כך נראה ממשק המשתמש PWA האנכי של מיקרוסופט עבור Edge
1 דקות לקרוא
עודכן בתאריך
קרא את דף הגילויים שלנו כדי לגלות כיצד תוכל לעזור ל-MSPoweruser לקיים את צוות העריכה קראו עוד

מיקרוסופט בודקת כעת תכונה חדשה של כרטיסיות אנכיות עבור דפדפן Edge, שלדבריה תעזור למשתמשים לארגן את הכרטיסיות שלהם טוב יותר.
מיקרוסופט עובדת גם על הפעלת PWA בחלונות משלהם ובגרסה הנוכחית של Edge Canary ו-Edge Dev, עם משתמשים נבחרים, ובמקרים מסוימים שניהם נבדקים יחד.
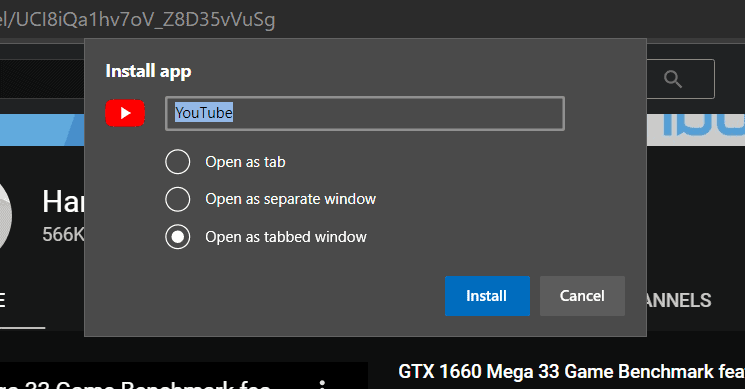
למזלם המעט שמיקרוסופט מציעה את האפשרות, בעת התקנת PWA, לפתוח את ה- PWA ככרטיסייה, כחלון נפרד או כחלון לשוניות.
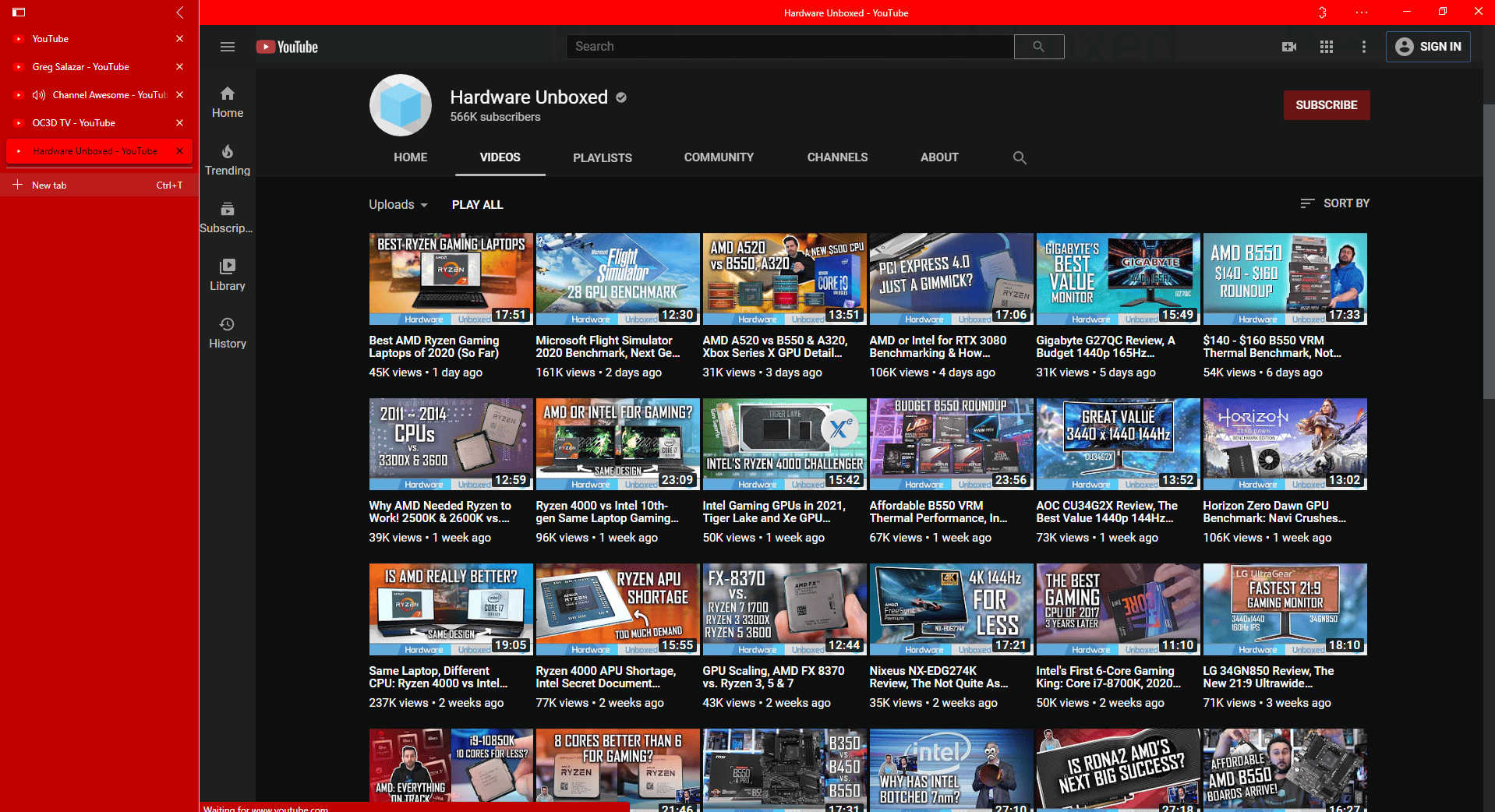
Leo Varela שלח לנו את התמונות האלה של PWAs עם כרטיסיות הפועלות בחלונות עם לשוניות אנכיות כדי לראות איך נראית האפשרות האחרונה.
למעלה נמצא ה- PWA של YouTube הפועל בחלון כרטיסיות אנכי.
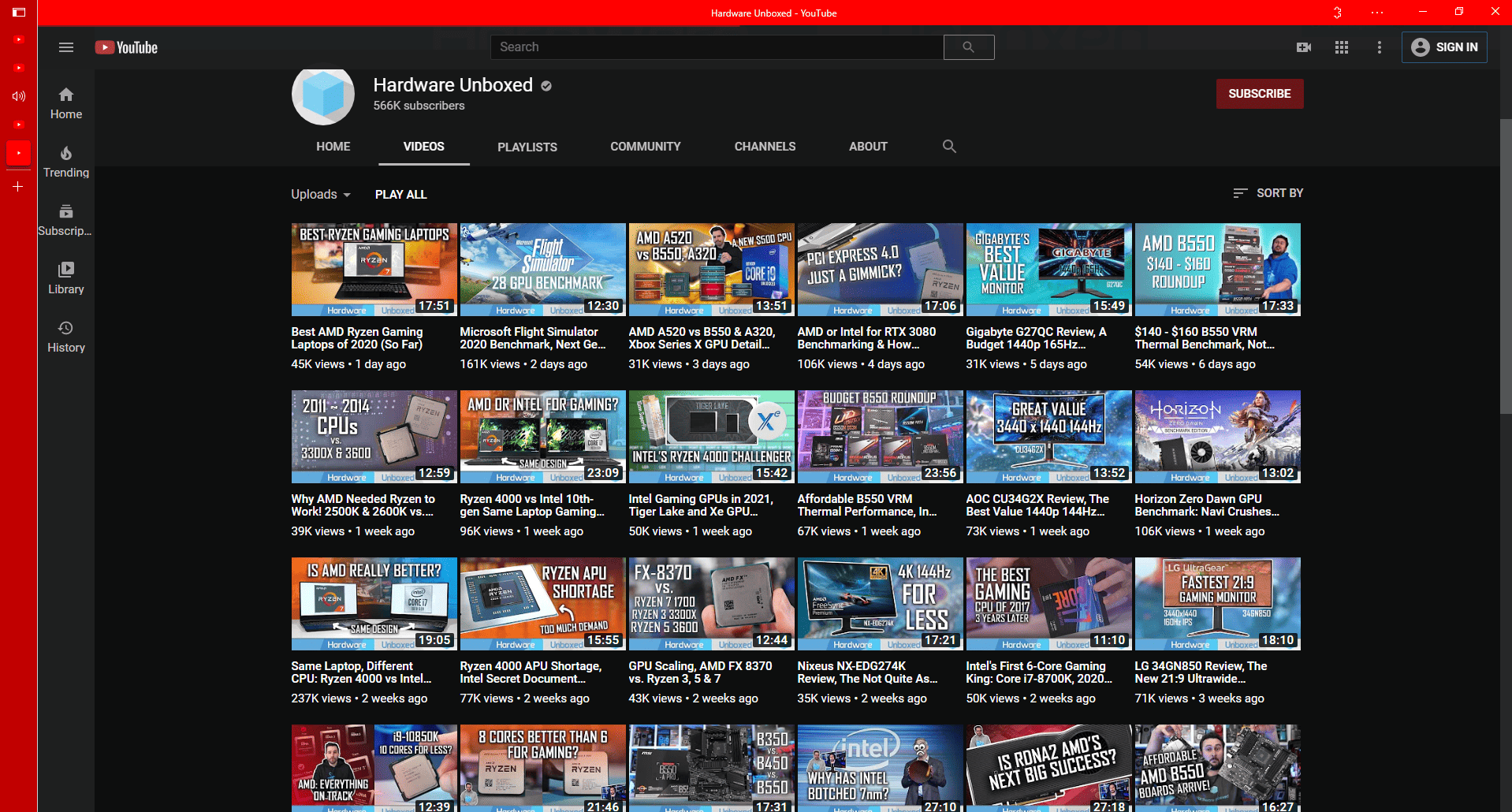
הנה אותו אתר עם הכרטיסיות האנכיות קרוסות.
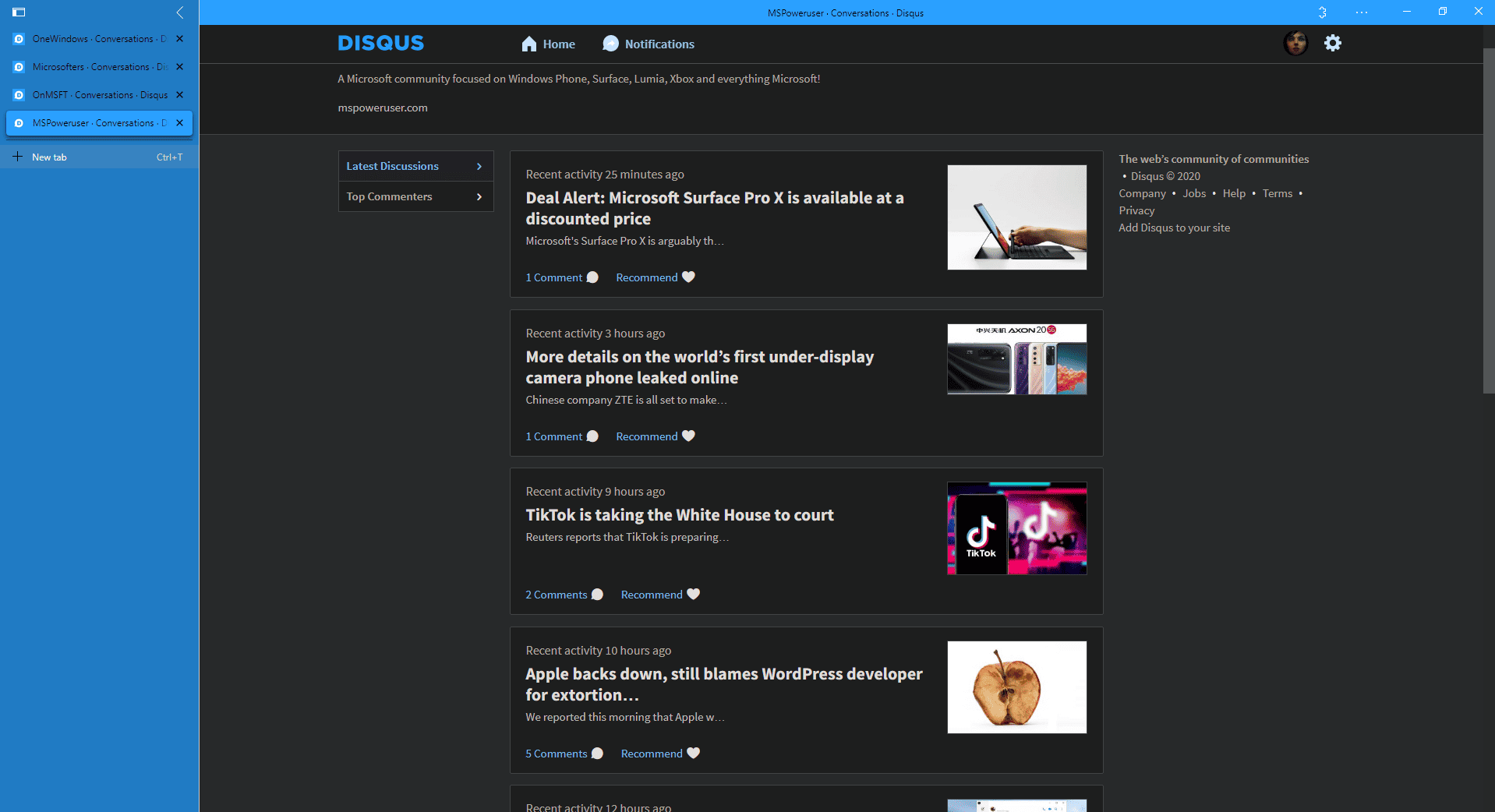
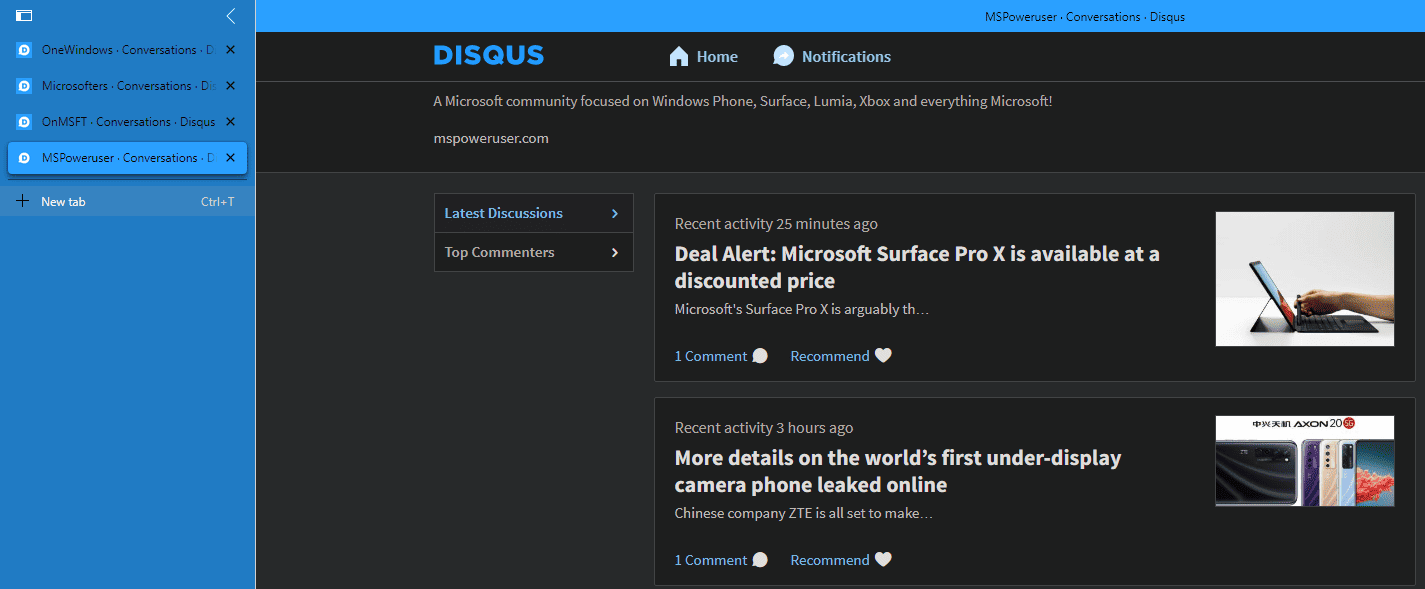
הנה ה- Disqus PWA הפועל גם בחלון לשוניות אנכיות, וראוי לציין כי צבע האתר משתנה עם ערכת הצבעים של האתר.
נכון לעכשיו לא כל ה- PWA תומכים בממשק הכרטיסיות, כולל טוויטר.
כשמיקרוסופט עדיין בודקת באופן סלקטיבי כרטיסיות אנכיות, עשוי לעבור זמן מה עד שהתכונה תתפשט באופן נרחב יותר.
תודה, ליאו עבור קצה.