Alat Microsoft Edge (Chromium) untuk VSCode sekarang tersedia secara umum
2 menit Baca
Ditampilkan di
Baca halaman pengungkapan kami untuk mengetahui bagaimana Anda dapat membantu MSPoweruser mempertahankan tim editorial Baca lebih lanjut

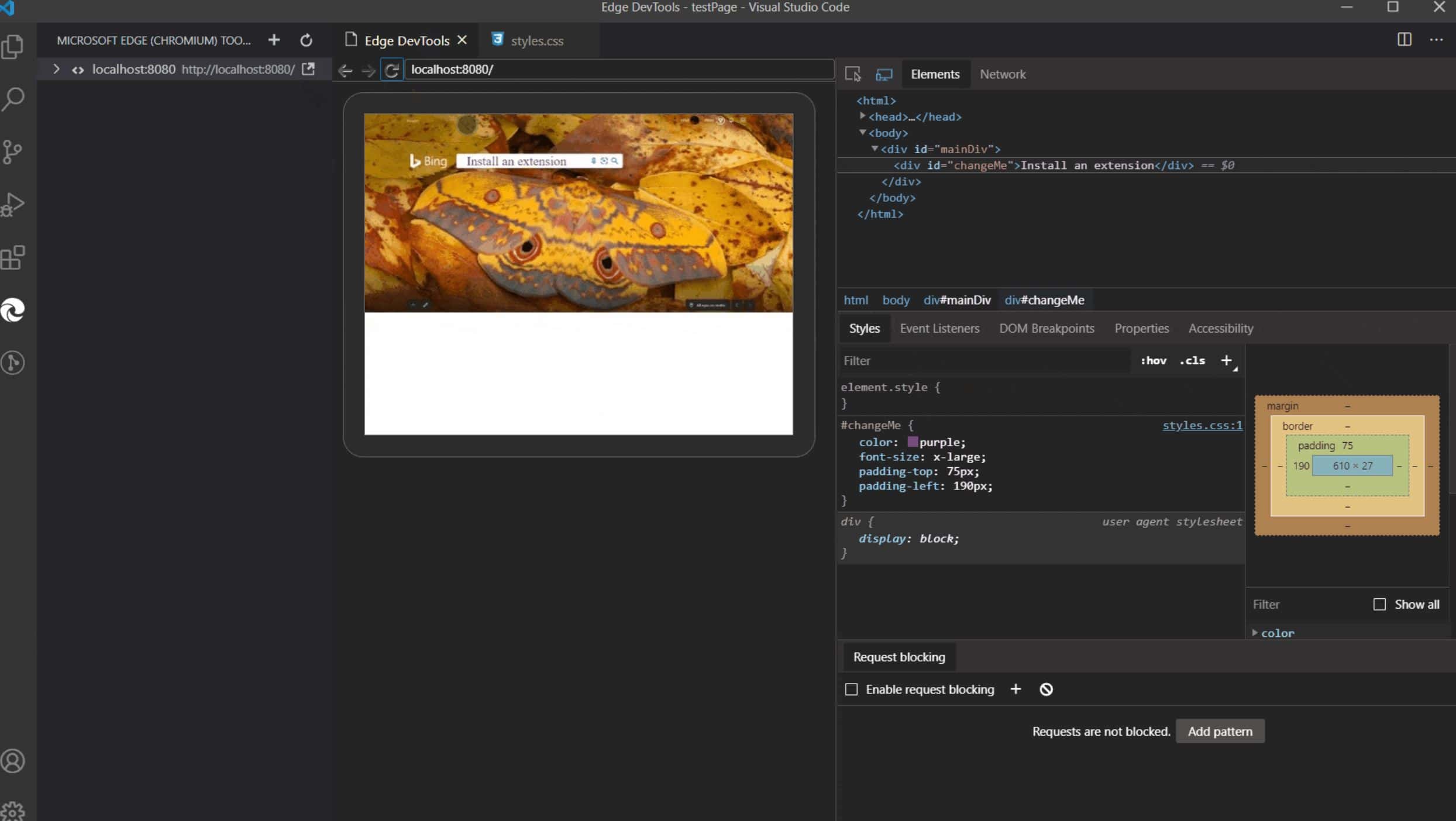
Microsoft hari ini mengumumkan ketersediaan umum Microsoft Edge baru Untukols untuk ekstensi Kode VS. Ekstensi ini akan memungkinkan pengembang untuk menggunakan alat Elemen dan Jaringan browser Edge dari dalam editor Kode VS. DevTools akan terhubung ke instance Microsoft Edge yang memberi Anda kemampuan untuk melihat struktur HTML runtime, mengubah tata letak, memperbaiki masalah gaya, dan melihat permintaan jaringan tanpa meninggalkan VS Code.
“Beralih terus menerus antara editor dan browser menambah beban kognitif ke alur kerja Anda sepanjang hari. Anda berubah dari satu lingkungan ke lingkungan lain – dari pengembangan ke mode debugging – dan Anda perlu beralih kembali. Umpan balik itulah yang mendorong kami untuk mengeksplorasi penyematan alat pengembang ke dalam ekstensi, sehingga memungkinkan Anda melihat apa yang dihasilkan kode Anda dan men-debug-nya tanpa meninggalkan pola pikir "pengembangan" Anda. – Tim Microsoft Edge.
Fitur Microsoft Edge Tools untuk VS Code:
- Konfigurasi debug untuk meluncurkan browser Microsoft Edge dalam mode debug jarak jauh dan melampirkan alat secara otomatis,
- Tampilan Bilah Samping untuk mencantumkan semua target yang dapat di-debug, termasuk tab, ekstensi, pekerja layanan, dll.
- Elemen berfitur lengkap dan alat Jaringan dengan tampilan untuk HTML, CSS, aksesibilitas, dan lainnya.
- Fitur screen-casting untuk memungkinkan Anda melihat halaman Anda tanpa meninggalkan VSCode.
- Langsung ke baris/kolom untuk file sumber di ruang kerja Anda saat mengklik tautan atau aturan CSS di dalam alat Elemen.
- Lampirkan otomatis Alat Microsoft Edge saat Anda mulai men-debug dengan Debugger untuk ekstensi Microsoft Edge.
Anda dapat mengunduh yang baru ekstensi di sini.
Sumber: Microsoft









