Twitter の True Black テーマ (およびその他のカスタマイズ機能) の使用方法
2分。 読んだ
上で公開
読者は MSpoweruser のサポートを支援します。私たちのリンクを通じて購入すると、手数料が発生する場合があります。

MSPoweruser の編集チームの維持にどのように貢献できるかについては、開示ページをお読みください。 続きを読む

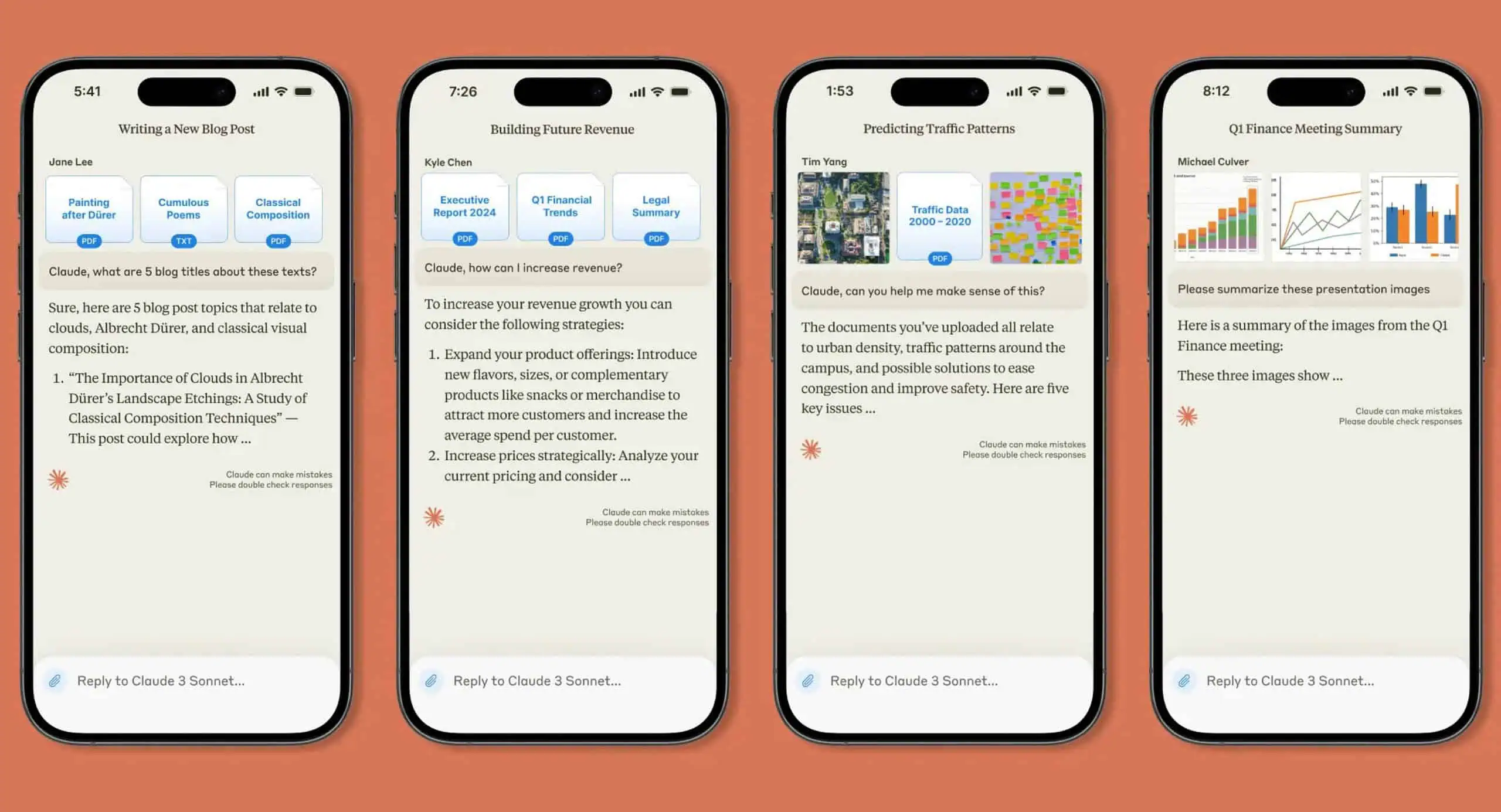
Twitterは、昨年の新しいPWAアプリのデビューで、ダークテーマをWindowsアプリにもたらしました。 ただし、その変更に伴い、同社はWindowsユーザーが慣れ親しんできた真の黒のインターフェイスを削除しました。 代わりに、ユーザーは、ウェブ、iOS、Androidで提供されているものとより一致した灰色がかった青色のUIを使用していました。 数週間前のサーバー側の更新で、Twitterはテーマの選択を完全に刷新し、新しい真のダークテーマを追加しました。 これにより、テーマの総数はXNUMXつになります:ライト(デフォルト)、ダーク(薄暗い)、ブラック(ライトアウト)。 古いダークテーマを使用している場合は、新しいオプションにまだ気付いていない可能性があります。 入手方法は次のとおりです。
TwitterのTrueBlackテーマの使用方法
- Twitterストアアプリまたは新しいWebアプリで、左隅の(…)メニューに移動します。
- 「表示」を選択します。
- XNUMXつのオプションに直面します。 「LightsOut」は、真の黒を選択するために必要なオプションです。 そこには、好みの色を選択する機能もあります。
- 選択して保存します。
新しいTwitterアプリとWebエクスペリエンスはほぼ同じですが、Windows(ピン留め、ライブタイル)との統合により、アプリがWebよりも少し優れています。