Spiegazione del design attorno alle icone della barra delle app di Windows Phone
2 minuto. leggere
Edizione del
Leggi la nostra pagina informativa per scoprire come puoi aiutare MSPoweruser a sostenere il team editoriale Per saperne di più


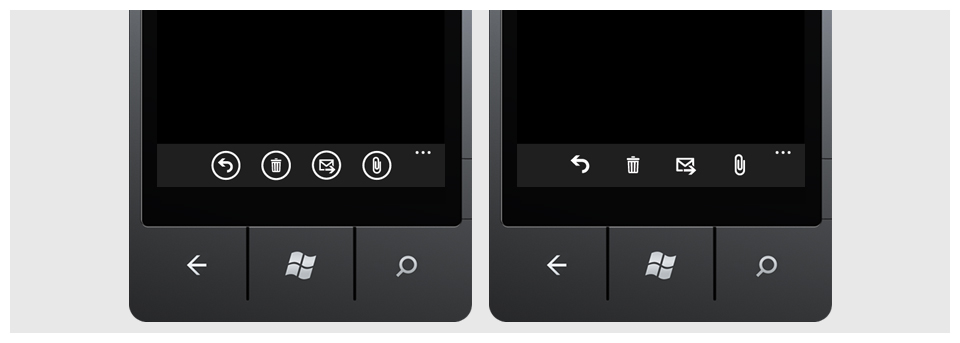
Ecco la risposta di Microsoft alle sue affermazioni da parte di Arturo Toledo, UX Designer di Microsoft. Microsoft ha due elementi grafici nel loro design, pulsanti icona (cerchiati) e icone.
Utilizziamo pulsanti con icone per abilitare l'interattività e icone per comunicare un messaggio unidirezionale.
Ad esempio, l'app del telefono pronta all'uso utilizza pulsanti icona con un'icona del telefono accanto alle chiamate nell'elenco della cronologia delle chiamate: si tratta di pulsanti, non icone. Un altro esempio dell'uso dei pulsanti di icona, nel testo app messaggi: quando vuoi aggiungere una nuova persona per inviare un messaggio di testo, ottieni un piccolo pulsante con l'icona del segno più, ma ancora una volta, questo è un pulsante, non solo un'icona.
Usiamo le icone come elementi grafici che forniscono informazioni all'utente a senso unico (non sono interattive, quindi non sono pulsanti).  Ad esempio nella barra di stato queste sono vere e proprie icone di notifica e non utilizzano un cerchio (non sono pulsanti). Ad esempio nell'app di posta utilizziamo piccole icone (non pulsanti) per comunicare all'utente che c'è s un allegato in un'e-mail o che esiste un'e-mail ad alta priorità (flag).
È sempre emozionante vedere il livello di dettaglio in Windows Phone Design! !








