Jak badania UX poprawiają jakość produktu i skracają czas rozwoju
13 minuta. czytać
Opublikowany
Przeczytaj naszą stronę z informacjami, aby dowiedzieć się, jak możesz pomóc MSPoweruser w utrzymaniu zespołu redakcyjnego Czytaj więcej

Łącza
Korzyści z badań UX (na podstawie istniejącego projektu)
W praktyce klienci nie są mile widziani w badaniach UX: zabierają dużo czasu, a rozwój nie jest realizowany w tym okresie. Są jednak sytuacje, w których nie można obejść się bez UX. Tak właśnie stało się z projektem, nad którym pracował zespół Andersena.
Klient poprosił nas o przeprojektowanie systemu call center i optymalizację tego rozwiązania pod potrzeby użytkowników. Firma chciała od razu otrzymać prototyp, ale nalegaliśmy na przeprowadzenie pełnego badania, pokazującego zalety takiego podejścia. Opowiemy, co z tego wyszło i jak usprawniliśmy projekt dzięki dobrze skoordynowanej współpracy Analityka Biznesowego, Project Managera i projektanta UX/UI.
Jak to się wszystko zaczęło: skomplikowany system z ogromną instrukcją, jak w latach 90.
Tak więc klient zgłosił się do nas z pomysłem kompletnej aktualizacji swojego systemu call center. Program był bardzo potężny, ale nie sprzedawał się dobrze, ponieważ wyglądał na przestarzały, a jego opanowanie zajęło dużo czasu. Klientowi zależało na jego uatrakcyjnieniu na rynku i optymalizacji jego funkcjonalności.
Zespół Andersena sprawdził ówczesną wersję systemu i zauważył kilka poważnych problemów:
Niezwykle złożony system.
Rozwój systemu rozpoczął się ponad dziesięć lat temu. Przez te wszystkie lata trwało to i pojawiły się liczne aktualizacje, ponieważ system uwzględniał potrzeby zupełnie innych klientów i zapewniał zbyt szerokie możliwości personalizacji.
Niejasna funkcjonalność.
Drugi problem miał korzenie w pierwszym. Bogactwo funkcjonalności spowodowało, że nawigacja i ogólny wygląd systemu były przestarzałe, całkowicie nielogiczne i niezrozumiałe, co utrudniało pracę z programem.
Ogromna bezużyteczna instrukcja.
Teoretycznie można było poradzić sobie z systemem za pomocą instrukcji, ale zajęło to około trzystu stron. Ponadto został napisany jako opis funkcjonalności, a nie scenariusze użytkownika, więc nie było łatwo zrozumieć, co robić w konkretnej sytuacji. Jak się później dowiedzieliśmy, nikt nie korzystał z instrukcji.
System bez orientacji na klienta.
Pomimo wszystkich powyższych problemów, system musi być skoncentrowany na użytkowniku. W końcu praca w call center oznacza natychmiastową reakcję, szybką interakcję z klientami i wykonywanie różnych operacji.
Podsumowując, dostaliśmy złożony, niezrozumiały system z przesadną dokumentacją i brakowało mu orientacji na klienta. Badania UX były w tym przypadku koniecznością.
Źródło: andersenlab.com
Jak przygotowaliśmy i przeprowadziliśmy badania UX
Aby pokazać klientowi, jakie problemy miał system, analitykowi biznesowemu i Projektant UX/UI przestudiował instrukcję obsługi i aktualną wersję systemu oraz przeanalizował podobne systemy i konkurentów. Pierwsza znajomość programu ujawniła problemy z nawigacją i instrukcją jego obsługi. Zespół zdał sobie sprawę, że konieczna byłaby komunikacja z różnymi interesariuszami (właścicielami firm, działem sprzedaży) i opracował szczegółowy plan dalszej pracy z określonymi terminami i wynikami. Co dwa tygodnie dzwoniliśmy do menedżerów klienta, a kierownik projektu dostarczał raporty i metryki oraz omawiał potencjalne zagrożenia i ulepszenia. Dzięki temu klient dokładnie wiedział, co otrzyma i dlaczego tego potrzebuje.
Przestudiowanie domeny, instrukcji systemu, artykułów o call center i oprogramowania do nich zajęło około dwóch miesięcy. Konieczne było skorelowanie tego, co zostało powiedziane w instrukcji, z tym, co faktycznie było w systemie. W wyniku starannej pracy Analitykowi Biznesowemu udało się stworzyć mapę myśli, która przedstawiała strukturę systemu oraz główne funkcjonalności, jakie wykonywał każdy z głównych podmiotów.
Podczas badań UX napotkaliśmy pewne przeszkody. Porozmawiajmy o nich szczegółowo.
Testowanie użytkowników jest niedozwolone. Jak rozwiązano ten problem?
Zespół potrzebował odpowiedzi na następujące pytania: „Kim są nasi użytkownicy?” i „Jak korzystają z systemu?” Role użytkowników zostały słabo opisane w podręczniku, dlatego musieliśmy wyjaśnić, czy dobrze je rozumiemy.
Niestety specjaliści Andersena nie byli w stanie przeprowadzić testów użytkowników, ponieważ call center współpracowało z bankami, towarzystwami ubezpieczeniowymi i innymi organizacjami. Zgodnie z zasadami bezpieczeństwa dane osób trzecich nie mogą być nikomu przekazywane. Dodatkowo ze względu na zamknięte granice nie mogliśmy osobiście odwiedzać klientów.
Ale te przeszkody nas nie powstrzymały, ponieważ nasz zespół miał plan. Trzeba było zrozumieć, czego oczekiwali użytkownicy call center, jakie oferty pojawiały się na rynku i jak firmy pozyskiwały nowych klientów. Podczas pierwszej rozmowy z interesariuszami Analityk Biznesowy, PM i Projektant zostali poproszeni o zorganizowanie komunikacji online z użytkownikami końcowymi produktu. Klient się na to zgodził, a pracownicy Andersena mogli przeprowadzić ogólną ankietę i umówić się na wywiady.
Wywiady z użytkownikami: angielski nie jest pierwszym językiem respondentów
To była najciekawsza część pracy. Analityk biznesowy i projektant UX/UI stworzyli kwestionariusz dokumentów Google, aby zbadać niektóre punkty. W ramach ankiety połączono dwa podejścia. Dzięki podejściu ilościowemu udało się zebrać dane statystyczne dotyczące użytkowania systemu według ról użytkowników. Metoda jakościowa pomogła nam zagłębić się w szczegóły i wydobyć kluczowe spostrzeżenia.
Najpierw trzeba było sprawdzić role użytkowników. Projektant za zgodą klienta rozesłał ankietę do 21 firm będących klientami call center: banków, towarzystw ubezpieczeniowych, przedsiębiorstw itp. Dowiedzieliśmy się, jak z programem pracowało 139 pracowników z różnych struktur i jakie były ich obowiązki. Specjalista UX dowiedział się, z jakich modułów systemu klienci korzystają najczęściej. Jedna z pozycji ankiety wyjaśniała, czy respondenci chcą rozmawiać z ekspertami Andersena. Jeśli tak, zostawili w formularzu e-mail i umówiliśmy się z nimi na rozmowę kwalifikacyjną.
Wywiady były ograniczone do 30 minut na respondenta. Dla każdej roli użytkownika przygotowano listę pytań. Odpowiedzi uczestników zostały nagrane, co było przydatne do transkrypcji. Wywiad został przeprowadzony w języku angielskim, co było nieco trudne, ponieważ ten język nie był językiem ojczystym naszych respondentów. Mimo to zespołowi Andersena udało się zebrać dobre insighty, które następnie zostały zaprezentowane klientowi w formie raportu.
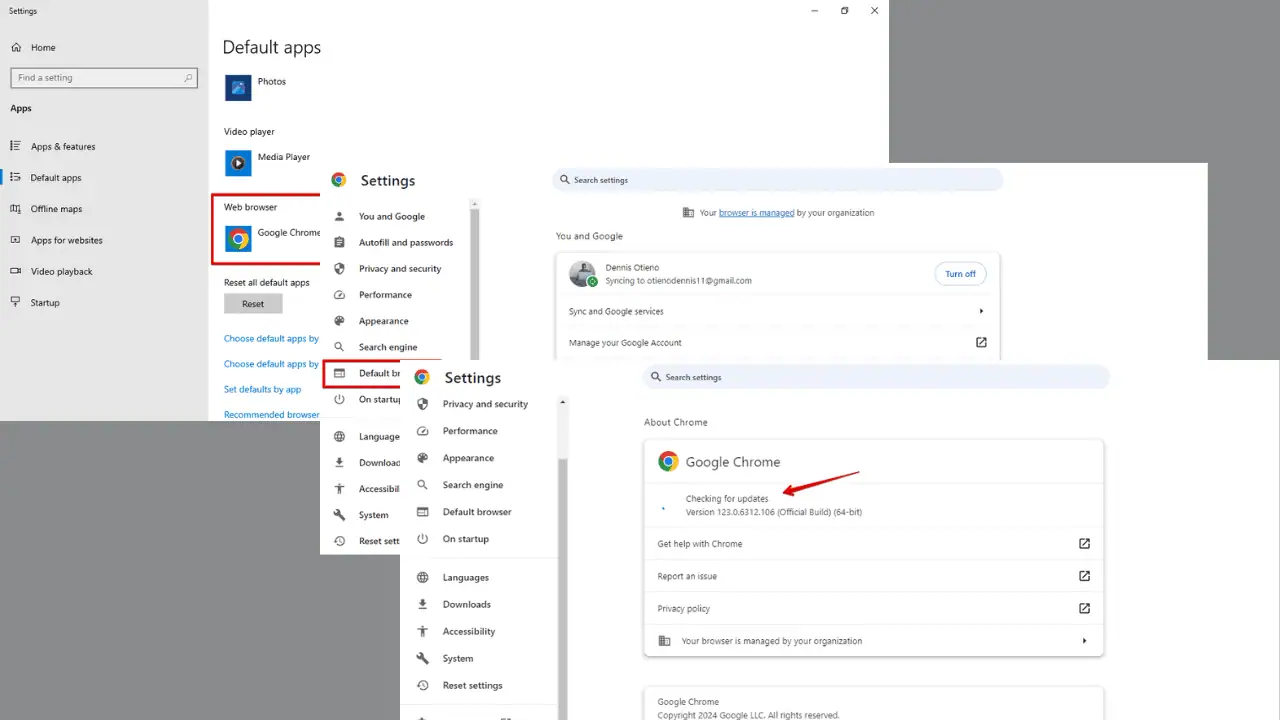
Źródło: andersenlab.com
Narzędzia badawcze UX i przetwarzanie danych
Wiele artykułów mówi o tym, jak przeprowadzać badania UX. Brakuje im jednak informacji o tym, co zrobić z dużą ilością danych, które zgromadziły się od etapu wywiadu. Tak więc zespół wykorzystał diagram powinowactwa do interpretacji wyników.
W tym projekcie diagram powinowactwa został wykorzystany jako metodologia ułatwiająca porządkowanie informacji. W tym celu określiliśmy główne tematy poruszane w wywiadzie. Na przykład wyróżniliśmy kategorię „wady systemu”, w której zapisaliśmy przemyślenia respondentów na temat niedociągnięć. Ponadto rozważaliśmy komentarze niezależnie od ról, doświadczenia itp.
Opinie zwykłych użytkowników („w systemie jest za dużo funkcjonalności, co czyni go niewygodnym”) oraz uwagi administratora, że nie mogą dostosować systemu do potrzeb swojej firmy bankowej – wszystkie te kwestie zostały wpisane do kategorii wad systemu w diagram powinowactwa. W ten sposób rozmowy z respondentami pomogły nam odkryć główne problemy. Na podstawie tych wyników stworzyliśmy persony i zrozumieliśmy, jakie problemy użytkowników musimy rozwiązać w pierwszej kolejności.
Drugim ważnym etapem badania systemu, nad którym pracował Business Analyst, było stworzenie diagramów BPMN procesów głównych, diagramów klas ilustrujących relacje między podmiotami oraz diagramów statusów pokazujących rozwój poszczególnych elementów systemu. W ten sposób opisaliśmy wszystkie procesy biznesowe prostym, ustandaryzowanym językiem. Patrząc na schemat, menedżerowie, programiści, konsultanci i inni specjaliści zaangażowani w proces mogli zrozumieć istotę systemu bez czytania obszernych instrukcji.
Jak badania pomogły ukształtować dalszą pracę
W trakcie badania Analityk Biznesowy i projektant UX/UI uzyskali wystarczającą ilość informacji, na podstawie których wysunęli następujące wnioski:
- Głównymi klientami są banki i firmy ubezpieczeniowe
Badanie pozwoliło nam ustalić, że z systemu korzystali głównie pracownicy banków (13.7%) i towarzystw ubezpieczeniowych (12.9%), a w mniejszym stopniu korzystały z niego inne instytucje. Dlatego tworząc projekt zespół Andersena postanowił skupić się przede wszystkim na potrzebach tych klientów.
- Głównymi użytkownikami są pracownicy wewnętrzni
Ponieważ agenci (51.1%) odgrywają główną rolę w systemie, zespół zdał sobie sprawę, że powinni wziąć je pod uwagę przy opracowywaniu produktu. Inni uczestnicy (administratorzy – 10.8%, użytkownicy back-office – 10.8%, użytkownicy – 15.1% itd.) również potrzebowali uwagi. Musisz jednak skupić się na zaawansowanych użytkownikach, którzy znają najlepsze praktyki UX (np. Google, Apple itp.).
- Z systemu korzystają głównie ludzie młodzi
Na podstawie ankiety stało się jasne, że odbiorcami programu są pracownicy w wieku 18-30 lat (67.4%). Dlatego zespół nie musiał dostosowywać projektu do osób starszych (większe czcionki, lepszy kontrast itd.) i mógł wybrać nowoczesne zachowanie w sieci (wyszukiwanie, umieszczanie przycisków itp.). W końcu podążając za najnowsze trendy w projektowaniu zwraca większą uwagę na produkt na rynku, a także czyni go bardziej intuicyjnym dla młodych użytkowników.
- Większość użytkowników pracuje z systemem od ponad roku
Zgodnie z wynikami ankiety okazało się, że klientów można z grubsza podzielić na „młodszych” (od jednego do trzech miesięcy), „średnich” (od trzech do dwunastu miesięcy) i „seniorów” (ponad rok). Dane te pomogły zrozumieć, że większość użytkowników (32.4%) to osoby starsze z ponad dwuletnim doświadczeniem. Nieco mniejszy odsetek pracowników (25.2%) pracował z systemem rok lub dwa lata, a 30.2% znało go od 3-10 miesięcy. Dlatego lepiej było zostawić główną logikę systemu, aby konsumentom łatwiej było akceptować wszelkie aktualizacje programu.
- Najczęściej używanymi kanałami komunikacji są e-mail, połączenia i wiadomości
Analiza ankiet wykazała, że do efektywnej pracy użytkownicy potrzebowali przede wszystkim poczty e-mail, telefonów i wiadomości, książki adresowej, wyszukiwania, raportów i panelu sterowania. Były to najczęściej używane moduły, które powinny być automatycznie wyświetlane w menu i opracowane w pierwszej kolejności pod kątem komfortowej pracy.
Jakie problemy zgłaszali użytkownicy?
Badanie wykazało, czego użytkownicy nie lubili w systemie:
- Okazało się, że nie byli do końca zadowoleni z projektu: uznali go za niewygodny. Pracownicy nie lubili częstego przełączania się między modułami.
- Agenci musieli widzieć wszystkie informacje o kliencie, z którym się komunikowali. Jednocześnie pojawiły się pewne trudności z rejestrowaniem informacji podczas rozmów z klientami.
- Większość pracowników call center miała trudności ze zrozumieniem, co oznacza każda funkcja w systemie i co należy zrobić, aby kontynuować.
- Obfitość informacji dezorientowała użytkowników.
- Niektórzy respondenci chcieli wdrożyć dodatkowe funkcje, takie jak kanały komunikacji (Viber, WhatsApp i inne sieci społecznościowe).
- Proces konfiguracji użytkownika wymagał uproszczenia.
Stało się jasne, że konieczne jest stworzenie nowego systemu projektowania. Tam funkcje byłyby pogrupowane, a przyciski, ikony i inne złożone elementy byłyby wyświetlane z podpowiedziami po najechaniu kursorem.
Po co nam persony?
Kolejnym krokiem zespołu było stworzenie person na podstawie rzeczywistych danych użytkownika. W efekcie otrzymaliśmy dwie persony, które pomogły nam omówić przepływ z klientami.
Następnie powstała mapa podróży klienta. Pomogło nam zdefiniować wymagania, stworzyć pozytywne i negatywne scenariusze oraz zarysować koncepcję. Później, gdy pojawiły się spory projektowe, zespół powrócił do tej mapy, aby koordynować zmiany z prośbami i potrzebami użytkowników.
Najważniejsze było, aby wszystkie dokumenty były ze sobą powiązane, zostały omówione i uzgodnione z klientem. W ten sposób klient zrozumiał, co robi zespół i dlaczego.
Co zdarzyło się na końcu?
W trakcie pracy PM tak ustawił procesy na projekcie, aby klient miał maksymalną przejrzystość we wszystkich systemach, dostęp do wszystkich materiałów, regularne gromadzone raporty z postępów oraz analizę SWOT.
Analityk biznesowy i projektant UX/UI wykonali świetną robotę, przygotowali wyniki badania i zrelacjonowali wykonaną pracę. Analityk biznesowy wykorzystał persony, CJM i User Story Map do pisania historyjek użytkownika i definiowania kryteriów akceptacji. Koncentrując się na kwestionariuszu, opisali wymagania dotyczące projektowania systemu. Ponadto na podstawie tej dokumentacji sprawdzili kompletność i wiarygodność wymagań oraz ustalili status i priorytet poszczególnych części projektu.
Następnie zespół stworzył projekt UX/UI. Wszystko poszło dość szybko, ponieważ cała dokumentacja badania była uporządkowana i dostępna. W przypadku interfejsu użytkownika wykorzystano dane analityczne. Na przykład, ponieważ większość użytkowników pracuje na monitorze o rozdzielczości 1200 pikseli, projekt został narysowany dla tych wymiarów ekranu. Ponadto, ponieważ monitory klientów były w większości dość stare, zespół zwrócił większą uwagę na kontrast kolorów.
W efekcie otrzymaliśmy duży i funkcjonalny system. Jeden z interesariuszy tak komentował naszą pracę: „Jesteśmy zadowoleni ze współpracy z Andersenem. Projekt, który nam przedstawili, jest przejrzysty, świeży i nowoczesny, a projekt UX jest doskonały. Specjaliści okazali się profesjonalistami na wysokim poziomie.”
W tej chwili nie możemy podać statystyk, w jaki sposób badania UX pomogły nam ulepszyć system, ponieważ program jest w fazie rozwoju. Będzie można go przetestować na użytkownikach po zakończeniu fazy programowania.
Analityk biznesowy i projektant UX/UI mogą jednak stwierdzić, że szczegółowe wymagania i przejrzysty projekt pojawiły się po czterech miesiącach intensywnych badań. Z drugiej strony zespół pozostawił wiele otwartych ścieżek, aby system logicznie i konsekwentnie ewoluował poza MVP.
Wyniki badań UX pozwoliły nam wypracować główne wzorce zachowań użytkowników w systemie oraz stworzyć kluczowe ekrany i sposoby pracy z aplikacją. Na ich podstawie zespół był w stanie szybko stworzyć nowe moduły, aby produkt mógł rozwijać się logicznie bez kolidowania z istniejącą nawigacją. Dzięki temu programiści mają dostęp do szczegółowych opisów dowolnego scenariusza, a użytkownicy mają system, który odpowiada ich potrzebom i preferencjom.
Z punktu widzenia użytkownika rozwój, testowanie i projektowanie są dość obiecujące. Nikogo nie interesują piękne, ale bezużyteczne zdjęcia. Ważne jest, aby każda funkcja w aplikacji działała i pomagała zarobić. Aby odnieść jeszcze większy sukces, należy wziąć pod uwagę opinię użytkowników, opartą na wynikach wstępnych Testowanie UX. W końcu inwestycja w projektowanie UX na etapie tworzenia koncepcji projektu skraca cykl życia wytwarzania oprogramowania o 33-50%. To tylko kilka korzyści płynących z udanych badań UX.