Come installare app Web progressive e creare collegamenti alle app Web con Google Chrome
2 minuto. leggere
Aggiornato su
Leggi la nostra pagina informativa per scoprire come puoi aiutare MSPoweruser a sostenere il team editoriale Per saperne di più

Le app Web progressive sono la prossima grande novità nel desktop computing, con Microsoft, Google e Firefox, tra gli altri, che rielaborano i loro browser in modo che supportino le PWA. Microsoft, per esempio, ha promesso che consentirà agli utenti del browser Edge di installare ed eseguire PWA proprio come se fossero app native in un futuro aggiornamento, probabilmente.
Google ha fornito il supporto PWA con Chrome 70 ed è semplice configurarlo.
Come installare app Web progressive su Chrome
- Apri l'app Web in questione, ad esempio Spotify o Messaggi Android.
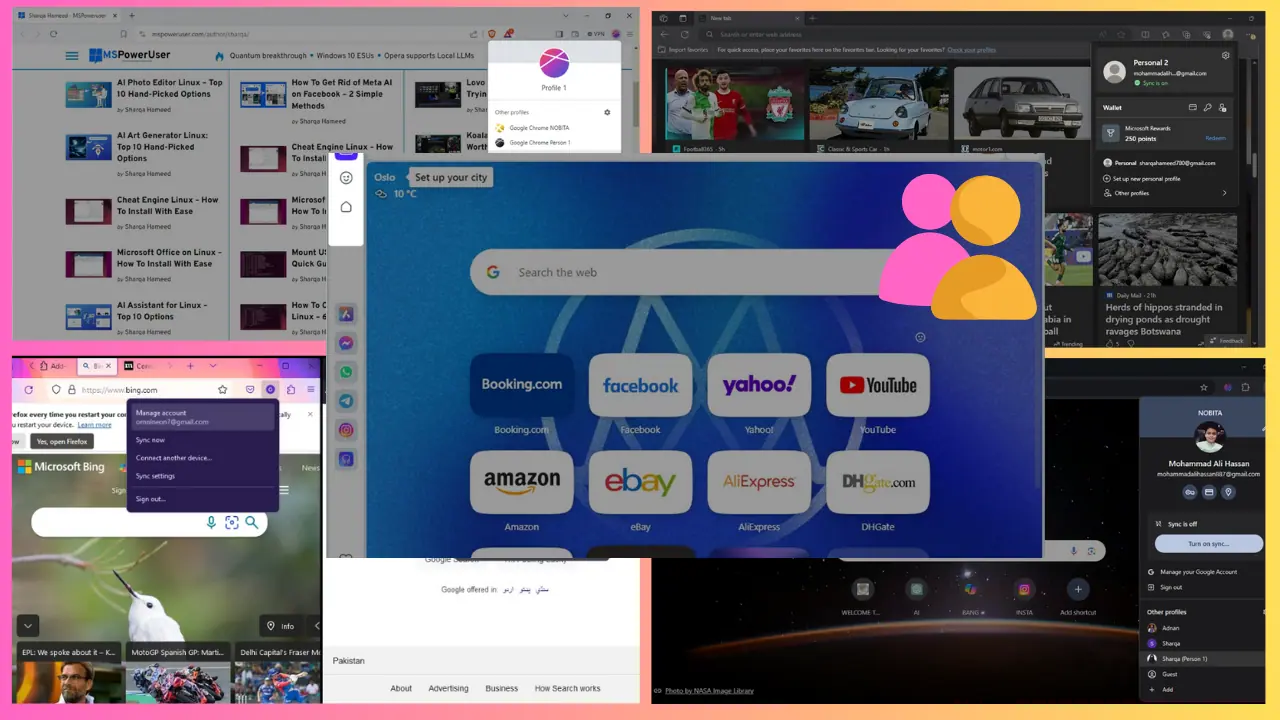
- Tocca il menu di overflow di Chrome (l'icona dei tre punti).
- Ti verrà quindi presentata un'opzione "Installa [Nome app qui].
- Seleziona Installa e l'app dovrebbe riavviarsi nella propria finestra e apparire nell'elenco delle app e sul desktop.
Se non è una PWA, Google ha apportato alcune modifiche a Chrome, quindi le app Web non vengono installate nello stesso modo dell'ultima volta. Puoi ancora fare in modo che le app Web vengano avviate nelle proprie finestre. Occorrono solo alcuni passaggi in più poiché l'azienda mira a incoraggiare l'uso delle PWA su tutta la linea. App come Slack, Teams e Outlook, che sono app Web potenti e utili, dovranno sottoporsi a questi passaggi aggiuntivi.
Come avviare app Web non progressive come proprie Windows.
- Apri Google Chrome sul sito che desideri.
- Seleziona il pulsante di overflow e seleziona "Crea collegamento". Verrà ora creato un collegamento per il desktop che puoi aggiungere alla barra delle applicazioni.
- Quindi, vai a Chrome://Apps.
- Fare clic con il pulsante destro del mouse sull'icona del collegamento e selezionare "Apri come finestra". L'app dovrebbe ora avviarsi nella propria finestra autonoma, proprio come una normale app Web progressiva o un'app Store.