Microsoft Edge (Chromium) Tools voor VSCode nu algemeen beschikbaar
2 minuut. lezen
Uitgegeven op
Lees onze openbaarmakingspagina om erachter te komen hoe u MSPoweruser kunt helpen het redactieteam te ondersteunen Lees meer

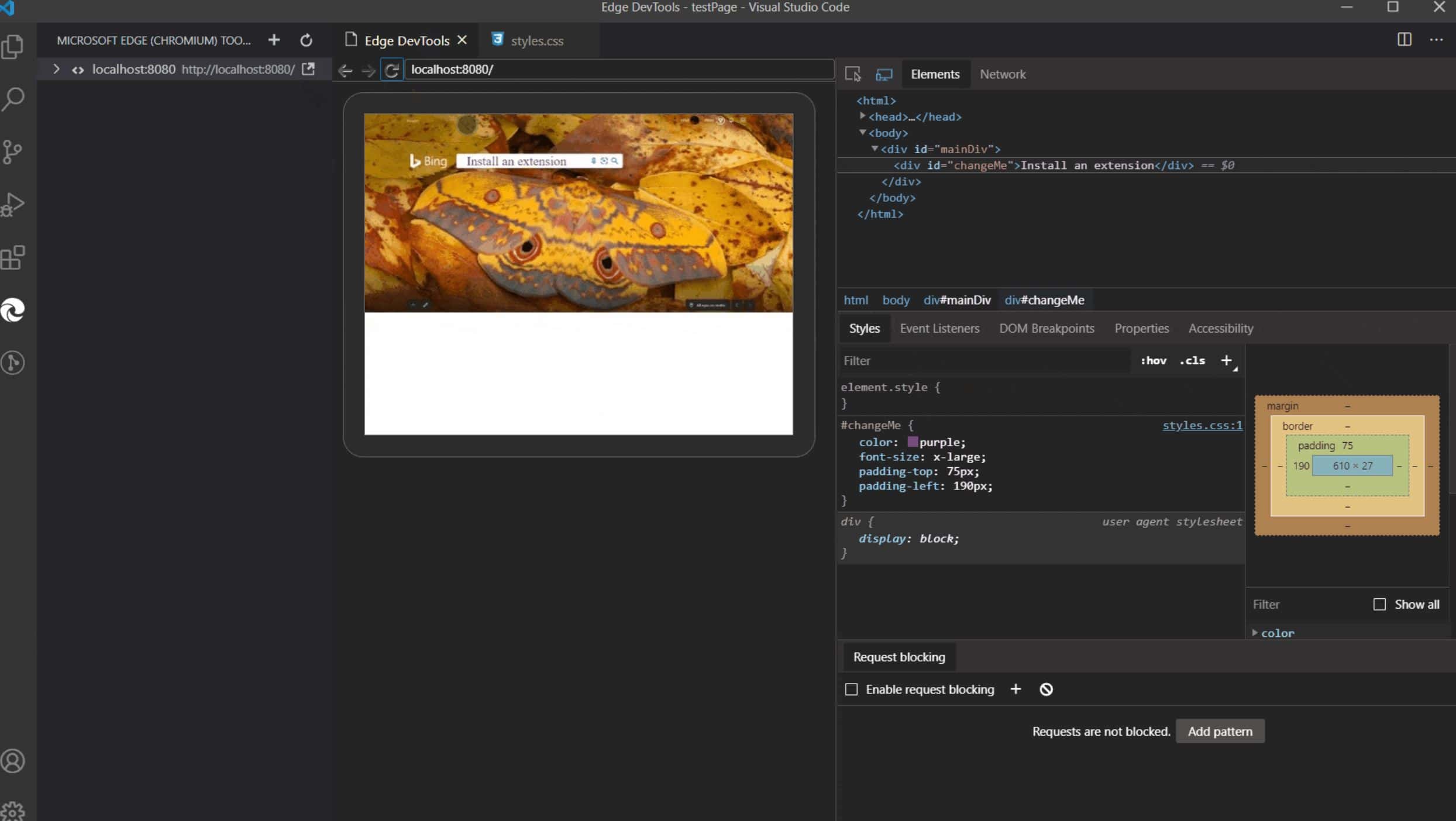
Microsoft heeft vandaag de algemene beschikbaarheid aangekondigd van de nieuwe Microsoft Edge Naarols voor VS Code-extensie. Met deze extensie kunnen ontwikkelaars de Elements- en netwerktool van de Edge-browser gebruiken vanuit de VS Code-editor. De DevTools maakt verbinding met een instantie van Microsoft Edge, waardoor u de runtime HTML-structuur kunt zien, de lay-out kunt wijzigen, stijlproblemen kunt oplossen en netwerkverzoeken kunt bekijken zonder VS Code te verlaten.
“Continu schakelen tussen editor en browser voegt de hele dag cognitieve belasting toe aan je workflow. U wisselt van de ene omgeving naar de andere – van ontwikkelmodus naar debugging-modus – en u moet terugschakelen. Die feedback heeft ons ertoe aangezet om de ontwikkelaarstools in een extensie in te bedden, zodat u kunt zien wat uw code genereert en fouten kan opsporen zonder uw "ontwikkelings" -mentaliteit te verlaten." – Microsoft Edge-team.
Microsoft Edge Tools voor VS Code-functies:
- Foutopsporingsconfiguraties voor het starten van de Microsoft Edge-browser in de foutopsporingsmodus op afstand en het automatisch koppelen van de hulpprogramma's,
- Zijbalkweergave voor een lijst van alle debugbare doelen, inclusief tabbladen, extensies, servicemedewerkers, enz.
- Volledig functionele elementen en netwerktool met weergaven voor HTML, CSS, toegankelijkheid en meer.
- Screencasting-functie waarmee u uw pagina kunt zien zonder VSCode te verlaten.
- Ga direct naar de regel/kolom voor bronbestanden in uw werkruimte wanneer u op een link of CSS-regel in de Elements-tool klikt.
- Koppel de Microsoft Edge Tools automatisch wanneer u begint met debuggen met de Debugger for Microsoft Edge-extensie.
U kunt de nieuwe downloaden uitbreiding hier.
Bron: Microsoft









