Microsoft Edge (Chromium) Tools for VSCode זמינים כעת באופן כללי
2 דקות לקרוא
פורסם ב
קרא את דף הגילויים שלנו כדי לגלות כיצד תוכל לעזור ל-MSPoweruser לקיים את צוות העריכה קרא עוד

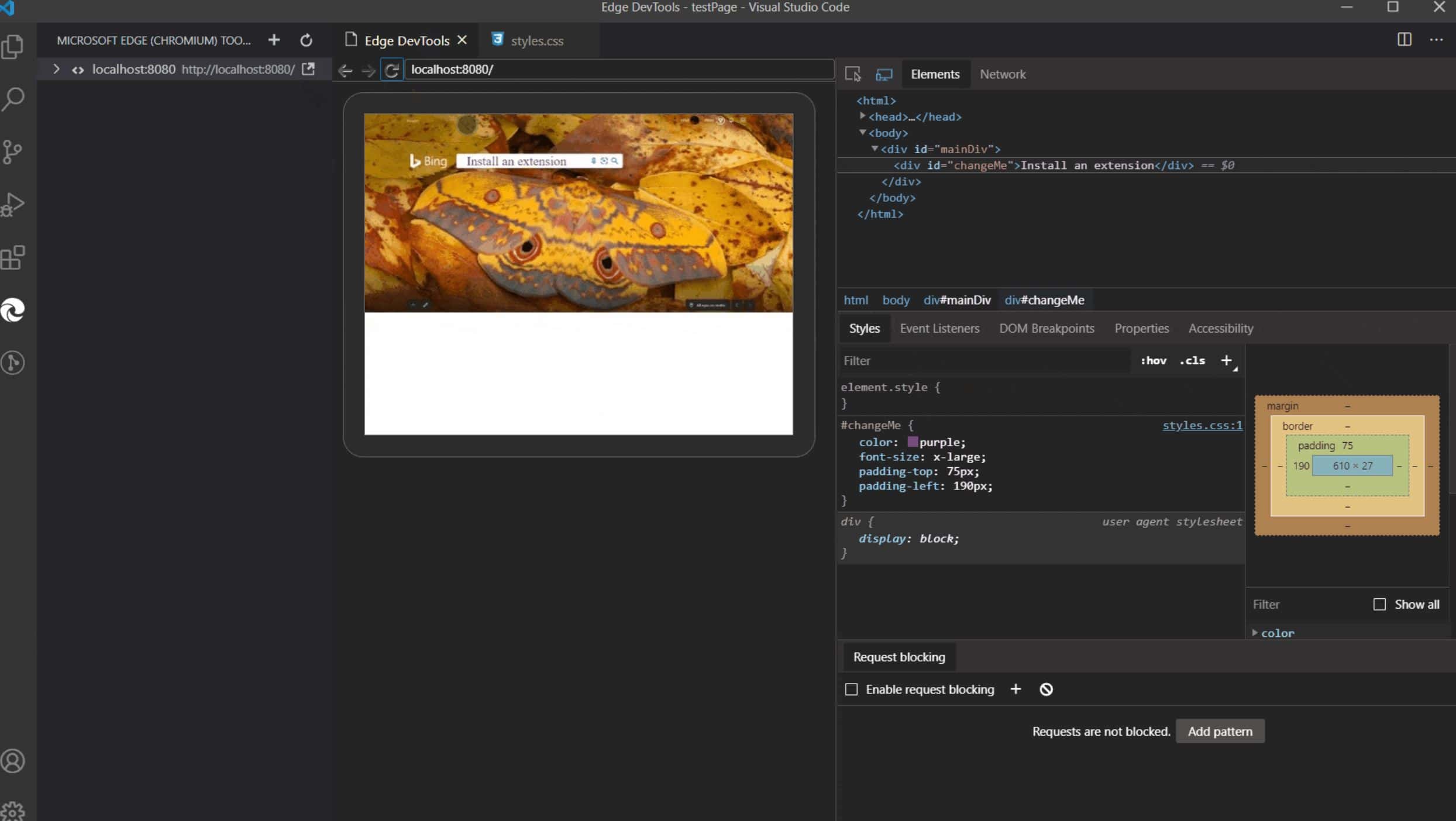
מיקרוסופט הכריזה היום על הזמינות הכללית של ה-Microsoft Edge החדש לols עבור הרחבת קוד VS. תוסף זה יאפשר למפתחים להשתמש בכלי האלמנטים והרשת של דפדפן Edge מתוך עורך VS Code. כלי ה-DevTools יתחברו למופע של Microsoft Edge וייתן לך את היכולת לראות את מבנה ה-HTML של זמן הריצה, לשנות פריסה, לתקן בעיות סגנון ולהציג בקשות רשת מבלי לעזוב את VS Code.
"מעבר מתמשך בין עורך לדפדפן מוסיף עומס קוגניטיבי לזרימת העבודה שלך לאורך היום. אתה משתנה מסביבה אחת לאחרת - מפיתוח למצב ניפוי באגים - ואתה צריך לחזור אחורה. המשוב הזה הוא מה שהניע אותנו לחקור את הטמעת כלי המפתחים בתוך הרחבה, ובכך לאפשר לך לראות מה הקוד שלך מייצר ולבצע ניפוי באגים מבלי לעזוב את הלך הרוח שלך "הפיתוח". - צוות Microsoft Edge.
Microsoft Edge Tools for VS Code תכונות:
- איתור באגים להפעלת דפדפן Microsoft Edge במצב איתור באגים מרחוק וצירוף אוטומטי של הכלים,
- תצוגת סרגל צד לרישום כל היעדים הניתנים לאיתור באגים, כולל כרטיסיות, הרחבות, עובדי שירות וכו'.
- כלי אלמנטים ורשת עם תצוגות עבור HTML, CSS, נגישות ועוד.
- תכונת יציאת מסך כדי לאפשר לך לראות את הדף שלך מבלי לעזוב את VSCode.
- עבור ישירות אל השורה/עמודה של קובצי מקור בסביבת העבודה שלך בעת לחיצה על קישור או כלל CSS בתוך הכלי Elements.
- צרף אוטומטית את Microsoft Edge Tools כאשר אתה מתחיל באגים עם הרחבה Debugger for Microsoft Edge.
אתה יכול להוריד את החדש הרחבה כאן.
מקור: מיקרוסופט









