Fitur Overlay Kontrol Jendela sekarang dapat membuat aplikasi web terlihat dan terasa lebih seperti aplikasi desktop asli
2 menit Baca
Ditampilkan di
Baca halaman pengungkapan kami untuk mengetahui bagaimana Anda dapat membantu MSPoweruser mempertahankan tim editorial Baca lebih lanjut

Aplikasi web bekerja dengan baik tidak hanya di ponsel, tetapi juga menjadi alternatif yang bagus untuk aplikasi desktop asli. Dan untuk menjembatani kesenjangan antara aplikasi web dan aplikasi desktop asli, Microsoft telah mengumumkan fitur Window Controls Overlay, memungkinkan pengembang untuk membuat bilah judul mereka sendiri alih-alih memaksa mereka untuk menggunakan yang default.
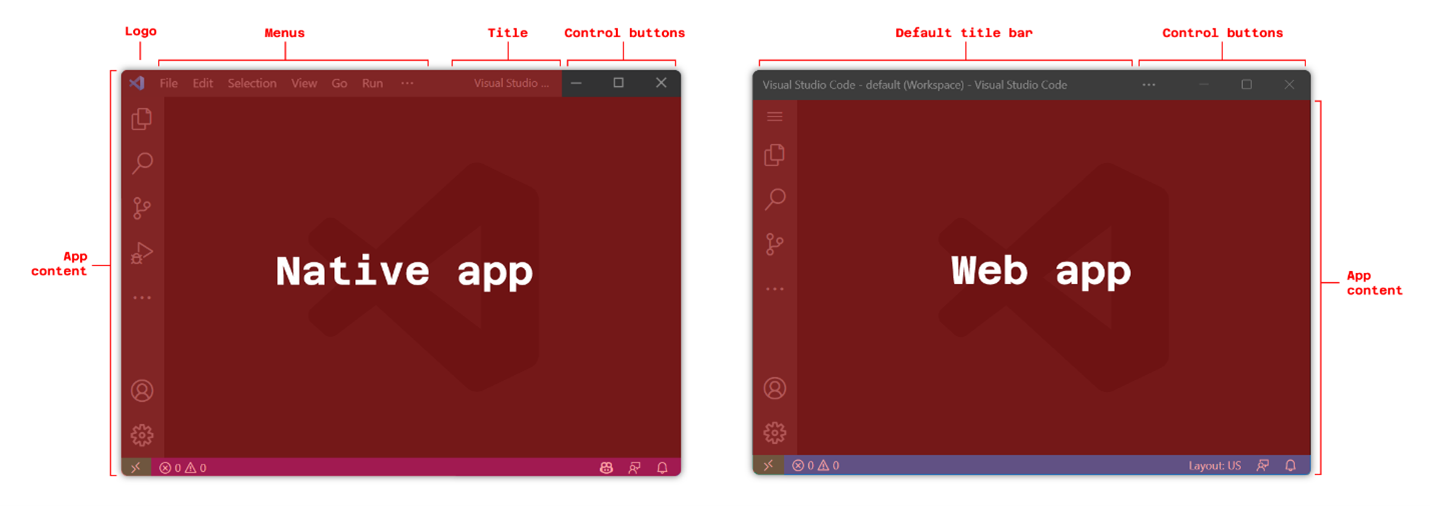
Aplikasi web dan aplikasi desktop asli terlihat serupa saat ini, kecuali yang pertama menggunakan pengalaman bilah judul default, yang berisi informasi yang terkait dengan nama situs web dan tombol kontrol lainnya. Dan sekarang, dengan penggabungan Window Controls Overlay, pengembang dapat menggunakan seluruh area di mana bilah judul default biasanya ditampilkan. Tombol jendela sistem-kritis, bagaimanapun, akan tetap tidak berubah.

Pengembang sekarang dapat menggunakan ruang ekstra ini untuk menampilkan judul khusus, bilah menu, beberapa informasi akun, tab navigasi, dan lainnya di aplikasi web mereka agar terlihat dan terasa lebih seperti aplikasi desktop asli. Gambar di atas yang diposting oleh Microsoft menjelaskan dengan baik perubahan yang akan dibawa oleh Window Controls Overlay setelah Anda menggunakan solusinya.
Microsoft mengusulkan Window Control Overlay kembali pada Juni 2022, tetapi perusahaan membutuhkan lebih banyak waktu untuk membangun implementasi awal di Chromium. Dan sekarang, setelah lebih dari dua tahun, Microsoft akhirnya menjadikannya pengalaman default bagi semua orang untuk digunakan di Microsoft Edge Google Chrome dengan versi 105. Ini juga tersedia di Opera 91.
Untuk ikut serta menggunakan fungsi ini, pengembang harus menggunakan tampilan_override anggota manifes dan atur nilainya ke [“jendela-kontrol-overlay“]. Itu juga akan membutuhkan yang baru judul-area-* Variabel lingkungan CSS dan navigator.windowControlsOverlay JavaScript API baru. Microsoft merekomendasikan pengembang untuk memeriksa dokumentasi teknis serta Jaringan Pengembang Mozilla referensi dokumen untuk mempelajari lebih lanjut tentang cara menggabungkan solusi baru ke dalam aplikasi web.