Fönsterkontroller Overlay-funktionen kan nu få webbappar att se ut och kännas mer som inbyggda skrivbordsappar
2 min. läsa
Publicerad den
Läs vår informationssida för att ta reda på hur du kan hjälpa MSPoweruser upprätthålla redaktionen Läs mer

Webbappar fungerar bra inte bara på mobiltelefoner, utan de har också visat sig vara ett bra alternativ till inbyggda skrivbordsappar. Och för att överbrygga klyftan ännu mer mellan webbappar och inbyggda skrivbordsappar, har Microsoft tillkännagett funktionen Window Controls Overlay, som gör det möjligt för utvecklare att skapa sina egna titelrader istället för att tvinga dem att gå med standard.
Webbappar och inbyggda skrivbordsappar ser likadana ut nuförtiden, förutom att de förra använder en standardtitelradsupplevelse, som innehåller information relaterad till webbplatsens namn och andra kontrollknappar. Och nu, med införlivandet av Window Controls Overlay, kan utvecklare använda hela området där standardtitelfältet normalt visas. De systemkritiska fönsterknapparna kommer dock att förbli oförändrade.

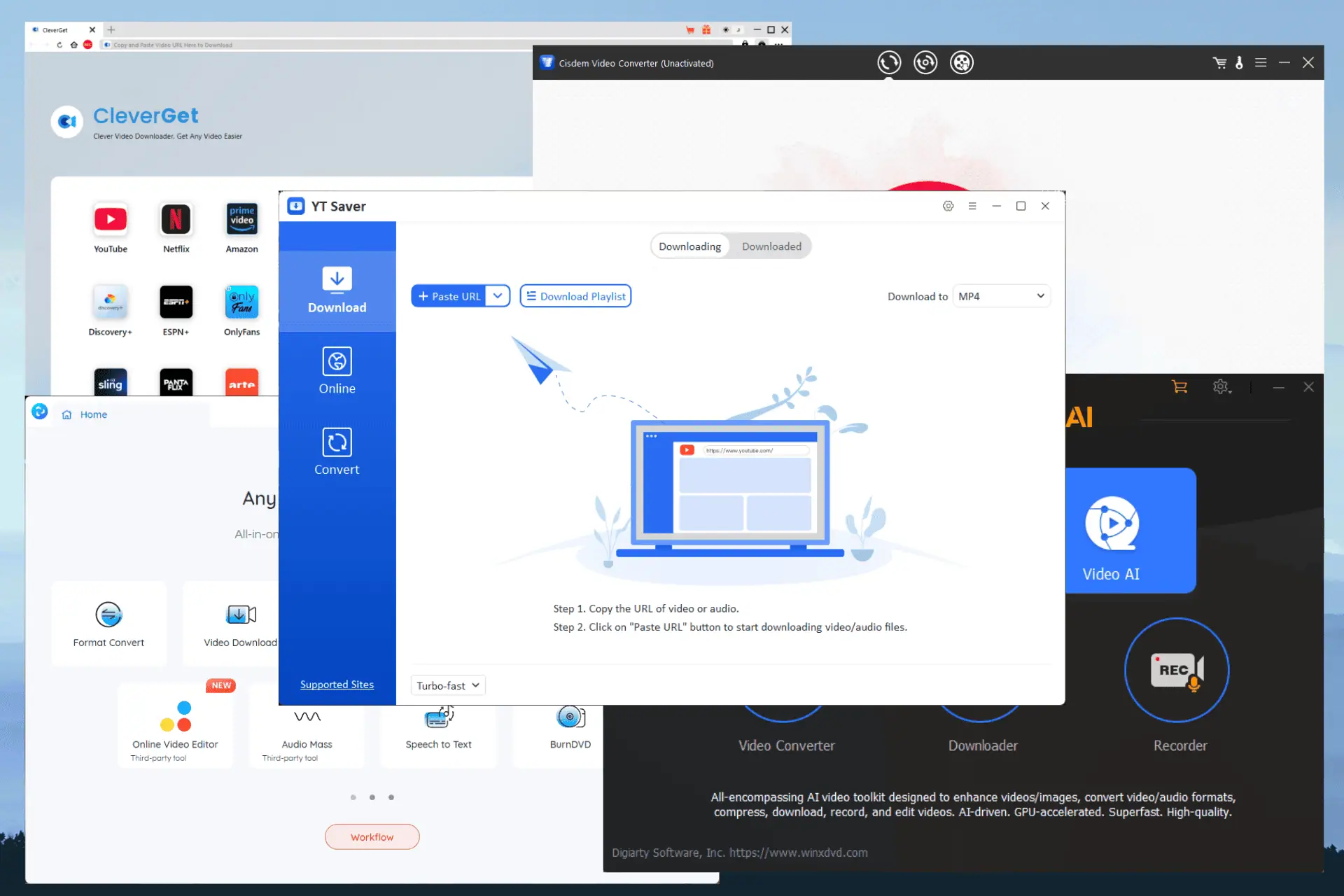
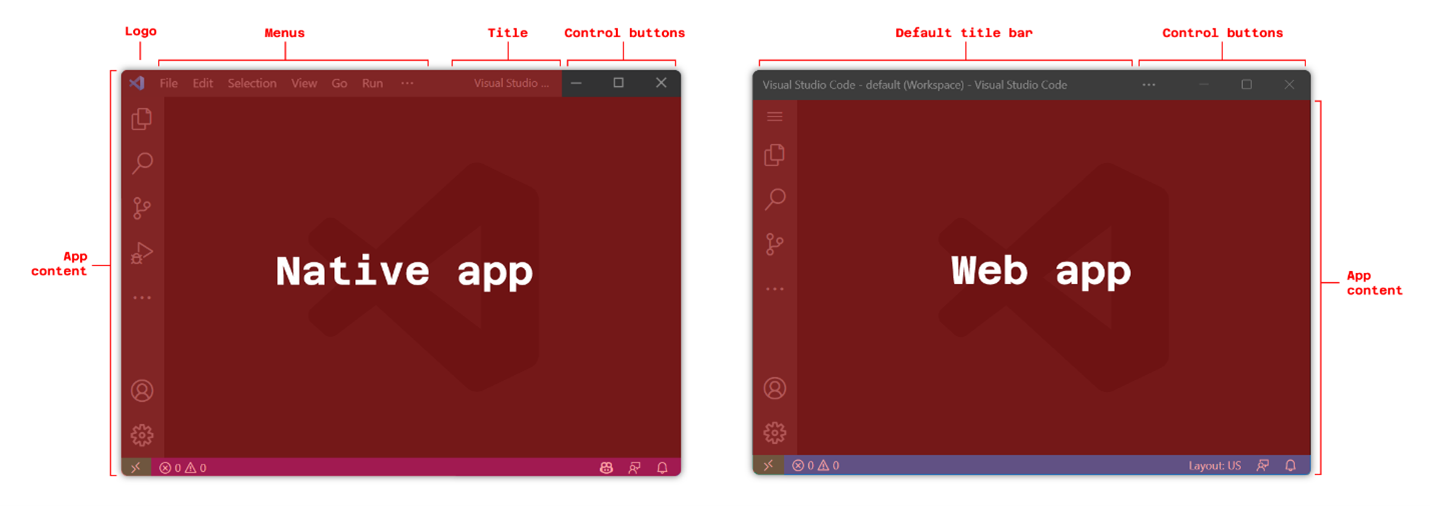
Utvecklare kan nu använda detta extra utrymme för att visa en anpassad titel, en menyrad, viss kontoinformation, navigeringsflikar och mer på sina webbappar för att få dem att se ut och kännas mer som inbyggda skrivbordsappar. Ovanstående bild publicerad av Microsoft förklarar väl förändringarna som Window Controls Overlay kommer att medföra när du använder lösningen.
Microsoft föreslog Window Control Overlay redan i juni 2022, men företaget tog lite mer tid på sig att bygga den tidiga implementeringen i Chromium. Och nu, efter över två år, gör Microsoft det äntligen till en standardupplevelse för alla att använda i Microsoft Edge Google Chrome med version 105. Den finns även i Opera 91.
För att välja att använda den här funktionen måste utvecklare använda display_override manifestmedlem och ställ in dess värde till ["fönster-kontroller-överlägg"]. Det kommer också att behöva det nya titelfält-område-* CSS-miljövariabler och det nya navigator.windowControlsOverlay JavaScript API. Microsoft rekommenderar utvecklare att kolla in teknisk dokumentation samt Mozilla Developer Network referensdokument för att lära dig mer om hur du integrerar den nya lösningen i webbappar.