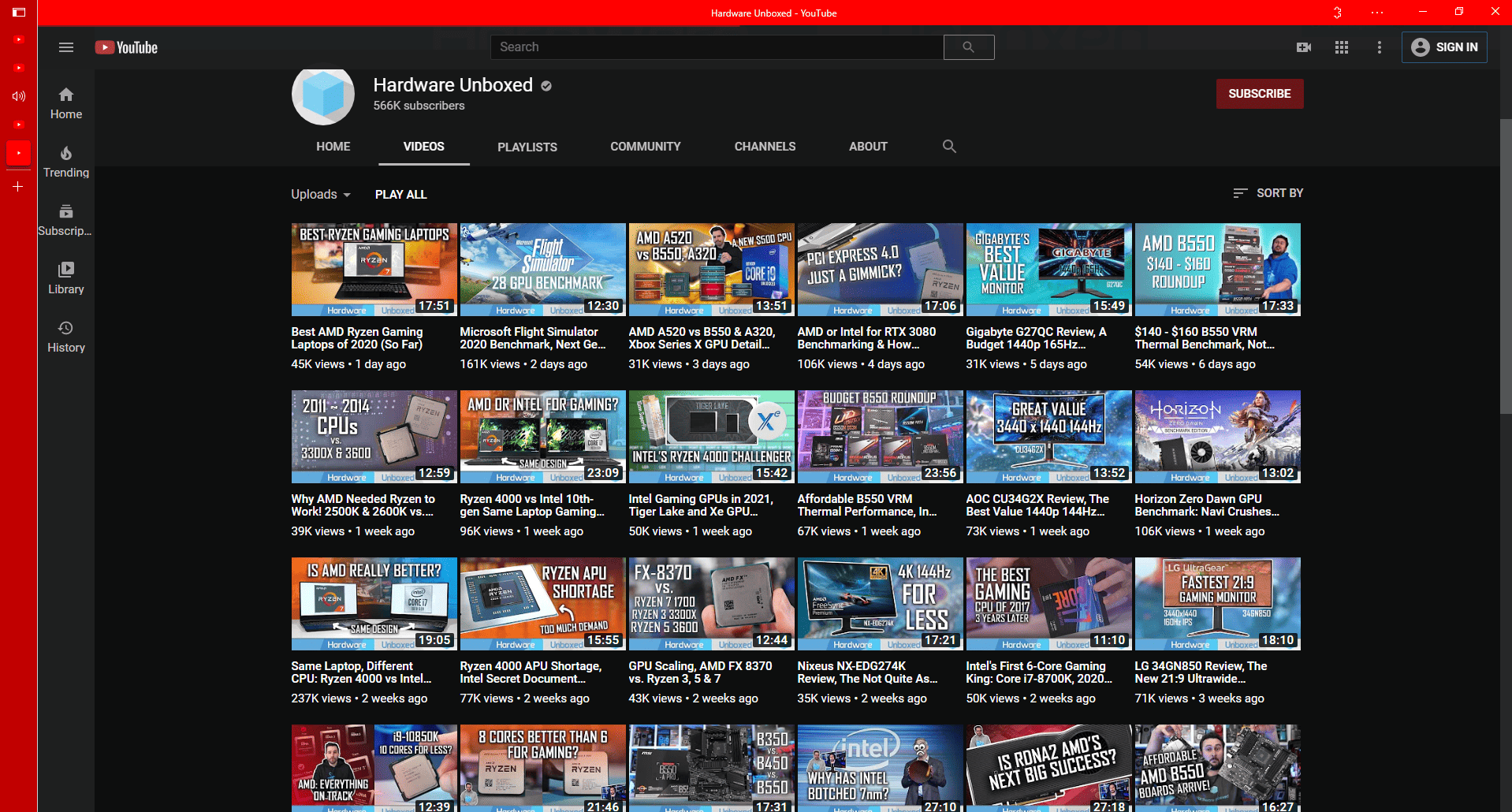
นี่คือไซต์เดียวกันที่ยุบแท็บแนวตั้ง
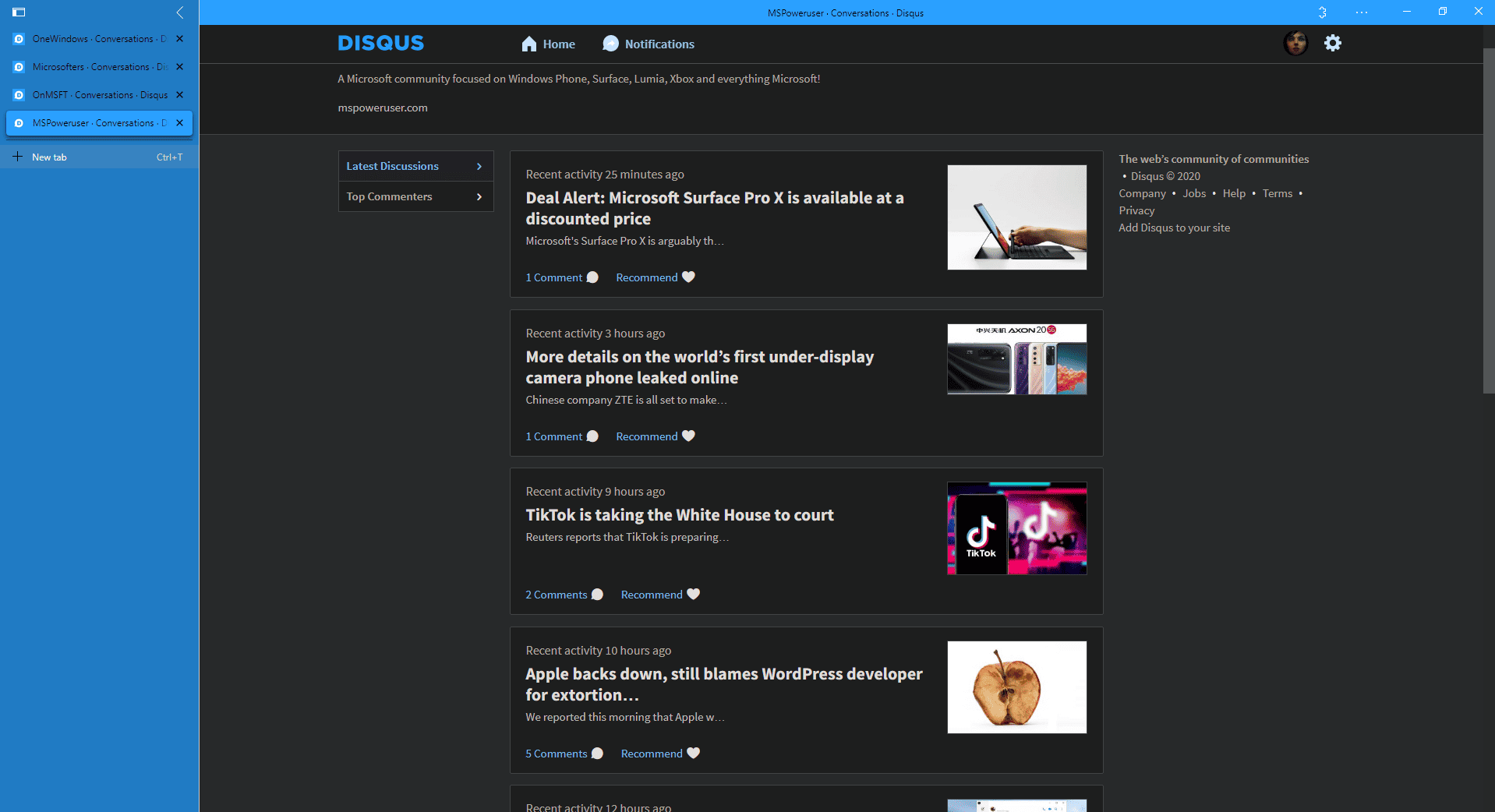
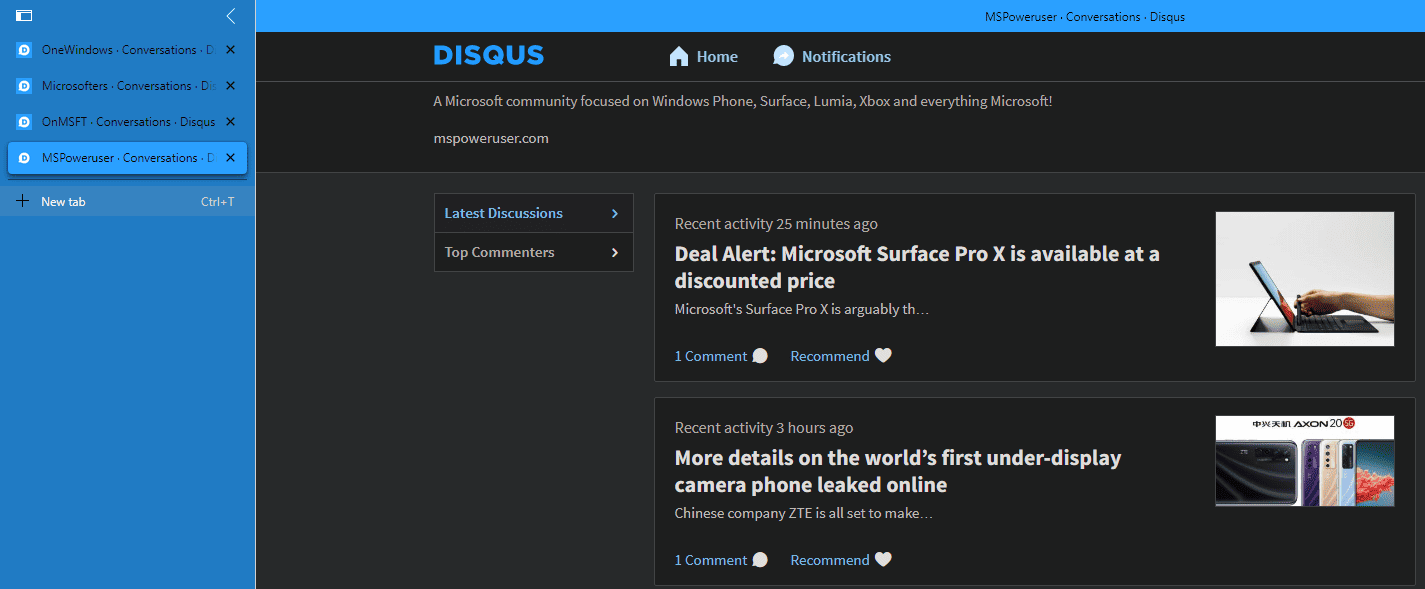
นี่คือ Disqus PWA ที่ทำงานในหน้าต่างแบบแท็บแนวตั้งและเป็นที่น่าสังเกตว่าสีของไซต์ Chrome จะเปลี่ยนไปตามโทนสีของเว็บไซต์
ในปัจจุบัน PWA บางส่วนไม่สนับสนุนอินเทอร์เฟซแบบแท็บรวมถึง Twitter
ขณะที่ Microsoft ยังคงทดสอบแท็บแนวตั้งแบบคัดเลือกอาจต้องใช้เวลาสักพักก่อนที่คุณลักษณะนี้จะเปิดตัวในวงกว้างมากขึ้น
ขอบคุณ, ราศีสิงห์ สำหรับเคล็ดลับ