Microsoft anunță actualizări ale Fluent Design pentru dezvoltatori și utilizatori
4 min. citit
Publicat în data de
Citiți pagina noastră de dezvăluire pentru a afla cum puteți ajuta MSPoweruser să susțină echipa editorială Află mai multe

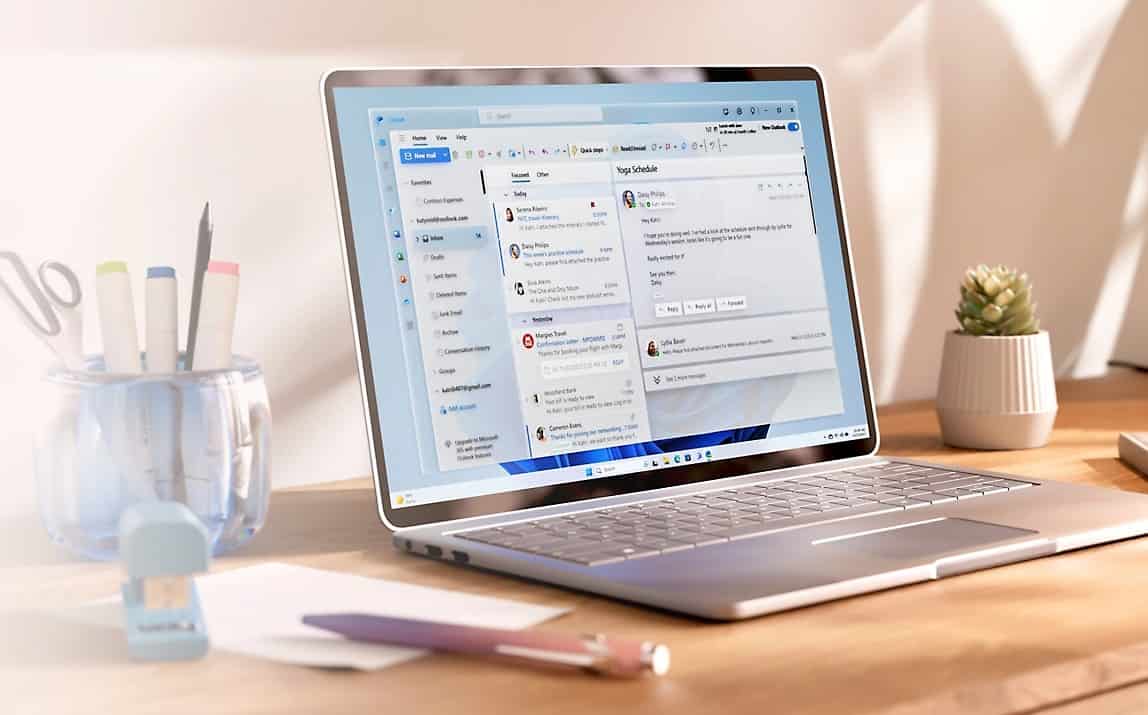
Într-un post pe blog, Microsoft a anunțat noi îmbunătățiri ale experienței Fluent Design pentru dezvoltatori și utilizatori.
Cadrul de proiectare este utilizat în prezent în aplicații precum Outlook, Teams și OneDrive și Microsoft a anunțat recent Fluent UI, unificându-și bibliotecile de interfață de utilizare web și mobile sub o cartă comună.
Microsoft a anunțat o evoluție a cadrelor lor de dezvoltare, cu contribuții de la designeri, dezvoltatori, experți în accesibilitate și internaționalizare și scriitori. Ei au identificat zone de îmbunătățire și, în acest an, își propun să reducă decalajul dintre design și cod, începând cu un sistem de design token.
Bibliotecă nouă multiplatformă
Fluent UI este o colecție de cadre UX pentru crearea de aplicații web și mobile care partajează cod, design și comportament de interacțiune.
Folosind componente de la Microsoft Fluent UI React (web), Interfață de utilizare fluentă Apple (iOS și macOS) și Interfață de utilizare fluentă Android Bibliotecile GitHub se asigură că aplicațiile și serviciile Microsoft 365 rămân instrumente puternice, în timp ce se simt mai intuitive și mai coerente pe platforme. Odată cu adăugarea noului lor Fluent UI React Native bibliotecă, Microsoft creează componente multi-platformă – facilitând dezvoltatorilor JavaScript să ofere clienților experiențe pe mai multe dispozitive mai rapid.
Pentru dezvoltatorii care construiesc experiențe Windows native, WinUI continuă să întruchipeze sistemul Fluent Design.
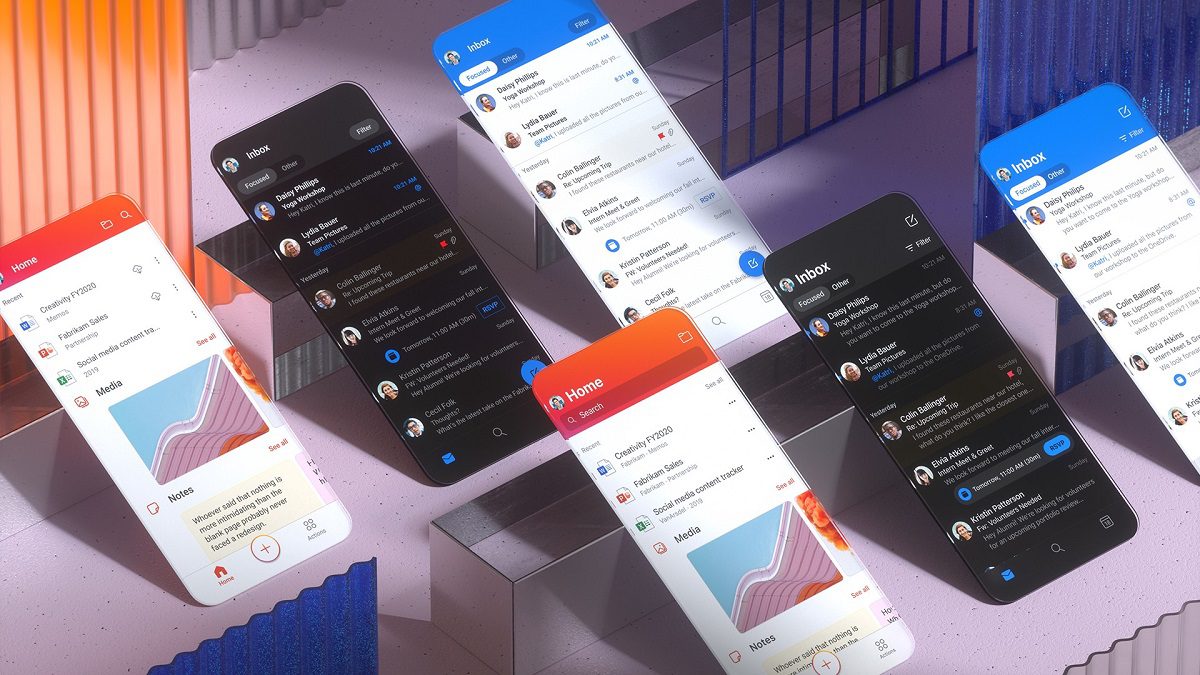
Nativ pentru fiecare dispozitiv, încă unic Fluent
Microsoft spune că consideră că elementele lor Fluent Design, cum ar fi bara de navigare personalizată, face ca aplicațiile să se simtă unic Fluente și coerente pe platforme, în timp ce încă se potrivesc în platformele native iOS și Android.
Oferă o experiență mai coerentă și productivă
Folosirea aceluiași limbaj de design pentru toate aplicațiile Microsoft 365 permite, de asemenea, utilizatorilor să se mute cu ușurință de la o aplicație la alta și să aibă o idee destul de bună despre cum să o navigheze și să ducă la bun sfârșit. Același lucru este valabil și pentru platforme. Microsoft observă că oamenii încep adesea o sarcină pe un dispozitiv și o termină de pe altul, astfel încât crearea de experiențe coerente pe platforme reduce supraîncărcarea cognitivă pentru clienții lor.
Modernizarea arhitecturii tematice Microsoft
În prezent, toate produsele Microsoft folosesc abordări tematice deconectate.
Microsoft caută să-și modernizeze arhitectura tematică pentru a crea un sistem de proiectare scalabil, pregătit pentru viitor. Temele viitoare vor face mai ușoară și mai rapidă actualizarea valorilor de proiectare pe toate platformele folosind o infrastructură tematică comună, o taxonomie și un set centralizat de biblioteci de stiluri multiplatforme în cadrul Microsoft.
Pentru a face acest lucru, se îndepărtează de la valorile fixe și se îndreaptă către variabile mai agnostice sau jetoane de design. Token-urile de design definesc atributele vizuale ale unei suprafețe UI și leagă designul la cod folosind o sintaxă comună. Bibliotecile de stil centralizate, accesibile atât prin instrumentele de proiectare, cât și de dezvoltare, vor servi drept loc pentru a face actualizări fără a fi nevoie să revizuiască componentele codificate.
Pentru a expune puterea jetoanelor și a le atenua complexitatea, Microsoft explorează modalități de a întâlni designeri în cadrul instrumentelor de design existente. Deoarece majoritatea designerilor de la Microsoft folosesc Figma, Microsoft a căutat modalități de a extinde capacitățile acelui instrument pentru a-și susține jetoanele de proiectare cu puțină sau deloc frecare.
Rezultatul a fost un plug-in Figma care va înlocui panoul de proprietăți nativ. În loc să creeze modele prin alocarea de culori sau lățimi de contur prin panoul de proprietăți, designerii vor atribui jetoane straturilor lor. Ei pot remapa aceste simboluri la o valoare diferită, dacă este necesar, permițând propagarea oricăror modificări pe tot parcursul designului. Microsoft construiește, de asemenea, conducta de dezvoltare care traduce aceste simboluri de design în valori specifice platformei.
Împreună, aceste eforturi ajută la distribuirea valorilor de design direct în baza de cod, oferind designerilor și dezvoltatorilor de produse un flux de lucru complet integrat de la proiectare la cod.
Acest lucru are un efect secundar pentru utilizatorii finali. Oamenii vor putea să se înscrie cu ușurință la bibliotecile tematice pentru aplicațiile pe care le creează. Ei ar putea apoi personaliza aceste biblioteci pentru a reflecta mai bine marca produsului sau serviciul lor și să se simtă mai coerenți în ecosistem.
https://vimeo.com/417688279
Dezvoltatorii care caută un sistem de design care să respecte aspectul nativ și care să includă componente UX pe care le folosesc zilnic sute de dezvoltatori și milioane de consumatori pot fă-o pe Fluent aici. Atât dezvoltatorii interni, cât și cei externi se pot scufunda în Interfață de utilizare fluentă organizație Microsoft GitHub și începeți să creați.
Microsoft va vorbi mai multe despre Fluent UI și aspirațiile lor viitoare pentru Fluent Design System online Conferința Microsoft Build 2020 în perioada 19-20 mai care este gratuită și deschisă tuturor.