רצועות כרטיסיות צבעוניות מגיעות ל-PWA של Chrome
1 דקות לקרוא
פורסם ב
קרא את דף הגילויים שלנו כדי לגלות כיצד תוכל לעזור ל-MSPoweruser לקיים את צוות העריכה קרא עוד

עבור אפליקציות אינטרנט פרוגרסיביות המטרה היא שדפי אינטרנט ייראו ויעבדו הרבה כמו אפליקציות. זה יכול להיות קשה כאשר הכרום של הדף נראה בדיוק כמו דפדפן.
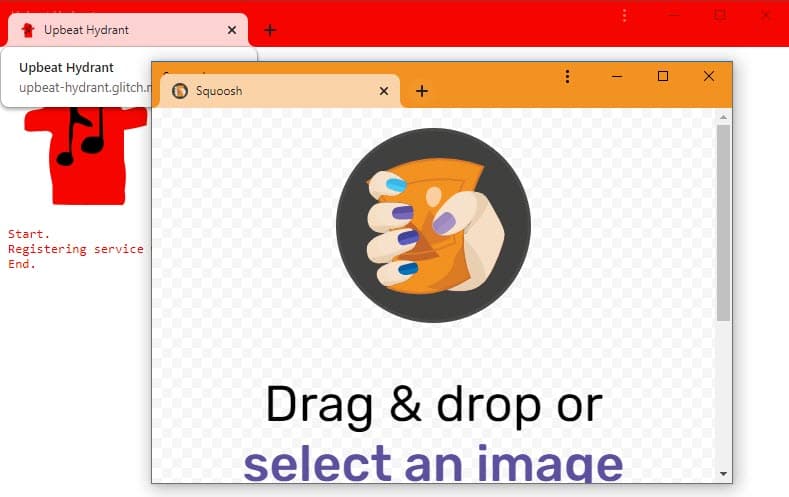
גוגל מנסה להתמודד עם זה על ידי הבאת פסי כותרת צבעוניים ל-PWA שלהם.
הגרסה העדכנית ביותר של Chromium תזהה כעת באופן אוטומטי צבע של אתר ועיצוב רצועת הכרטיסיות שלו בהתבסס על זה.
כדי להפעיל אותו ב-Chromium, הגדר את "Desktop PWA Tab Strips" למופעל בהגדרות.
התכונה אמורה להגיע בקרוב ל-Chrome Canary ומיקרוסופט כבר הוסיפה אותה כתכונה ל-Edge.
בְּאֶמצָעוּת Techdows








