อธิบายการออกแบบไอคอนแถบแอพ Windows Phone
2 นาที. อ่าน
เผยแพร่เมื่อ
อ่านหน้าการเปิดเผยข้อมูลของเราเพื่อดูว่าคุณจะช่วย MSPoweruser รักษาทีมบรรณาธิการได้อย่างไร อ่านเพิ่มเติม


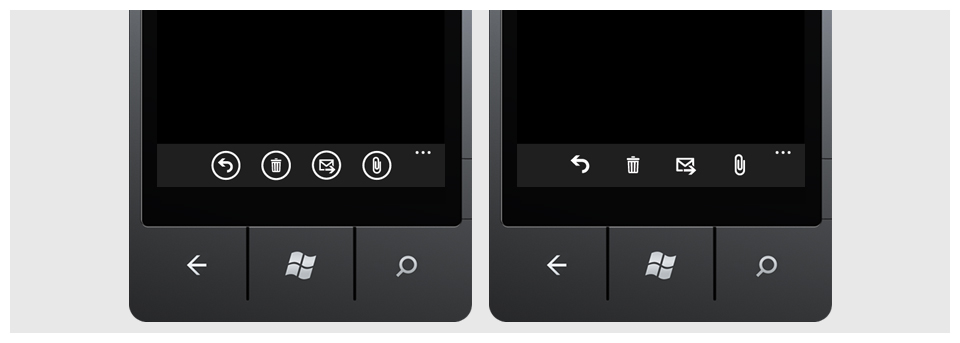
นี่คือคำตอบของ Microsoft ต่อการเรียกร้องของเขาจาก Arturo Toledo นักออกแบบ UX ของ Microsoft Microsoft มีสองสิ่งที่กราฟิกในการออกแบบของพวกเขา ปุ่มไอคอน (วงกลม) และไอคอน
เราใช้ปุ่มไอคอนเพื่อเปิดใช้งานการโต้ตอบและไอคอนสำหรับการสื่อสารข้อความทางเดียว
ตัวอย่างเช่น แอพโทรศัพท์สำเร็จรูปใช้ปุ่มไอคอนที่มีไอคอนโทรศัพท์อยู่ถัดจากการโทรในรายการประวัติการโทร ซึ่งเป็นปุ่ม ไม่ใช่ไอคอน อีกตัวอย่างหนึ่งของการใช้ปุ่มไอคอนในข้อความ แอพข้อความ – เมื่อคุณต้องการเพิ่มบุคคลใหม่เพื่อส่งข้อความ คุณจะได้รับปุ่มเล็กๆ ที่มีไอคอนเครื่องหมายบวก แต่อีกครั้ง นี่คือปุ่ม – ไม่ใช่แค่ไอคอน
เราใช้ไอคอนเป็นกราฟิกที่ให้ข้อมูลแก่ผู้ใช้ทางเดียว (ไม่ใช่แบบโต้ตอบ ดังนั้นจึงไม่ใช่ปุ่ม) Â ตัวอย่างเช่น ในแถบสถานะ ไอคอนเหล่านี้เป็นไอคอนแจ้งเตือนอย่างแท้จริง และไม่ใช้วงกลม (ไม่ใช่ปุ่ม) ตัวอย่างเช่น ในแอปอีเมล เราใช้ไอคอนเล็กๆ (ไม่ใช่ปุ่ม) เพื่อสื่อสารกับผู้ใช้ว่าอยู่ที่นั่น เป็นไฟล์แนบในอีเมลหรืออีเมลที่มีลำดับความสำคัญสูง (แฟล็ก)
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ ที่นี่
มันน่าตื่นเต้นเสมอที่ได้เห็นระดับของรายละเอียดในการออกแบบ Windows Phone! !








