A Windows Phone alkalmazássávikonok dizájnja magyarázata
2 perc olvas
Publikálva
Olvassa el közzétételi oldalunkat, hogy megtudja, hogyan segítheti az MSPowerusert a szerkesztői csapat fenntartásában Tovább


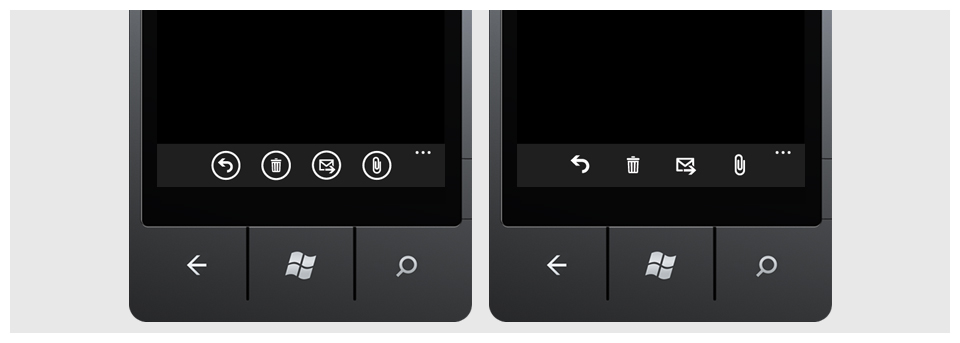
Itt van a Microsoft válasza Arturo Toledo, a Microsoft UX-tervezőjének állításaira. A Microsoftnak két grafikai eleme van a tervezésben: az ikongombok (karikázva) és az ikonok.
Ikon gombokat használunk az interaktivitás engedélyezésére és ikonokat az üzenet egyirányú kommunikálására.
Például a kész telefonalkalmazás a híváslista listában szereplő hívások mellett telefon ikonnal ellátott ikongombokat használ – ezek gombok, nem ikonok. Egy másik példa az ikongombok használatára a szövegben. Üzenetek alkalmazás – ha új személyt szeretne hozzáadni egy szöveges üzenet küldéséhez, egy pluszjel ikonnal ellátott kis gombot kap, de ez ismét egy gomb – nem csak egy ikon.
Az ikonokat grafikaként használjuk, amelyek egyirányú információt nyújtanak a felhasználónak (nem interaktívak, tehát nem gombok). Â Például az állapotsorban ezek valóban értesítési ikonok, és nem használnak kört (nem gombok). Az e-mail alkalmazásban például kis ikonokat (nem gombokat) használunk, hogy közöljük a felhasználóval, hogy ott van. e-mail melléklete, vagy magas prioritású e-mail (jelző).
Erről többet olvashatsz itt.
Mindig izgalmas látni a Windows Phone Design részletességét! !








