Designet rundt Windows Phone App Bar-ikoner forklart
2 min. lese
Publisert på
Les vår avsløringsside for å finne ut hvordan du kan hjelpe MSPoweruser opprettholde redaksjonen Les mer


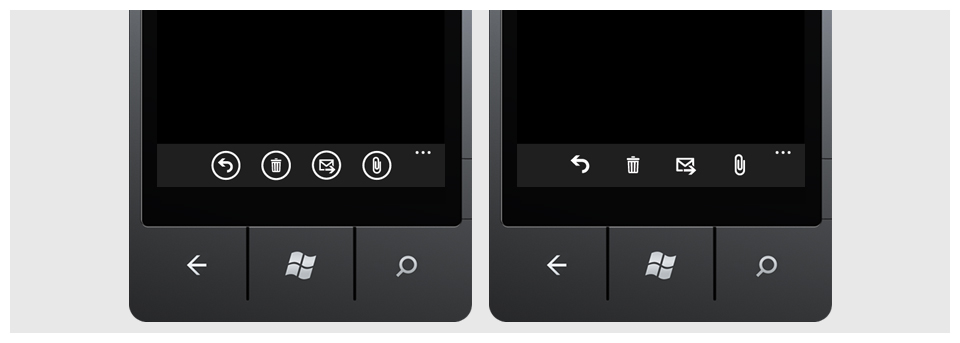
Her er Microsofts svar på påstandene hans fra Arturo Toledo, UX Designer hos Microsoft. Microsoft har to grafiske ting i designet, ikonknapper (sirklet) og ikoner.
Vi bruker ikonknapper for å aktivere interaktivitet og ikoner for å kommunisere en melding enveis.
For eksempel bruker ut-av-boksen telefon-appen ikonknapper med et telefonikon ved siden av anropene i anropslogglisten – dette er knapper, ikke ikoner. Et annet eksempel på bruk av ikonknapper, i teksten meldingsapp – når du vil legge til en ny person for å sende en tekstmelding, får du en liten knapp med et plusstegn, men igjen, dette er en knapp – ikke bare et ikon.
Vi bruker ikoner som grafikk som gir informasjon til brukeren enveis (de er ikke interaktive, altså ikke knapper). For eksempel i statuslinjen er disse virkelig varslingsikoner og de bruker ikke en sirkel (de er ikke knapper). For eksempel i e-postappen bruker vi små ikoner (ikke knapper) for å kommunisere til brukeren at det finnes er et vedlegg i en e-post eller at det er høy prioritet e-post (flagg).
Du kan lese mer om dette her.
Det er alltid spennende å se detaljnivået i Windows Phone Design! !








