VSCode用のMicrosoftEdge(Chromium)ツールが一般提供になりました
2分。 読んだ
上で公開
MSPoweruser の編集チームの維持にどのように貢献できるかについては、開示ページをお読みください。 続きを読む

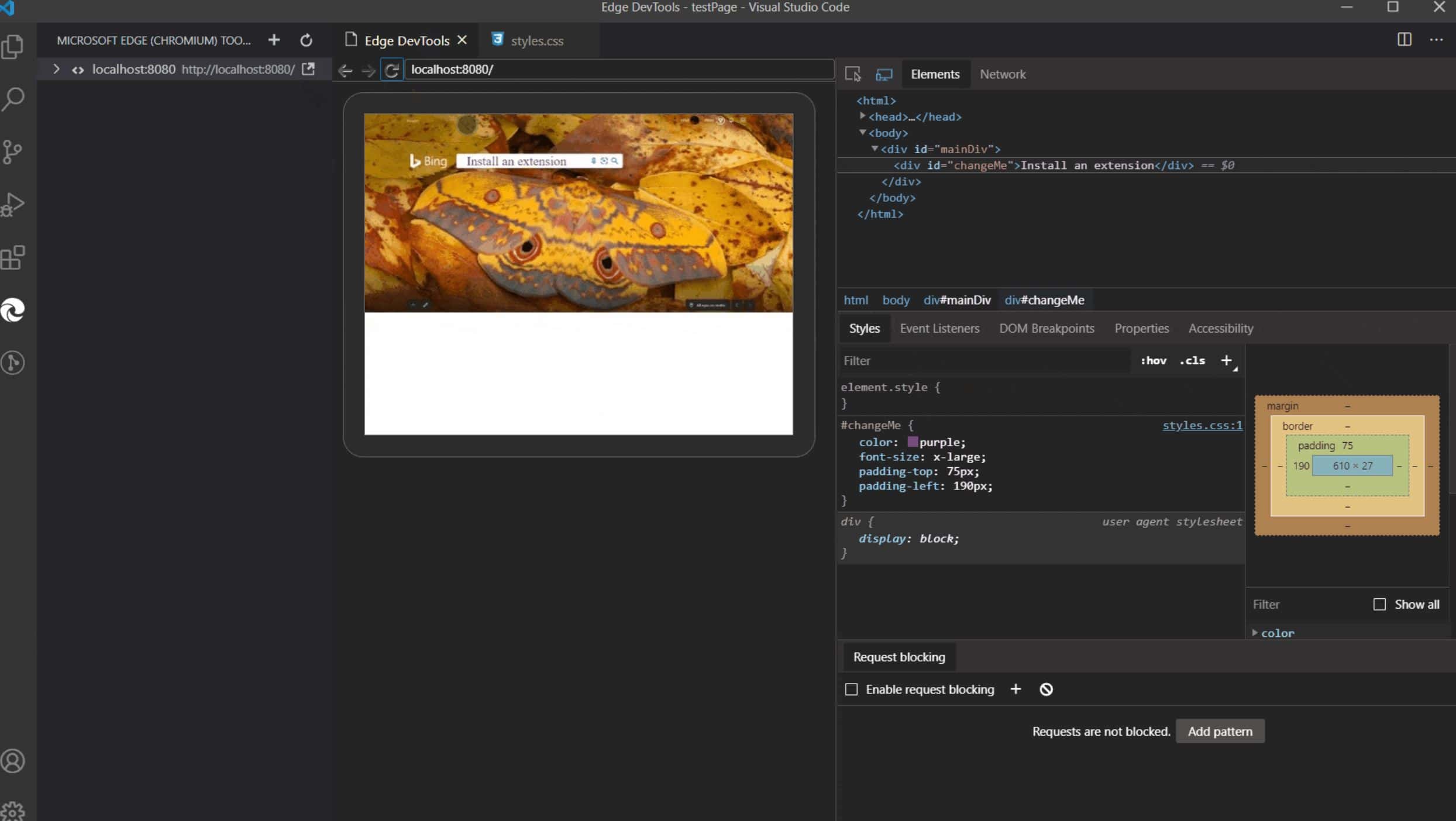
マイクロソフトは本日、新しいMicrosoftEdgeの一般提供を発表しました にVSCode拡張用のols。 この拡張機能により、開発者はVSCodeエディター内からEdgeブラウザーのElementsandNetworkツールを使用できるようになります。 DevToolsはMicrosoftEdgeのインスタンスに接続し、VS Codeを離れることなく、ランタイムHTML構造の表示、レイアウトの変更、スタイルの問題の修正、およびネットワーク要求の表示を行うことができます。
「エディターとブラウザーを継続的に切り替えると、XNUMX日を通してワークフローに認知的負荷がかかります。 ある環境から別の環境に(開発モードからデバッグモードに)変更し、元に戻す必要があります。 そのフィードバックが、開発者ツールを拡張機能に組み込むことを検討するきっかけとなりました。これにより、「開発」の考え方を離れることなく、コードが生成するものを確認してデバッグできるようになります。」 – MicrosoftEdgeチーム。
VSCode機能用のMicrosoftEdge Tools:
- リモートデバッグモードでMicrosoftEdgeブラウザーを起動し、ツールを自動接続するための構成をデバッグします。
- タブ、拡張機能、サービスワーカーなど、デバッグ可能なすべてのターゲットを一覧表示するサイドバービュー。
- HTML、CSS、アクセシビリティなどのビューを備えたフル機能の要素とネットワークツール。
- VSCodeを離れることなくページを表示できるスクリーンキャスト機能。
- 要素ツール内のリンクまたはCSSルールをクリックすると、ワークスペース内のソースファイルの行/列に直接移動します。
- Debugger for Microsoft Edge拡張機能を使用してデバッグを開始するときに、MicrosoftEdgeツールを自動接続します。
あなたは新しいをダウンロードすることができます ここに拡張。
情報源: Microsoft