Met de functie Window Controls Overlay kunnen web-apps er nu meer uitzien en aanvoelen als native desktop-apps
2 minuut. lezen
Uitgegeven op
Lees onze openbaarmakingspagina om erachter te komen hoe u MSPoweruser kunt helpen het redactieteam te ondersteunen Lees meer

Web-apps werken niet alleen goed op mobiele telefoons, maar ze zijn ook een geweldig alternatief gebleken voor native desktop-apps. En om de kloof tussen web-apps en native desktop-apps nog meer te overbruggen, heeft Microsoft de functie Window Controls Overlay aangekondigd, waarmee ontwikkelaars hun eigen titelbalken kunnen maken in plaats van ze te dwingen de standaardbalken te gebruiken.
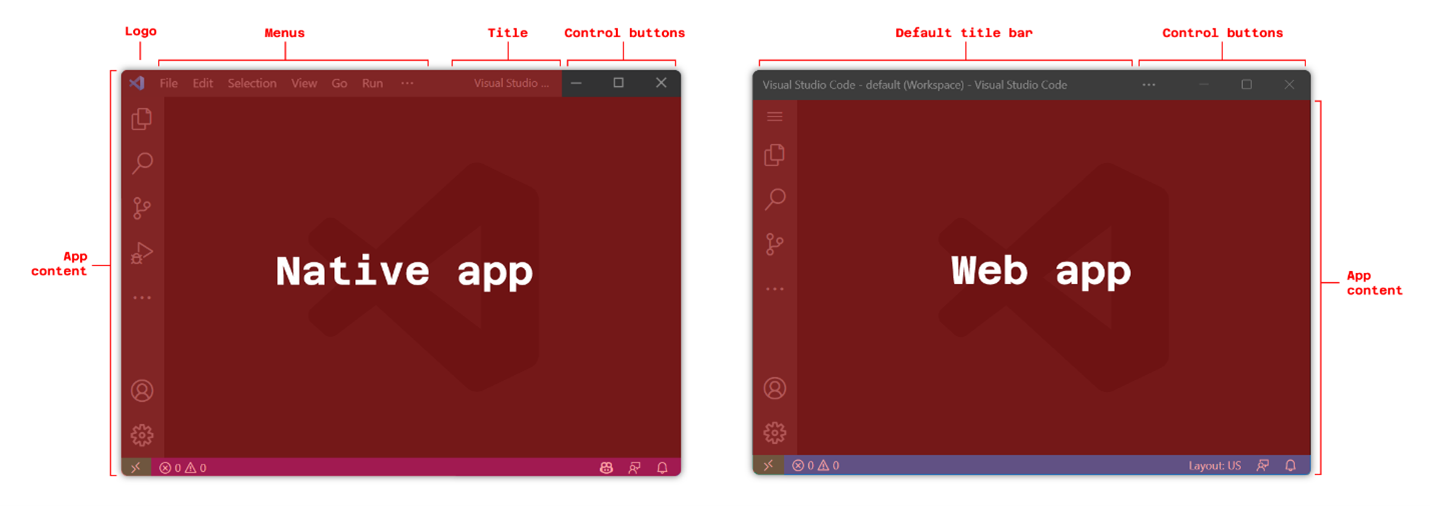
Web-apps en native desktop-apps zien er tegenwoordig hetzelfde uit, behalve dat de eerste een standaardtitelbalkervaring gebruikt, die informatie bevat met betrekking tot de naam van de website en andere bedieningsknoppen. En nu, met de integratie van Window Controls Overlay, kunnen ontwikkelaars het hele gebied gebruiken waar de standaard titelbalk normaal wordt weergegeven. De systeemkritische vensterknoppen blijven echter ongewijzigd.

Ontwikkelaars kunnen deze extra ruimte nu gebruiken om een aangepaste titel, een menubalk, wat accountinformatie, navigatietabbladen en meer weer te geven in hun web-apps, zodat ze er meer uitzien en aanvoelen als native desktop-apps. De bovenstaande afbeelding die door Microsoft is gepost, legt goed uit welke wijzigingen de overlay met vensterbesturingselementen met zich mee zal brengen zodra u de oplossing gebruikt.
Microsoft stelde de Window Control Overlay al in juni 2022 voor, maar het bedrijf nam wat meer tijd om de vroege implementatie in Chromium te bouwen. En nu, na meer dan twee jaar, maakt Microsoft er eindelijk een standaardervaring van voor iedereen om te gebruiken in Microsoft Edge Google Chrome met versie 105. Het is ook beschikbaar in Opera 91.
Om zich aan te melden voor het gebruik van deze functionaliteit, moeten ontwikkelaars de display_override manifest lid en stel de waarde in op [“venster-bedieningselementen-overlay“]. Het heeft ook de nieuwe nodig titelbalk-gebied-* CSS-omgevingsvariabelen en de nieuwe navigator.windowControlsOverlay JavaScript API. Microsoft raadt ontwikkelaars aan om de: technische documentatie alsmede de Mozilla Developer Network raadpleeg documenten voor meer informatie over het opnemen van de nieuwe oplossing in web-apps.