แถบแท็บที่มีสีสันมาที่ Chrome PWAs
1 นาที. อ่าน
เผยแพร่เมื่อ
อ่านหน้าการเปิดเผยข้อมูลของเราเพื่อดูว่าคุณจะช่วย MSPoweruser รักษาทีมบรรณาธิการได้อย่างไร อ่านเพิ่มเติม

สำหรับ Progressive Web Apps จุดมุ่งหมายคือเพื่อให้หน้าเว็บมีลักษณะและทำงานเหมือนกับแอป อาจเป็นเรื่องยากเมื่อ Chrome ของหน้าดูเหมือนเบราว์เซอร์
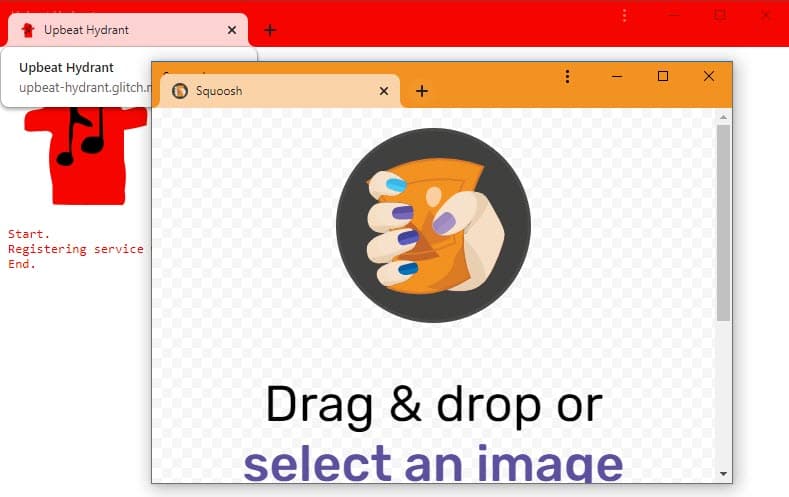
Google พยายามแก้ไขปัญหานี้โดยนำแถบชื่อเรื่องที่เป็นสีมาไว้ใน PWAs
Chromium เวอร์ชันล่าสุดจะตรวจจับสีของเว็บไซต์โดยอัตโนมัติและกำหนดธีมของแถบแท็บตามสีนั้น
หากต้องการเปิดใช้งานใน Chromium ให้ตั้งค่า "Desktop PWA Tab Strips" เพื่อเปิดใช้งานในการตั้งค่า
เร็วๆ นี้ฟีเจอร์น่าจะมาใน Chrome Canary และ Microsoft ได้เพิ่มเป็นฟีเจอร์ใน Edge แล้ว
ผ่านทาง Techdows