Vysvetlenie dizajnu okolo ikon na paneli aplikácií Windows Phone
2 min. čítať
Publikované dňa
Prečítajte si našu informačnú stránku a zistite, ako môžete pomôcť MSPoweruser udržať redakčný tím Čítaj viac


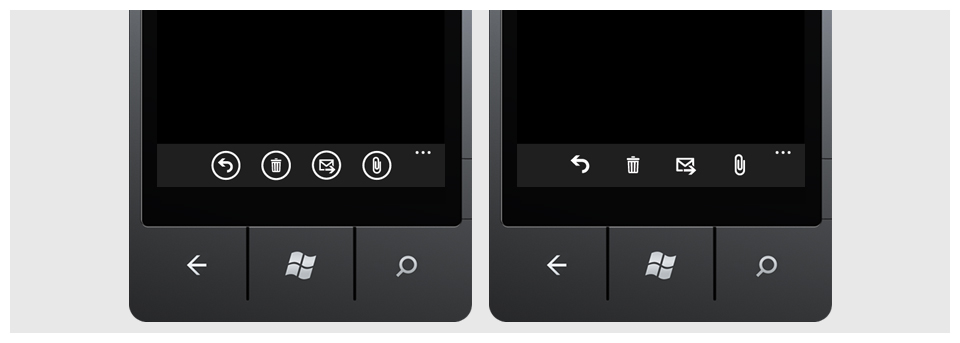
Tu je odpoveď Microsoftu na jeho tvrdenia Artura Toleda, dizajnéra UX v Microsofte. Microsoft má vo svojom dizajne dve grafické veci, tlačidlá ikon (zakrúžkované) a ikony.
Tlačidlá s ikonami používame na umožnenie interaktivity a ikony na jednosmernú komunikáciu správy.
Napríklad predpripravená telefónna aplikácia používa tlačidlá s ikonami s ikonou telefónu vedľa hovorov v zozname histórie hovorov – sú to tlačidlá, nie ikony. Ďalší príklad použitia tlačidiel ikon v texte aplikácia správ – keď chcete pridať novú osobu na odoslanie textovej správy, dostanete malé tlačidlo s ikonou znamienka plus, ale opäť je to tlačidlo – nielen ikona.
Ikony používame ako grafiku, ktorá poskytuje informácie používateľovi jednosmerne (nie sú interaktívne, teda nie tlačidlá). Napríklad v stavovom riadku sú to skutočne ikony upozornení a nepoužívajú kruh (nie sú to tlačidlá). Napríklad v e-mailovej aplikácii používame malé ikony (nie tlačidlá), aby sme používateľovi oznámili, že existuje je príloha v e-maile alebo že existuje e-mail s vysokou prioritou (príznak).
Môžete si o tom prečítať viac tu.
Je vždy vzrušujúce vidieť úroveň detailov v dizajne Windows Phone! !








