Microsoft patenteert een "Multiple Stage Shy User Interface", ontworpen voor 3D Touch
4 minuut. lezen
Uitgegeven op
Lees onze openbaarmakingspagina om erachter te komen hoe u MSPoweruser kunt helpen het redactieteam te ondersteunen Lees meer

Microsoft bouwt een behoorlijk portfolio van 3D Touch-gebaseerde gebruikersinterfaceoctrooien op, met als laatste een verfijning van de zogenaamde verlegen gebruikersinterface-elementen die gewoonlijk in veel besturingssystemen worden aangetroffen.
Voorbeelden van "verlegen" gebruikersinterfaces zijn de videobediening die van het scherm verdwijnt tenzij u het scherm aanraakt, of de adresbalken van de browser die ook verdwijnen wanneer u aan het lezen bent maar de pagina niet aanraakt.
Wat dit soort bedieningselementen gemeen hebben, is dat er maar één interactieniveau is: ze zijn zichtbaar of onzichtbaar.
De verfijning van Microsoft zou zijn om meerdere fasen aan de interactie toe te voegen, waarbij de intentie wordt verzameld door meer dan alleen het scherm aan te raken, zoals bijvoorbeeld het scherm met je vinger naderen of over de bedieningselementen zweven, gedetecteerd met 3D Touch-sensoren die Microsoft al demonstreerde in de Nokia McLaren.
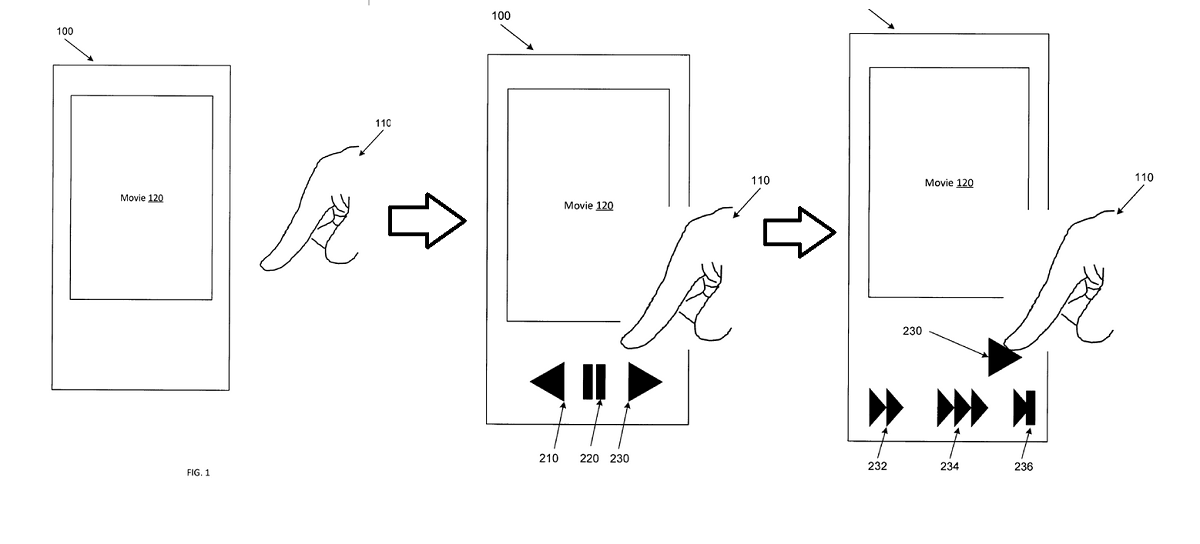
In het bovenstaande voorbeeld zou een gebruiker een videospeler benaderen met zijn vinger, waardoor de bedieningselementen zichtbaar worden. Naarmate ze dichter bij de knop voor snel vooruit komen, worden verschillende snelheden van snel vooruit onthuld als een tweede fase, waardoor de interactie van de gebruiker vloeiender en gemakkelijker wordt.
In de eigen woorden van het patent:
Voorbeeldapparatuur en -methoden verbeteren ten opzichte van conventionele benaderingen van mens-naar-apparaat-interactie door UI-elementen of functionaliteit te onthullen in meerdere contextafhankelijke stadia op basis van het onderscheiden van de intentie van een gebruiker. Voorbeelden van apparaten en methoden kunnen berusten op driedimensionale (3D) aanraak- of zweefsensoren die de aanwezigheid, positie, oriëntatie, rijrichting of bewegingssnelheid van een aanwijzer (bijv. vinger van de gebruiker, werktuig, stylus, pen) detecteren. De 3D-sensoren kunnen informatie verschaffen op basis waarvan kan worden bepaald naar welk object, element of gebied van een interface een gebruiker wijst, gebaren maakt of op een andere manier interactie aangaat of een intentie aangeeft om ermee te communiceren. Als de gebruiker niet actief op het apparaat heeft genavigeerd, kunnen voorbeeldapparaten en -methoden contextrelevante UI-elementen of acties weergeven (bijvoorbeeld weergeven) die niet eerder werden weergegeven. Als een gebruiker bijvoorbeeld een video bekijkt, kan een bovenste laag van videobesturingselementen worden weergegeven. In tegenstelling tot conventionele systemen, kan een tweede of volgende laag videobesturingselementen of effecten worden weergegeven als de gebruiker zijn focus op of nabij een bepaald UI-element dat zojuist is onthuld, handhaaft of vernauwt. Daaropvolgende diepere lagen in een hiërarchie kunnen worden gepresenteerd als de gebruiker interactie heeft met de bovenliggende elementen.
Voorbeeldapparatuur en -methoden kunnen verbeterde, snellere en intuïtievere interacties mogelijk maken met een breder scala aan UI-elementen, bedieningselementen of effecten zonder dat er aanhoudende schermeffecten of verborgen gebaren nodig zijn die moeilijk te ontdekken of te leren zijn. Enkellaagse bedieningselementen die worden onthuld bij het detecteren van een schermaanraking of gebaar zijn algemeen bekend. Deze bedieningselementen die selectief worden weergegeven bij het detecteren van een schermaanraking of gebaar, kunnen "verlegen" bedieningselementen worden genoemd. Voorbeeldapparatuur en -methoden verbeteren deze op aanraking gebaseerde benaderingen met één laag door meerlaagse verlegen bedieningselementen en effecten te bieden die op een contextgevoelige manier worden onthuld op basis van invoer, waaronder aanraking, zweven, tactiele of spraakinteracties. Hovergevoelige interfaces kunnen niet alleen de aanwezigheid van de vinger van een gebruiker detecteren, maar ook de hoek waaronder de vinger wijst, de snelheid waarmee de vinger beweegt, de richting waarin de vinger beweegt of andere kenmerken van de vinger. Dus, in plaats van een binaire {touch: yes/no} statusdetectie, kan een invoerruimte van een hogere orde worden geanalyseerd om de intentie van een gebruiker met betrekking tot een gebruikersinterface-element te bepalen. 3D-nabijheidsdetectoren kunnen bepalen met welk object of scherm de gebruiker wil communiceren en kunnen vervolgens meerdere attributen van de interactie detecteren en karakteriseren.
Het is niet bekend of Microsoft nog steeds werkt aan 3D Touch voor hun telefoons, maar de technologie zou evengoed toepasbaar zijn op RealSense-camera's zoals met Windows Hello of met de Hololens via blikdetectie en handtracking.
Zouden onze lezers een gebruikersinterface waarderen die dynamisch reageert op uw bedoelingen of heeft u liever een die nogal vast en voorspelbaar blijft? Laat het ons hieronder weten.