Dit is hoe de verticale PWA UI voor Edge met tabbladen van Microsoft eruit ziet
1 minuut. lezen
Bijgewerkt op
Lees onze openbaarmakingspagina om erachter te komen hoe u MSPoweruser kunt helpen het redactieteam te ondersteunen Lees meer

Microsoft test momenteel een nieuwe functie voor verticale tabbladen voor de Edge-browser, waarvan zij zeggen dat het gebruikers zal helpen hun tabbladen beter te organiseren.
Microsoft werkt ook aan het uitvoeren van PWA's in hun eigen vensters en in de huidige versie van Edge Canary en Edge Dev, met geselecteerde gebruikers, en in sommige gevallen worden beide samen getest.
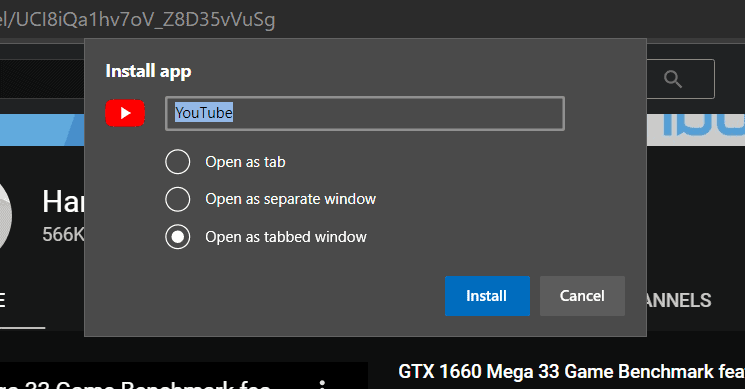
Voor de weinige gelukkigen biedt Microsoft de mogelijkheid om bij het installeren van een PWA de PWA te openen als een tabblad, een apart venster of een venster met tabbladen.
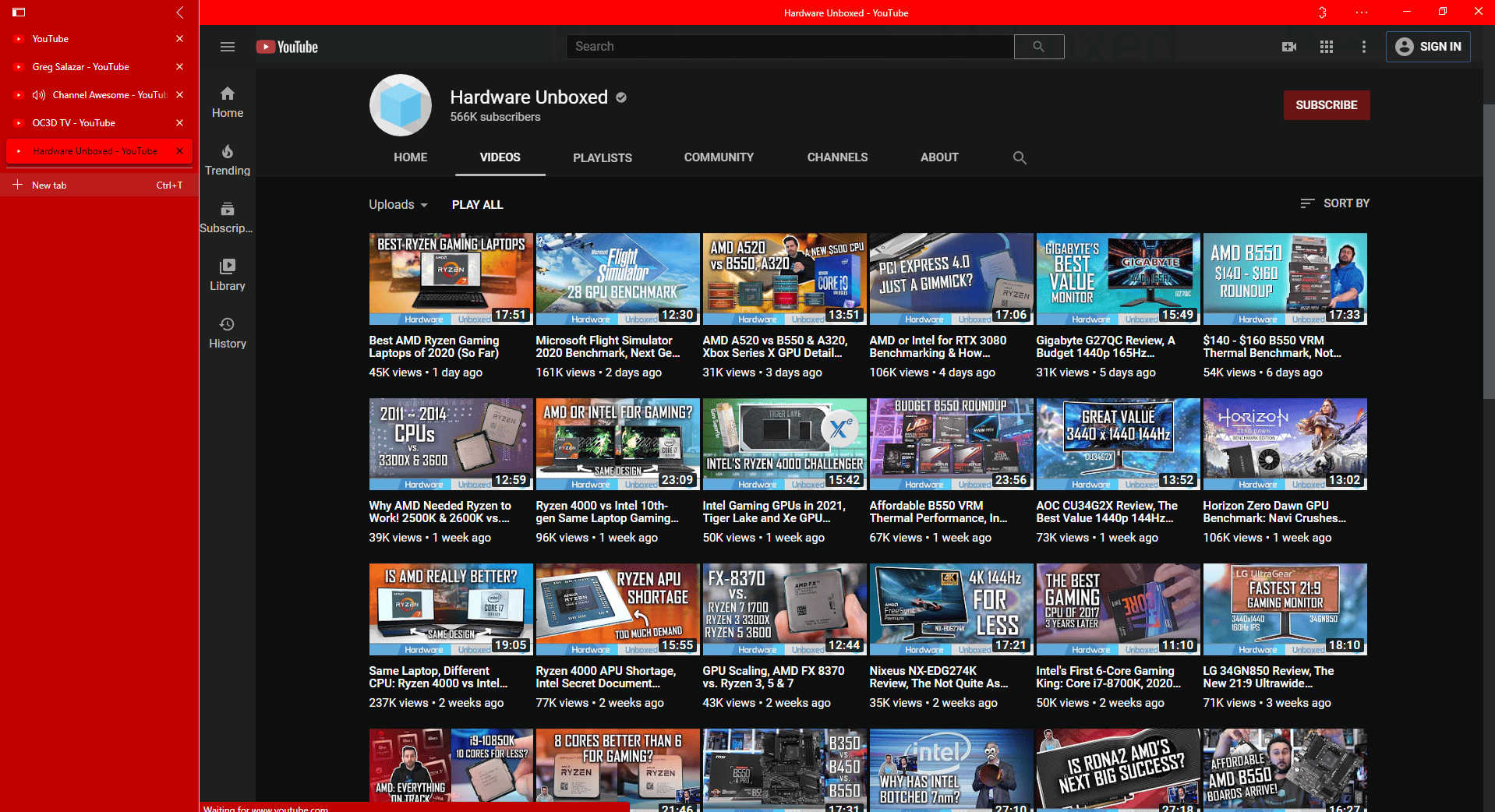
Leo Varela heeft ons deze afbeeldingen gestuurd van PWA's met tabbladen die in verticale vensters met tabbladen worden uitgevoerd om te zien hoe de laatste optie eruitziet.
Hierboven ziet u de YouTube PWA die in een verticaal tabbladvenster wordt uitgevoerd.
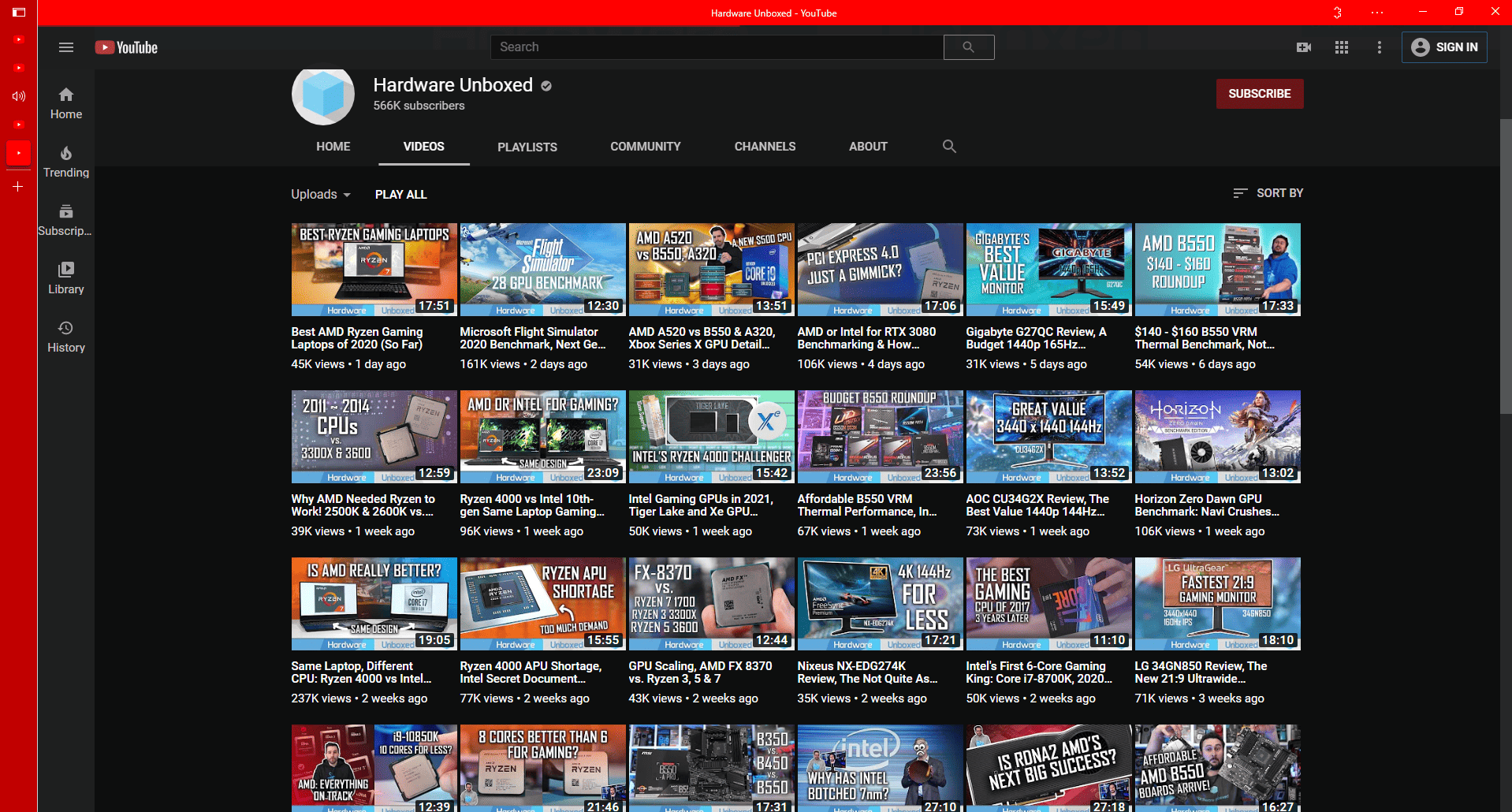
Hier is dezelfde site met de verticale tabbladen samengevouwen.
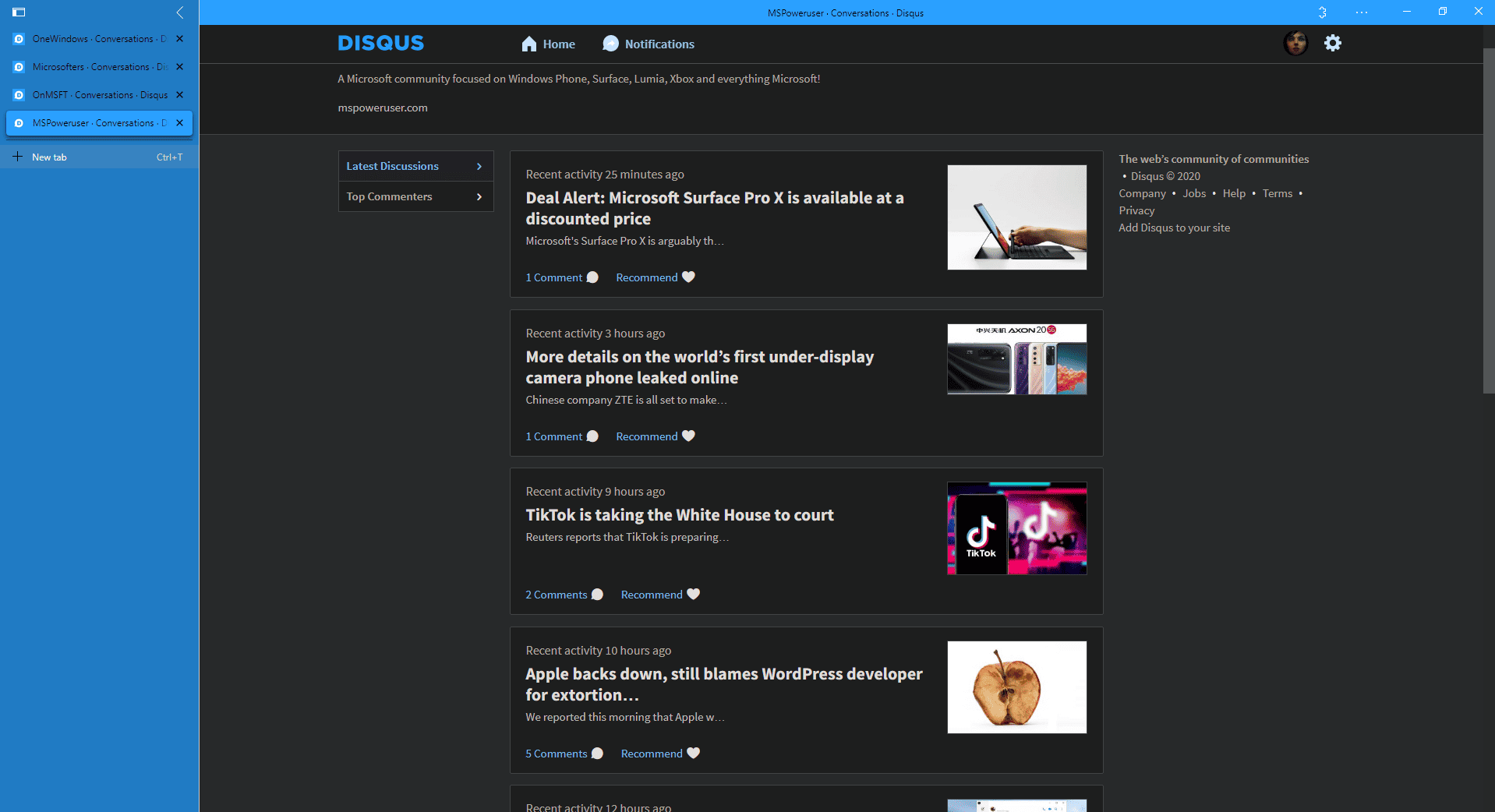
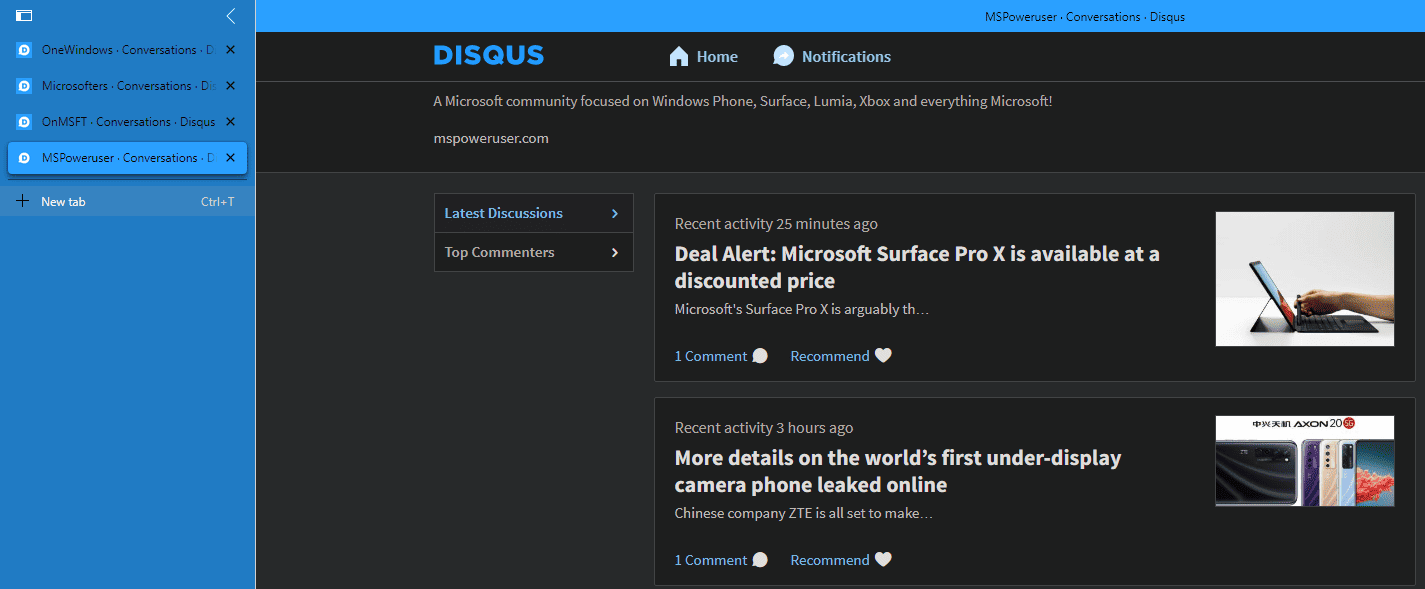
Hier is de Disqus PWA die ook in een verticaal venster met tabbladen draait, en het is opmerkelijk dat de kleur van de Chrome-site verandert met het kleurenschema van de website.
Momenteel ondersteunen niet alle PWA's de interface met tabbladen, inclusief Twitter.
Nu Microsoft nog selectief verticale tabbladen test, kan het even duren voordat de functie breder wordt uitgerold.
Hartelijk dank, Leeuw voor de tip.