הסבר על סמלי סרגל ה-Design Around App Windows Phone
2 דקות לקרוא
פורסם ב
קרא את דף הגילויים שלנו כדי לגלות כיצד תוכל לעזור ל-MSPoweruser לקיים את צוות העריכה קראו עוד


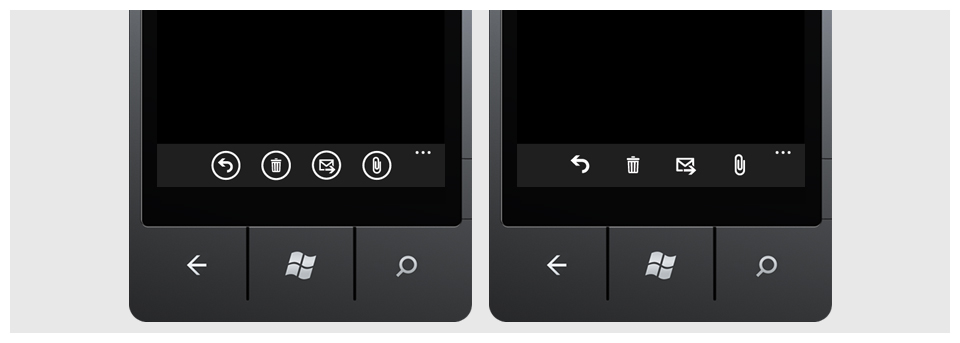
הנה התגובה של מיקרוסופט לטענותיו מאת ארתורו טולדו, מעצב UX במיקרוסופט. למיקרוסופט יש שני דברים גרפיים בעיצוב שלהם, כפתורי אייקונים (בעיגול) ואייקונים.
אנו משתמשים בכפתורי סמלים להפעלת אינטראקטיביות ובסמלים להעברת הודעה בכיוון אחד.
לדוגמה, אפליקציית הטלפון מחוץ לקופסה משתמשת בלחצני סמלים עם סמל טלפון לצד השיחות ברשימת היסטוריית השיחות - אלו הם כפתורים, לא סמלים. דוגמה נוספת לשימוש בלחצני סמלים, בטקסט אפליקציית הודעות - כאשר אתה רוצה להוסיף אדם חדש כדי לשלוח הודעת טקסט אתה מקבל כפתור קטן עם סמל סימן פלוס אבל שוב, זה כפתור - לא רק סמל.
אנו משתמשים בסמלים כגרפיקה המספקת מידע למשתמש בכיוון אחד (הם אינם אינטראקטיביים, ולכן לא כפתורים). לדוגמה בשורת המצב, אלו הם באמת סמלי התראות והם אינם משתמשים במעגל (הם אינם כפתורים). לדוגמה באפליקציית הדוא"ל אנו משתמשים באייקונים קטנים (לא כפתורים) כדי לתקשר למשתמש שיש זה קובץ מצורף בדוא"ל או שיש דוא"ל בעדיפות גבוהה (דגל).
אתה יכול לקרוא עוד על זה כאן.
תמיד מרגש לראות את רמת הפירוט ב-Windows Phone Design! !








